扁平化前端框架Flat UI介绍
1、官网“flat-ui.com”

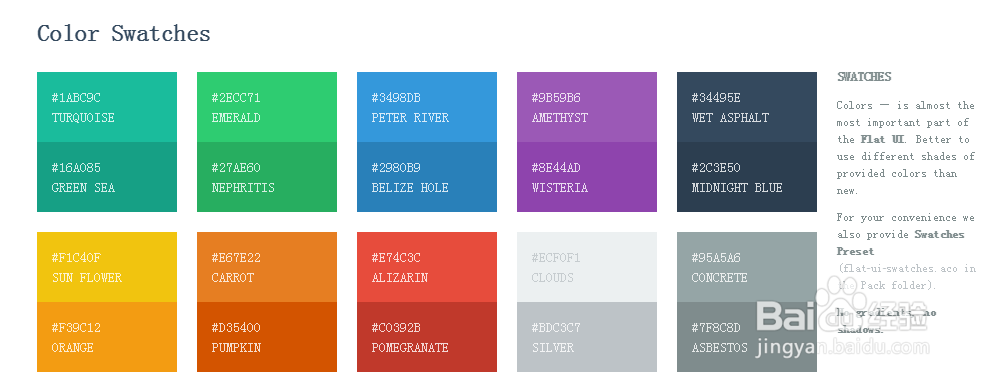
1、Flat UI主色调10种,按深浅色差分共20种,足够开发者快速构建时尚、炫丽的网站风格。

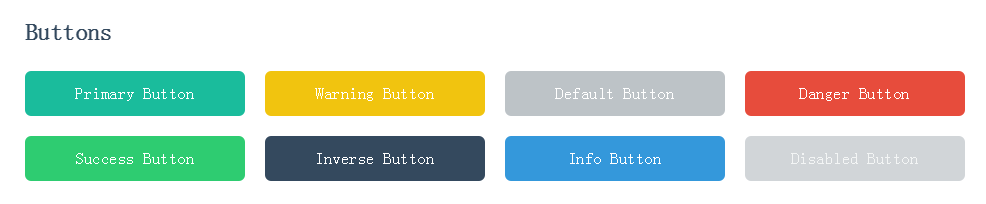
1、Button: Flat UI提供了8中颜色的按钮(Button)

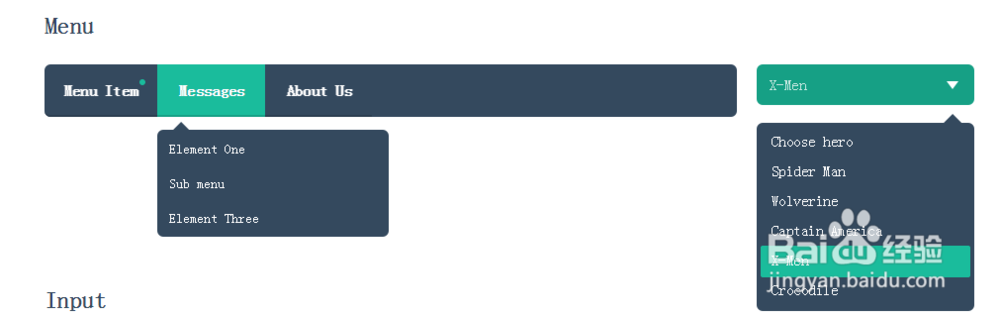
2、Menu: Flat UI 提供了一种平滑过渡效果的一级菜单和一种下拉列表菜单

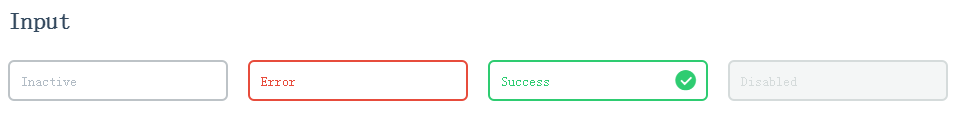
3、Input: 4种应用场景各异的带提示信息的输入框

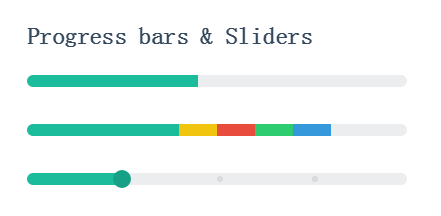
4、进度条和滑块

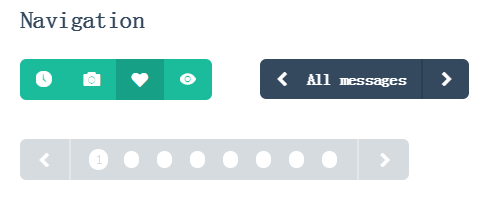
5、导航(Navigation)

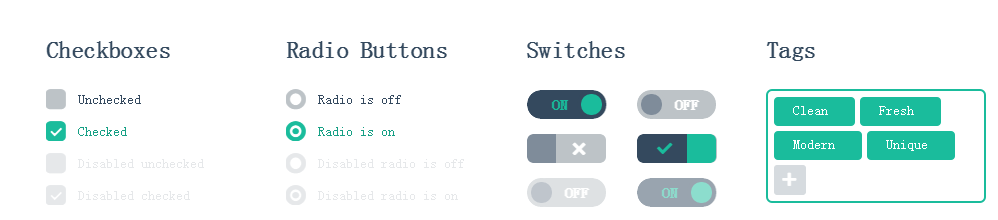
6、单选框、复选框、开关、标签集

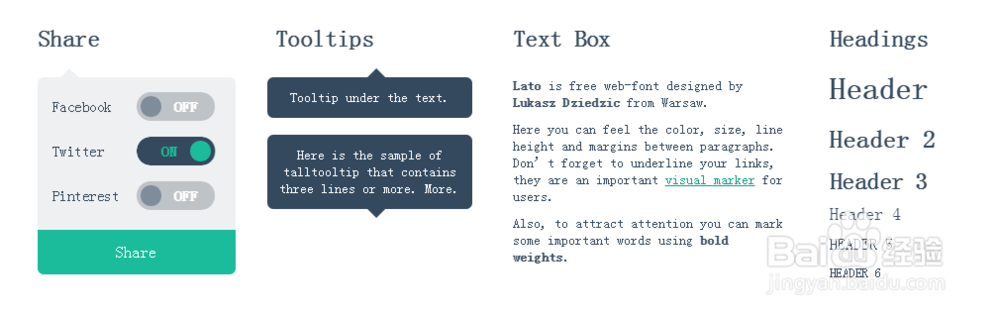
7、社会化分享、提示信息、版体

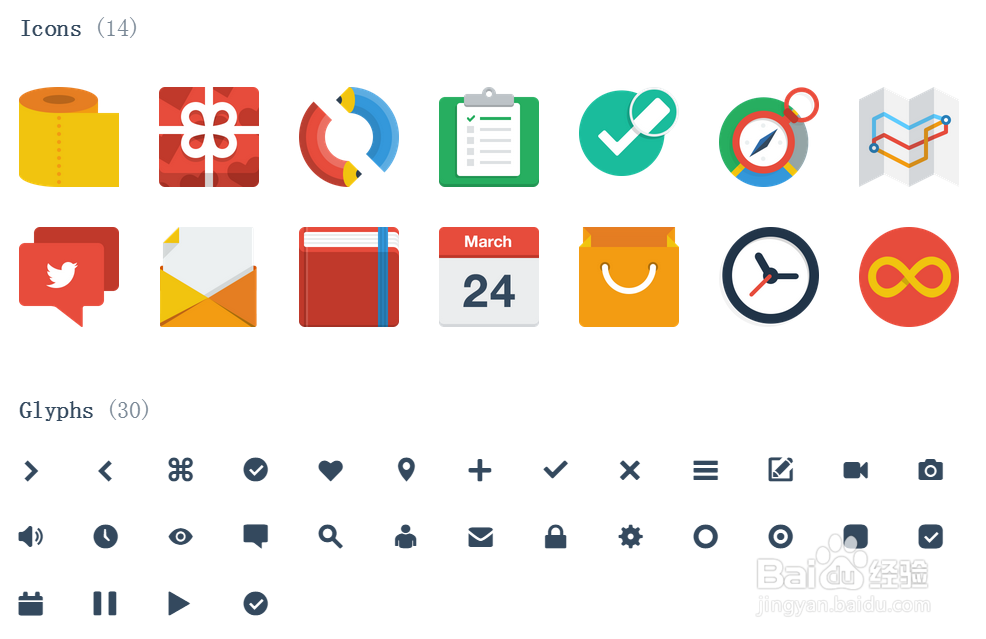
8、图标或图片

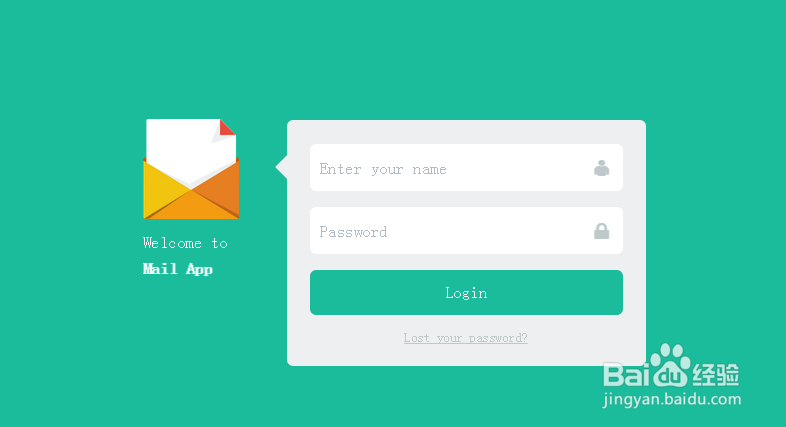
1、登录效果

2、功能模块

1、页面的最下端右侧有个“Download”按钮,点击即可下载Flat UI资源包

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:87
阅读量:45
阅读量:75
阅读量:30
阅读量:190