小程序开发入门-2.5、跳转到新创建的页面
1、小程序的新建项目,默认有2个页面,就是pages下面的index和logs

2、WEB开发工具左侧的是模拟器,默认是index页面,点击index页面的头像(图1),小程序将跳转到logs(图2)


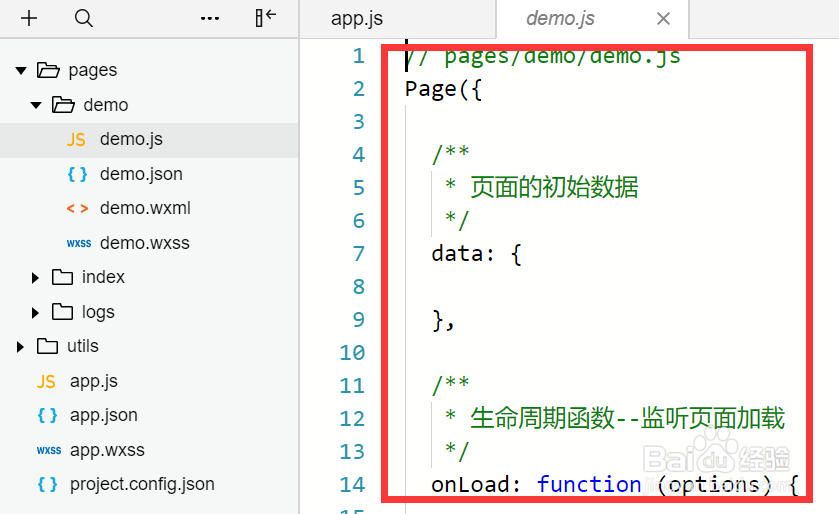
3、然后我们可以新建一个页面,页面内容可以自定义,不过工具提供了快速创建页面,js文件会附带一些初始代码,就不用自己再写一次

4、在跳转之前,先要在页面添加页面的入口,不过还是先了解控件
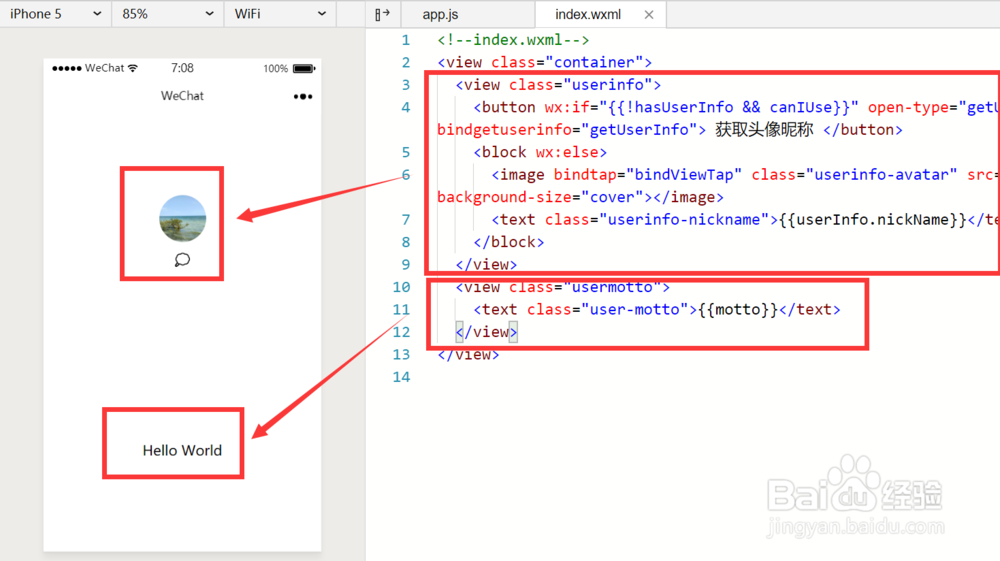
页面上的元素,就是控件,比如按钮,文本,像右边的代码就对应模拟器上的元素

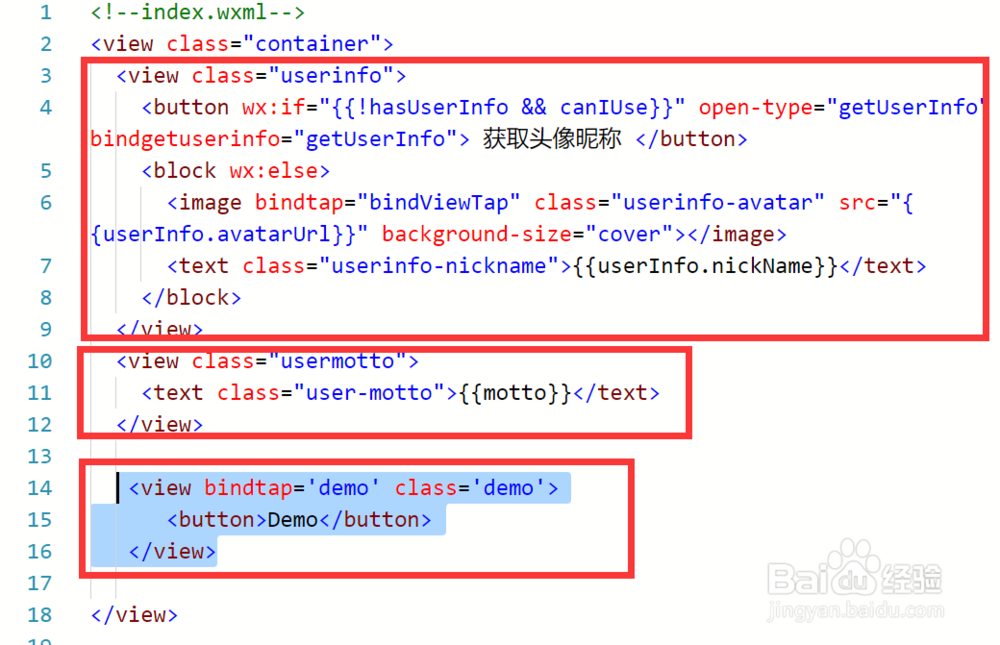
5、在index.wxml页面添加以下代码(放在默认2个控件的下面,模拟器会对应出现一个按钮)
<view bindtap='demo' class='demo'>
<button>Demo</button>
</view>


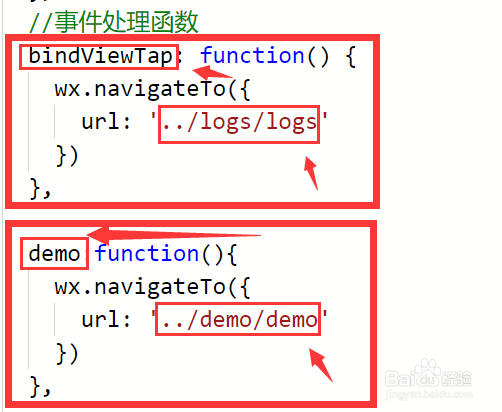
6、在index.js里面,把事件处理函数复制一个,然后把bindViewTap改成demo,把logs改为demo

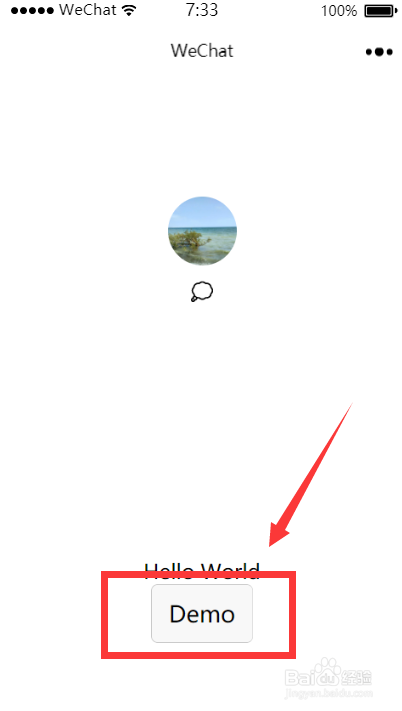
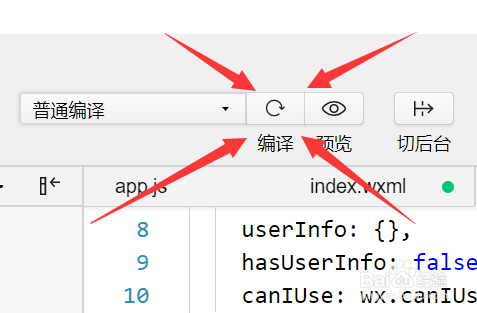
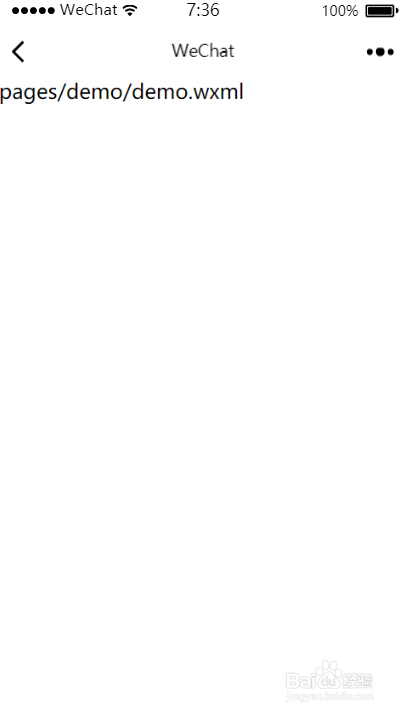
7、点击快速菜单栏的编译,然后在模拟器点击‘Demo’按钮,页面就跳转到新建的页面了



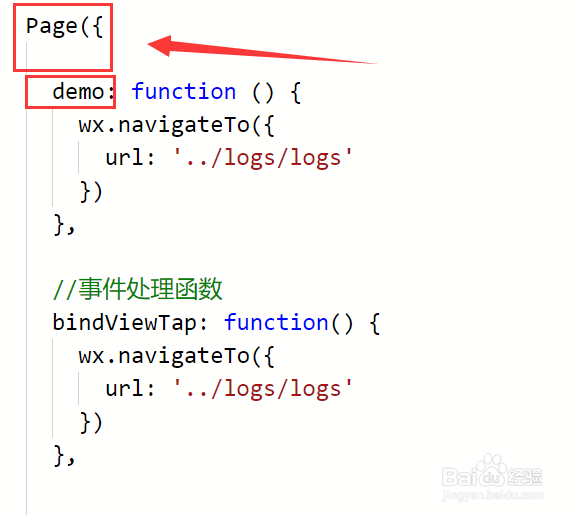
8、至于index.wxml的bindtap标签,与index.js的page()关系,如下面图1图2
bindtap的值对应page()的函数


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:173
阅读量:165
阅读量:58
阅读量:81
阅读量:191