怎么区分CSS的子代和后代选择器
1、首先为了我们能明显看到子代选择器和后代选择器对样式的影响,我们定义一个结构
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>后代子代选择器</title>
<style>
div{
background-color: #ffffff;
}
/* 主DIV样式 */
.mainDiv{
height: 200px;
width: 200px;
background-color: #ffff00;
padding: 20px;;
}
</style>
</head>
<body>
<div>
我是主DIV
<div>
儿子
<div>
孙子
</div>
</div>
</div>
</body>
</html>
运行结果如图

2、上面html代码的文档树结构如图

3、然后我们在<style>标签里增加一个子代选择器
.mainDiv > div{
background-color: green;
}
让子代的背景色都为绿色
修改后保存用浏览器打开如图,可见【儿子】那个div已经变为绿色

4、然后我们去掉子代选择器,添加一个后代选择器
.mainDiv div{
background-color: red;
}
让后代的背景色都为红色
修改后保存用浏览器打开如图,可见【儿子】和【孙子】的div已经变为红色

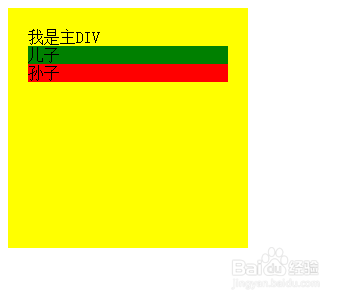
5、现在我们再看看把上面的子代和后代样式都同时应用,效果如图。
经过上面的结果展示,我们能得到结论。
子代选择器:只对应用对象的直接相应子节点有效。如实例代码中的儿子div。
后代选择器:对应用对象内的所有相应子节点都有效。如实例中的儿子div和孙子div。