CSS3 background-image属性多张背景图片
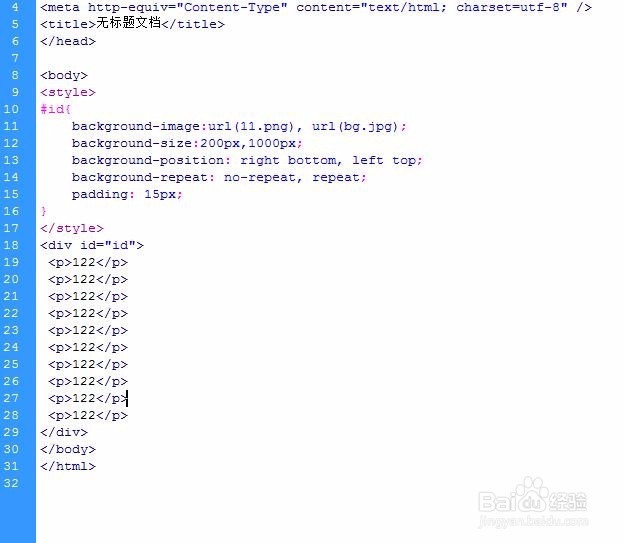
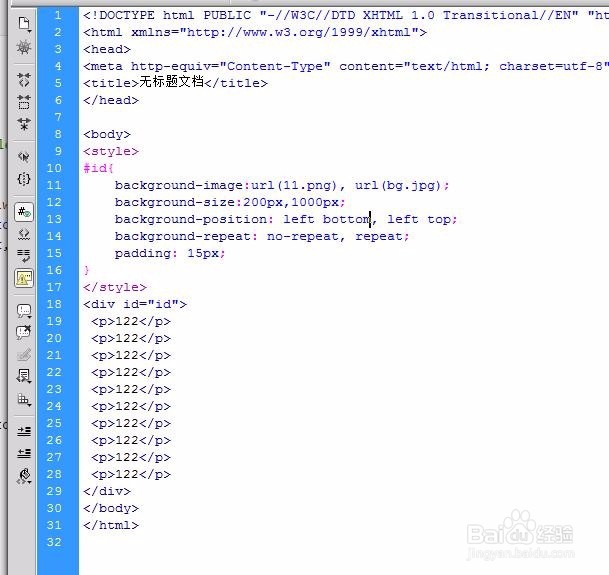
1、新建文件创建div和添加背景

2、预览效果

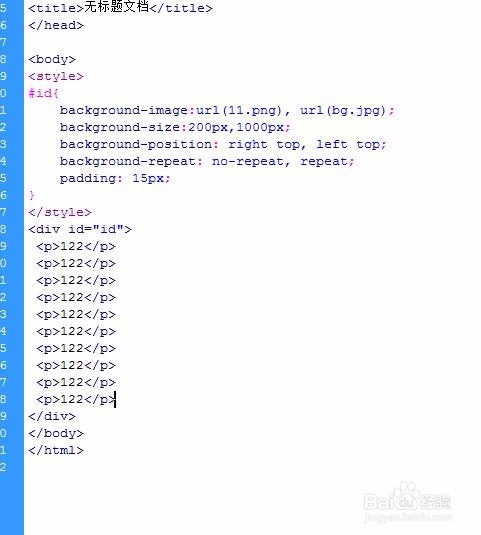
3、改变图片的位置右上

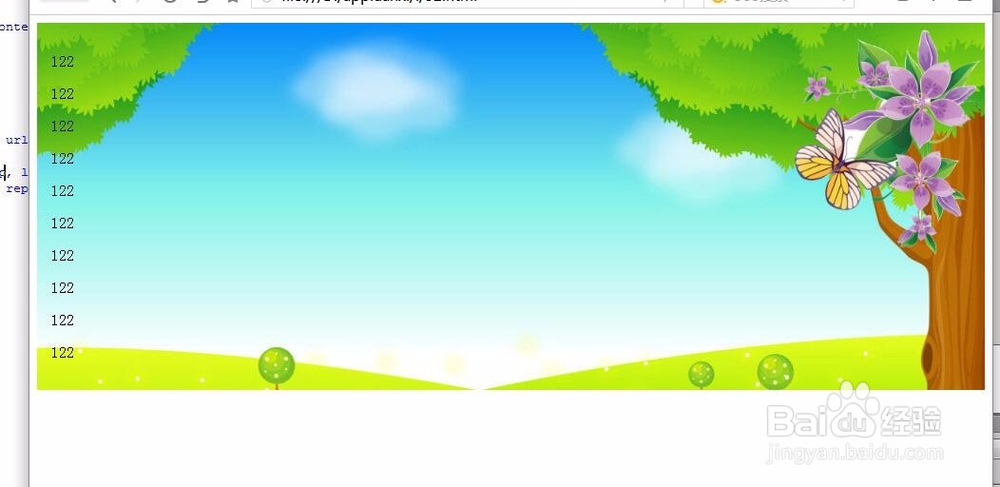
4、效果如图

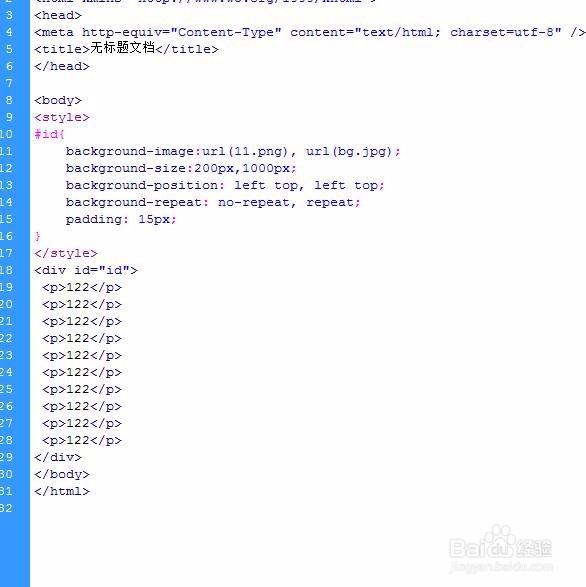
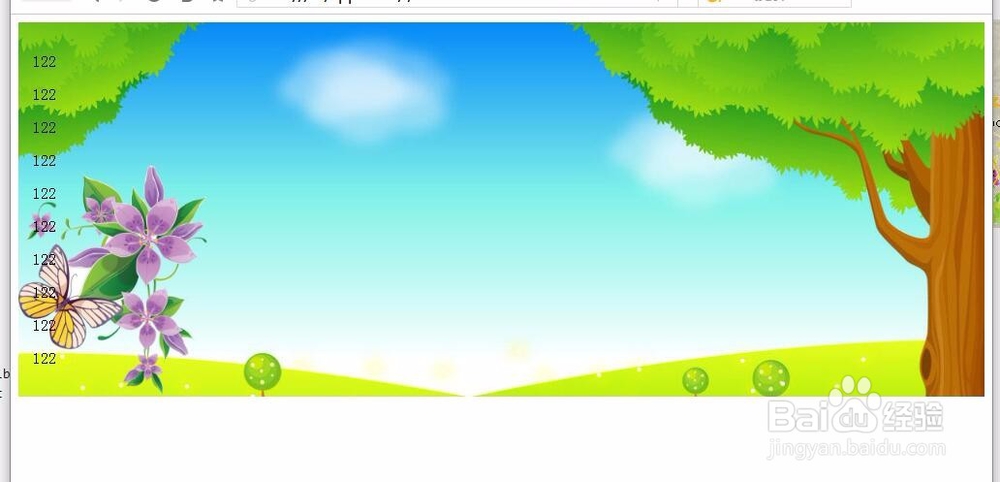
5、改变图片的位置左上

6、效果如图

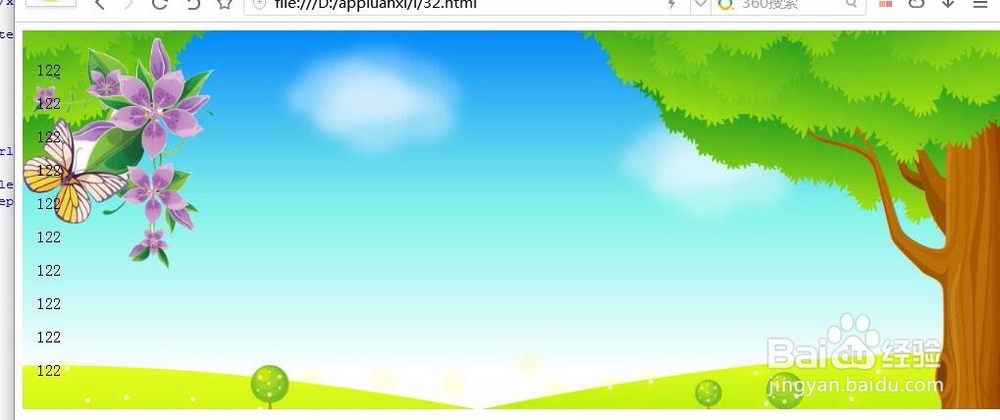
7、改变图片的位置左下

8、效果如图

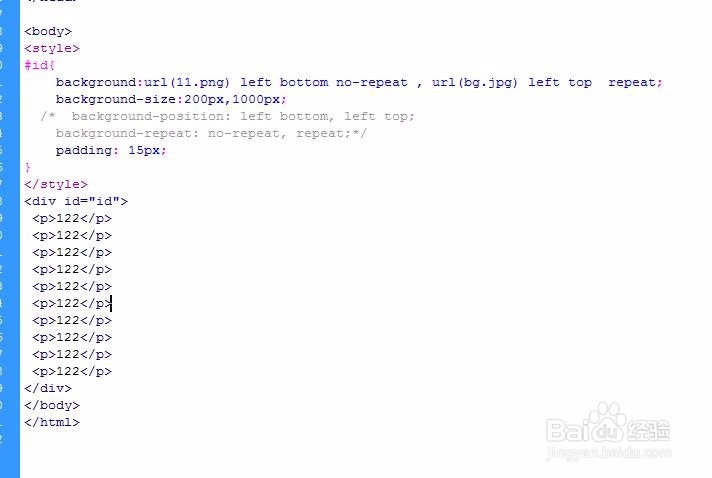
9、用background一段代码写出多张图片和位置

10、效果如图

11、附上源码
<body>
<style>
#id{
background:url(11.png) left bottom no-repeat , url(bg.jpg) left top repeat;
background-size:200px,1000px;
/* background-position: left bottom, left top;
background-repeat: no-repeat, repeat;*/
padding: 15px;
}
</style>
<div id="id">
122
122
122
122
122
122
122
122
122
122
</div>
</body>

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:105
阅读量:30
阅读量:80
阅读量:50
阅读量:141