js如何替换div里面的内容
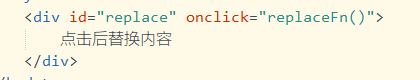
1、打开html代码页面,新增一个div标签。如图

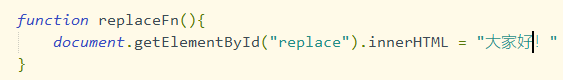
2、使用innerHTML实现点击div标签后替换里面的内容。如图

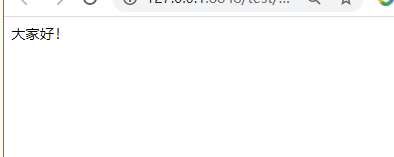
3、保存html代码后使用浏览器打开,点击div标签即可看到内容发生了变化。如图


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:97
阅读量:36
阅读量:105
阅读量:44
阅读量:35