DW中CSS前缀如何开启Opera#校园分享#
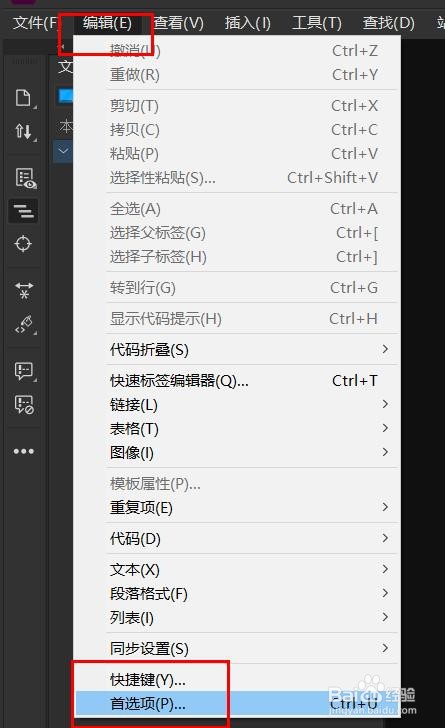
1、第一步在软件中找到菜单栏编辑下的首选项单击按下


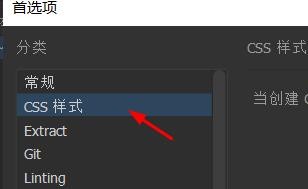
2、第二步弹出窗口就可以单击左侧的CSS样式属性

3、第三步往下拉就可以找到CSS前缀中Opera单击按下就成功开启

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:43
阅读量:74
阅读量:151
阅读量:108
阅读量:130