怎样查看网页的HTML代码
1、在浏览器中打开任意的网页。

2、点击右上角的三个点。

3、点击“开发人员工具”。

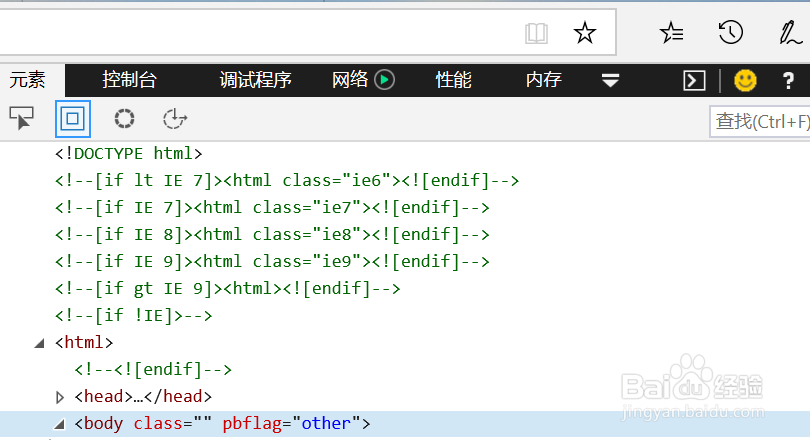
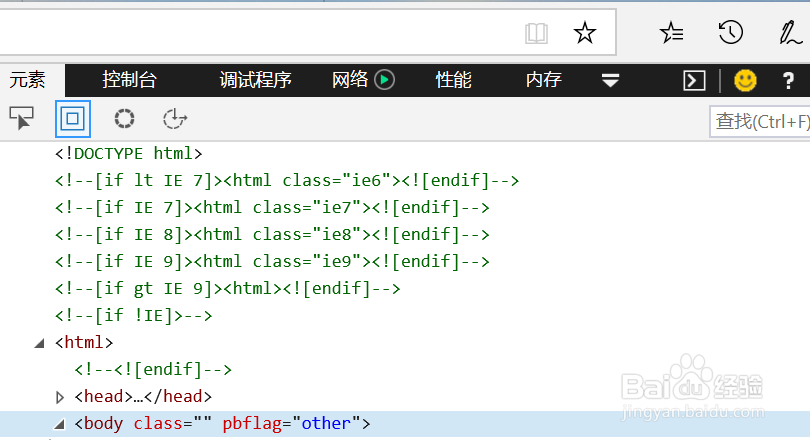
4、进入代码页面。

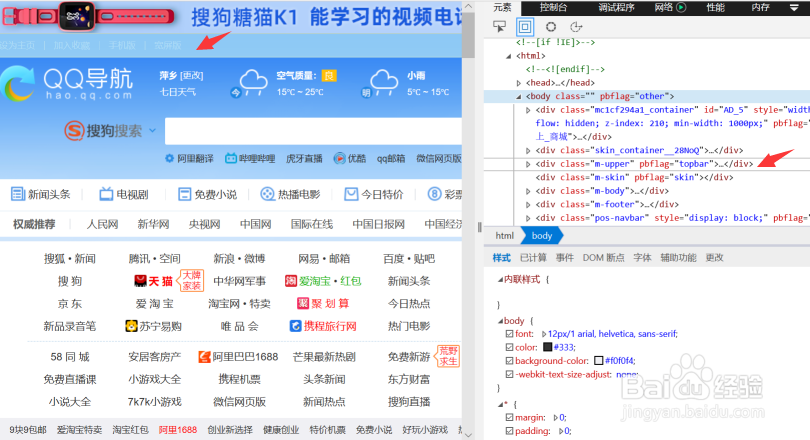
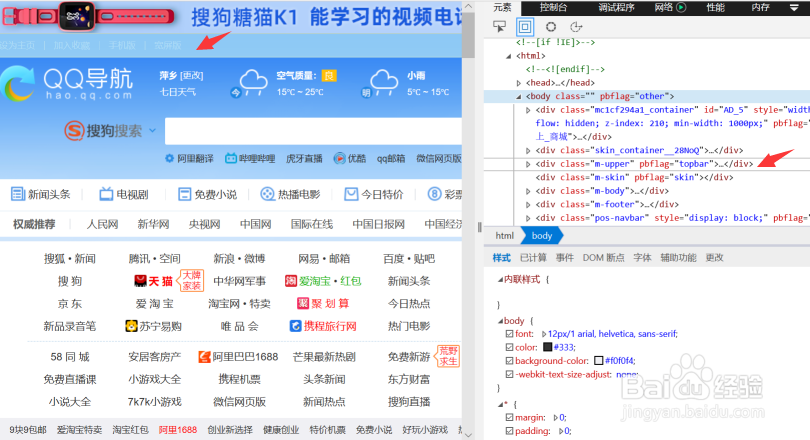
5、点击任意一行代码,可以看到这行代码在左边网页中对应区块。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:105
阅读量:155
阅读量:189
阅读量:82
阅读量:104
1、在浏览器中打开任意的网页。

2、点击右上角的三个点。

3、点击“开发人员工具”。

4、进入代码页面。

5、点击任意一行代码,可以看到这行代码在左边网页中对应区块。