JQuery中each怎么遍历
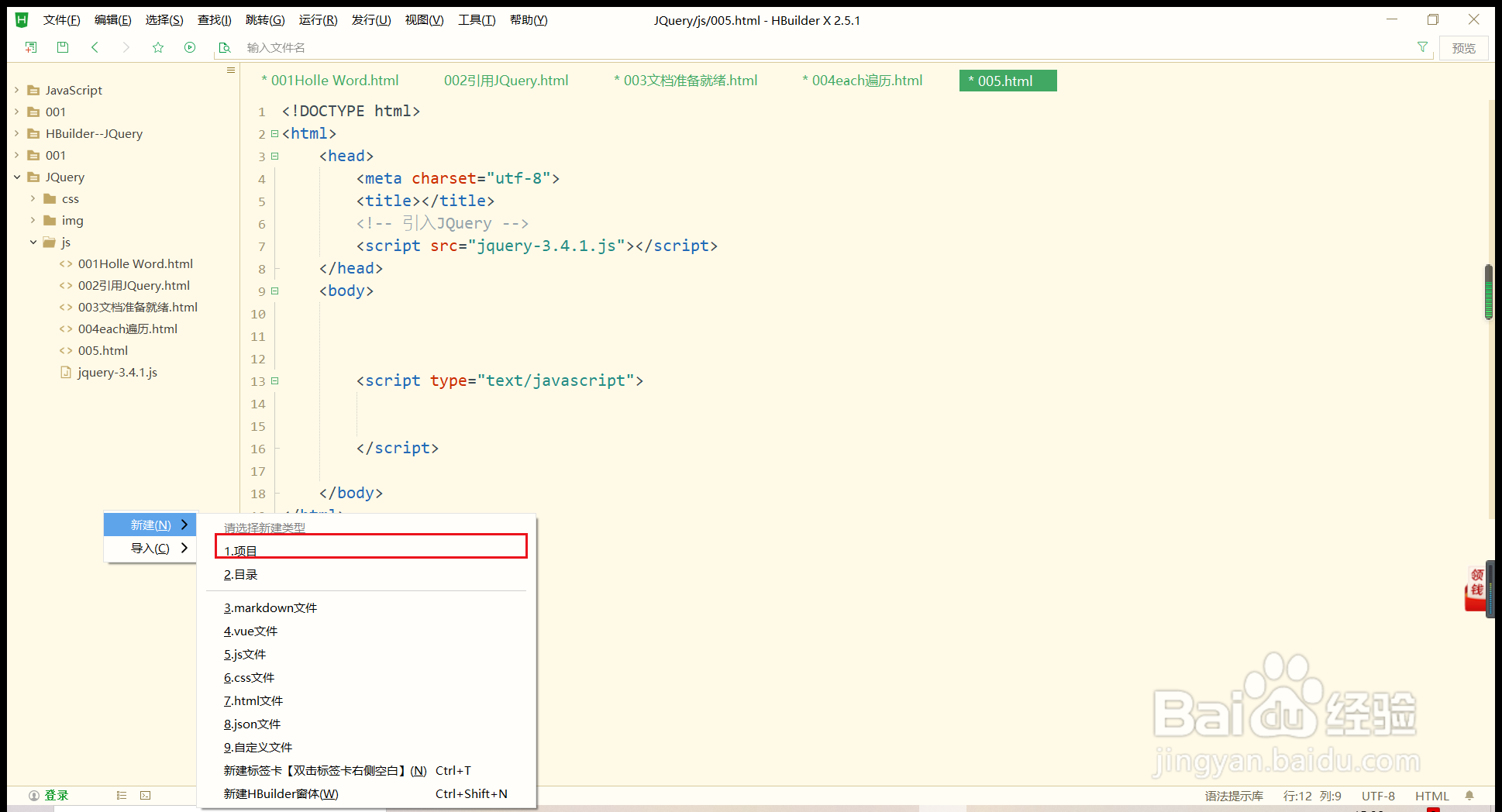
1、打开HBuilder X编译软件,当然,也可以使用其他的。
新建一个项目。

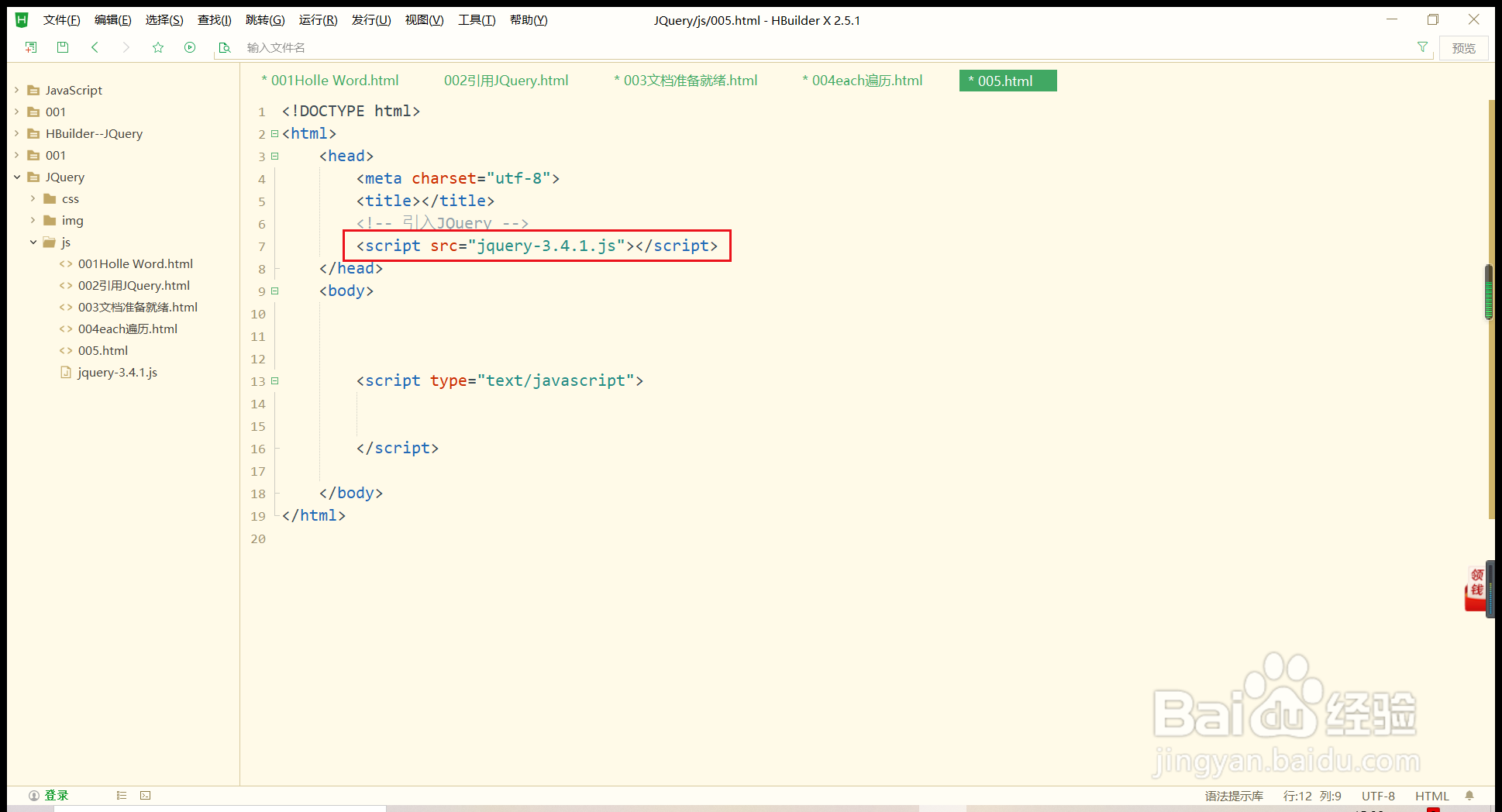
2、先引入JQuery。根据自己的需求去官网下载。

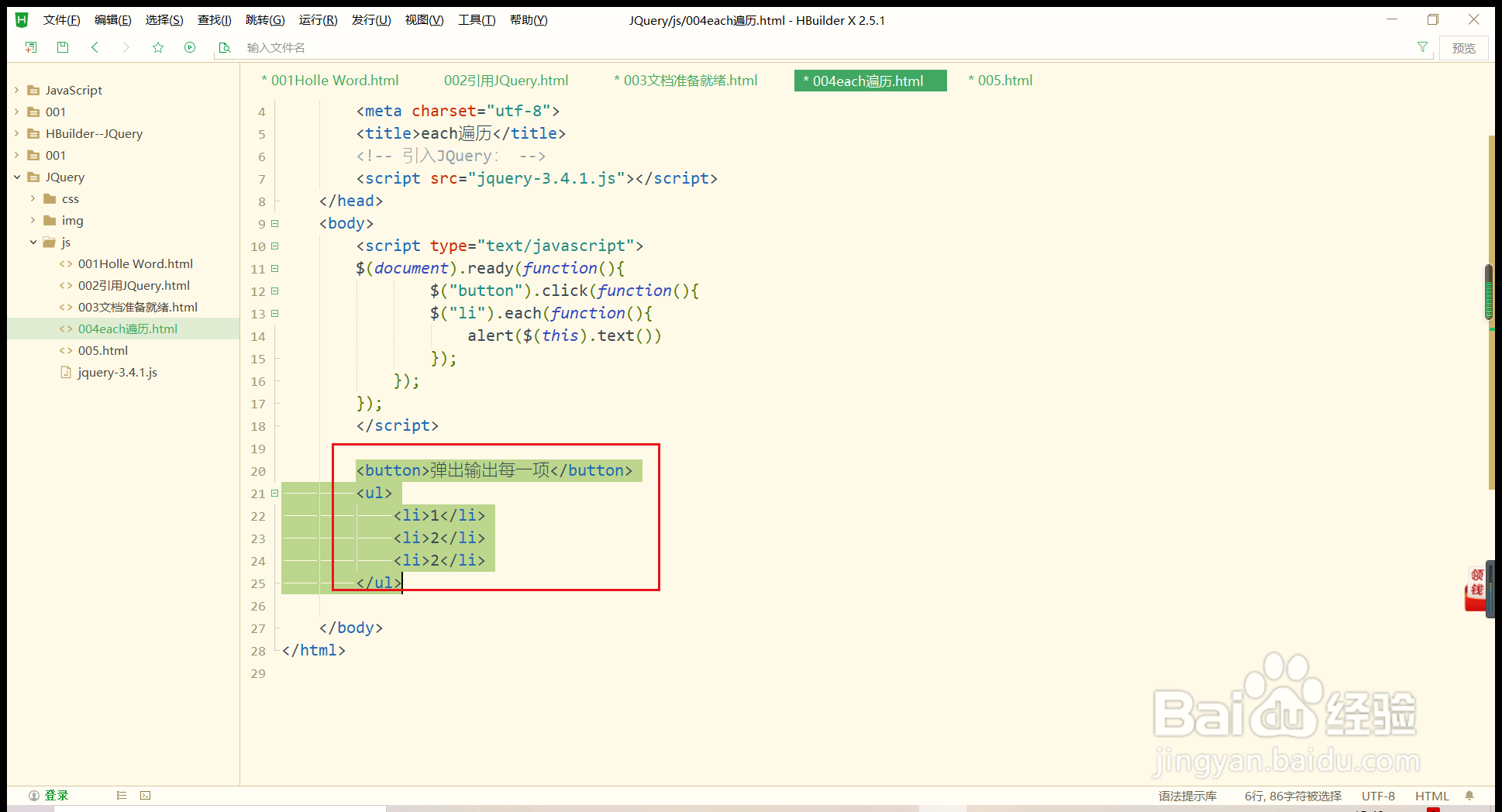
3、下面代码是页面上能看到的代码:
<button>弹出输出每一项</button>
<ul>
<li>1</li>
<li>2</li>
<li>2</li>
</ul>

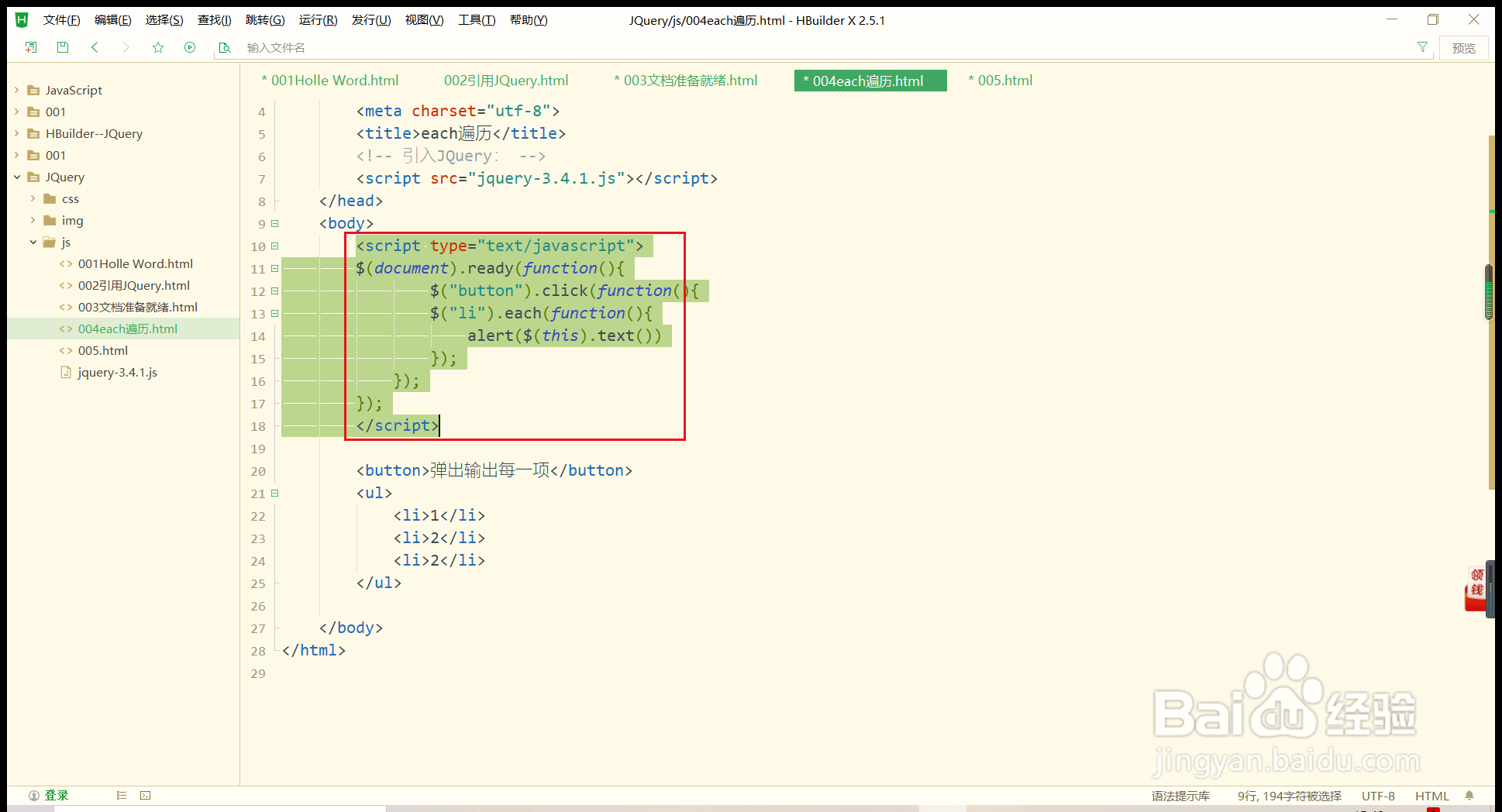
4、下面代码是遍历:
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});
});
</script>

5、在游览器上运行:



声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:88
阅读量:147
阅读量:96
阅读量:37
阅读量:76