用css实现div黑色透明背景
1、新建一个html文件,命名为test.html,用于讲解用css实现div黑色透明背景。

2、在test.html文件内,创建两个div,分别设置其class属性分别为con和con2。

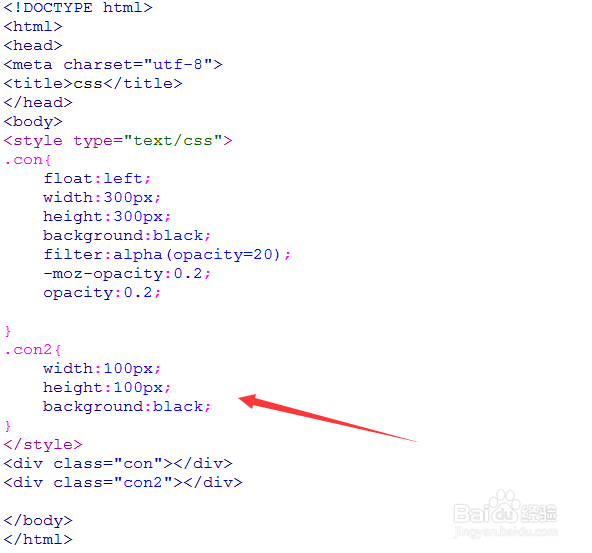
3、在css中,设置类名为con的div的宽度、高度都为300px,浮敏泰蹲动向左。

4、在css中,设置类名为con的div的背景颜色为黑色,下面将对该背景颜色加透明属性。

5、为了兼容不同的浏览,需要使用三种方法设置背景颜色的透明度(数值越小,喝泪越透明),分别为:
filter:alpha(opacity=20),用于IE浏览器。
-moz-opacity:0.2,用于IE火狐浏览器。
opacity:0.2,用于其他的浏览器。

6、在css中,设置类名为con2的div的宽度、高度都为100px,背景颜色为黑色,不设置透明度,与上面已设置透明度的扬强div进行对比。

7、在浏览器打开test.html文件,查看实现的黑色透明背景。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:167
阅读量:179
阅读量:172
阅读量:49