网站如何应用技术手段来获取用户信息
1、打开ST编辑器,新建一个HTML文件,并且设立好基本的架构。

2、<form>
<input type="text">
<input type="button" value="button">
<input type="text">
<input type="button" value="button">
</form>
这个时候利用form和input标签来创建输入框和按钮。

3、但是我们会发现不管我们在输入框里面怎么输入,并且按按钮都是不会有什么反应的。这个时候我们就需要用javascript技术了。


4、创建一个JS文件,并且在HTML文件里面加入这行代码。<script src="index.js"></script>

5、var input1 = document.querySelectorAll("input")[0];
var input2 = document.querySelectorAll("input")[2];
var button1 = document.querySelectorAll("input")[1];
var button2 = document.querySelectorAll("input")[3];
创建一下变量,用来指明输入框的位置和按钮的位置,这样方便调用。

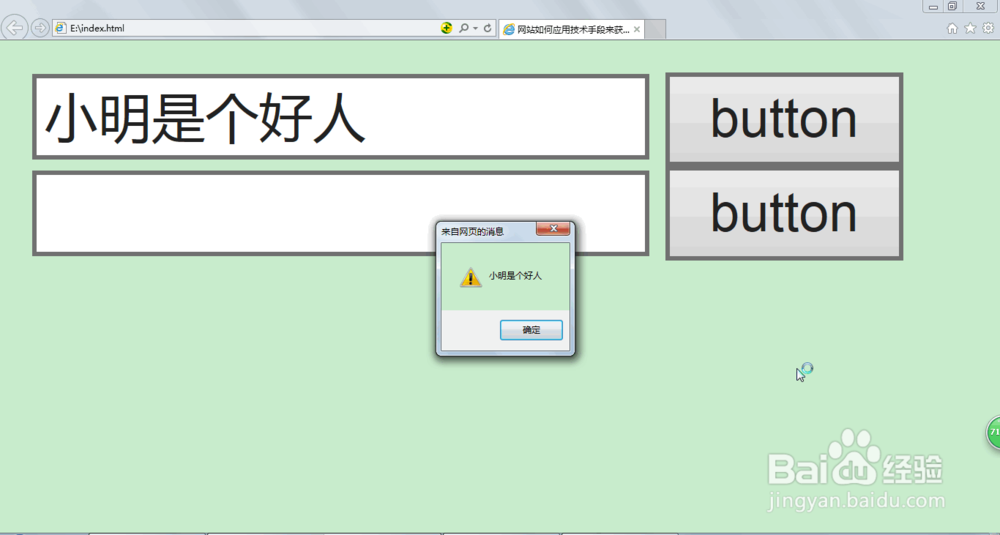
6、button1.addEventListener("click", function(){
alert(input1.value)
})
然后我们需要进行事件的监听,比如按钮按下去了,然后就会返回输入的信息,这样我们实际就可以获取用户的信息了。



声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:130
阅读量:29
阅读量:135
阅读量:127
阅读量:188