如何用CSS制作信封图案
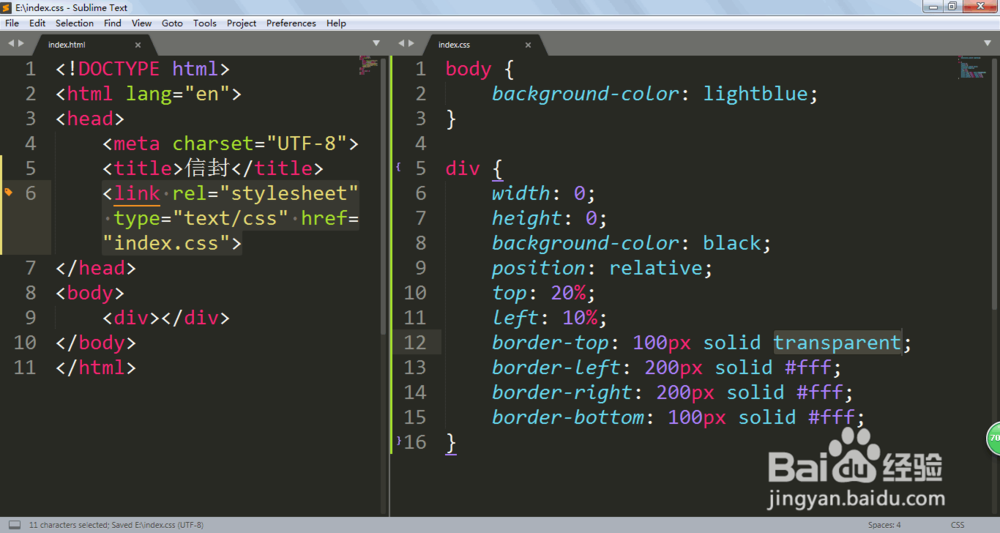
1、新建一个HTML文件,创建基本的框架。

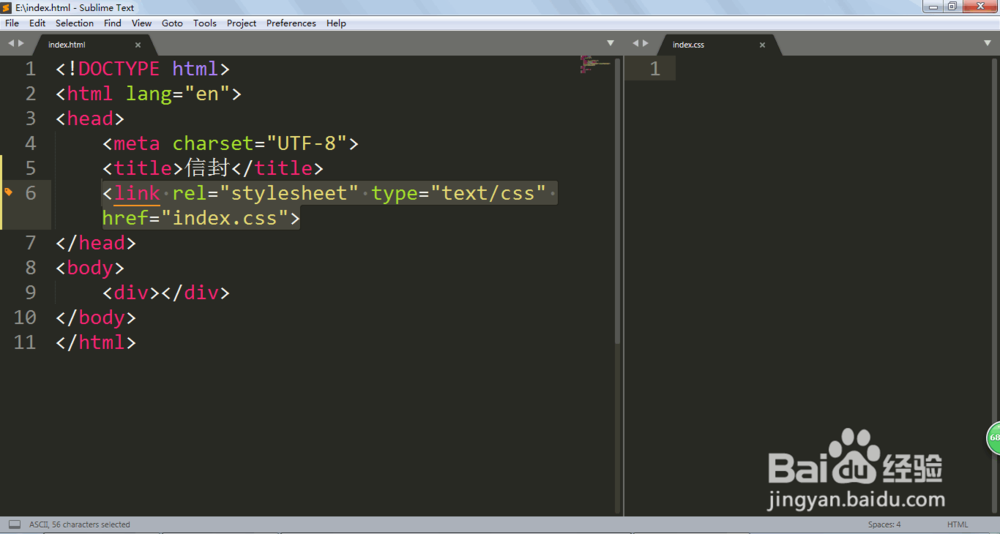
2、创建一个CSS文件,并且用LINK来进行连接。


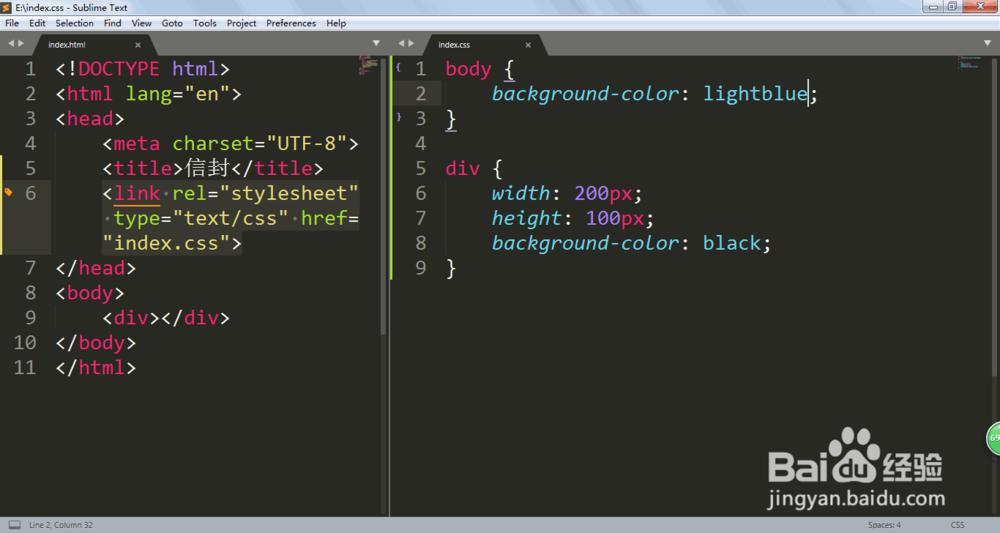
3、我们先创建一个长方形,填充颜色。


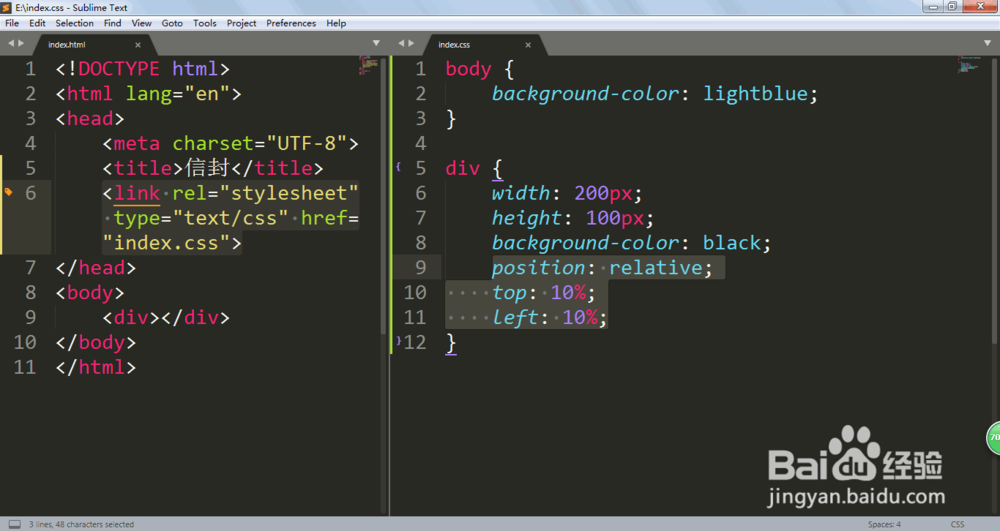
4、然后用position来调整一下方块的位置。


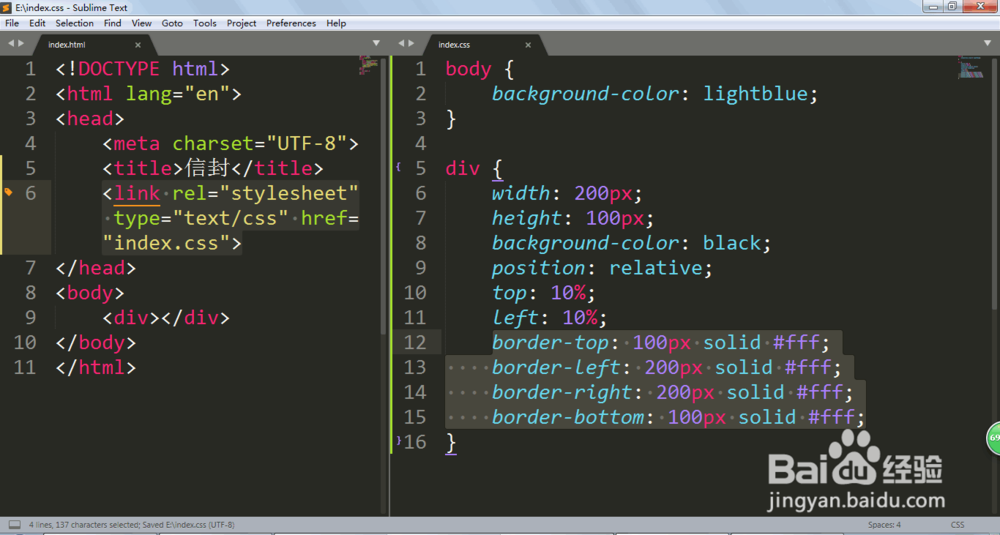
5、然后我们为4个边分别加上border。


6、现在我们可以把长宽给取消掉,也可以设置为零。


7、这个时候把顶边设置为transparent。


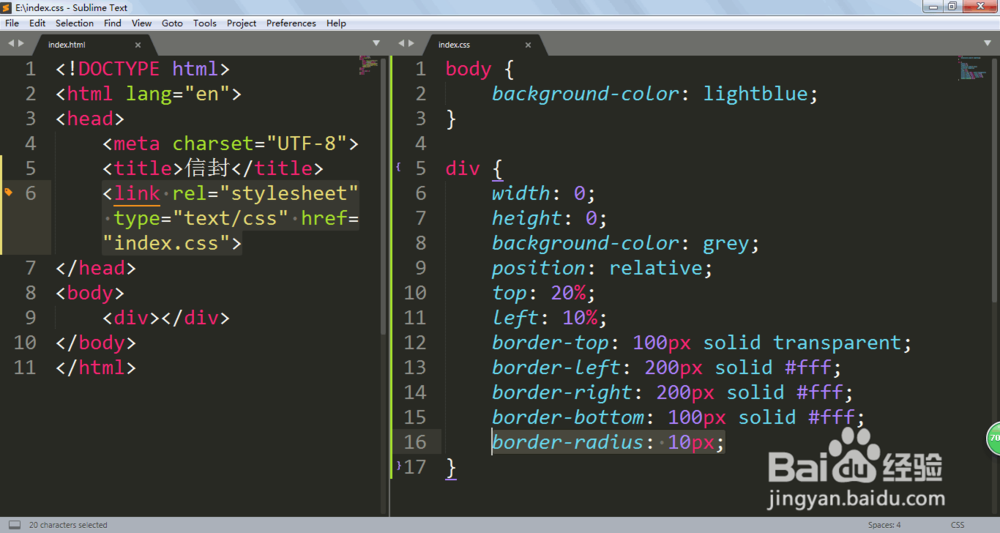
8、我们还可以用border-radius来把边框来调整为圆角。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:58
阅读量:150
阅读量:91
阅读量:37
阅读量:167