如何为页面添加单选框?
1、首先,我们要知道:radio—单选框;name属性规定input元素的名称,用于对提交到服务器后的表单数据进行标识;input标签用于搜集用户信息。不同的type属性值使得输入字段拥有很多种形式。
2、打开软件,新建一个HTML5文档。文档命名为"radio"


3、在标签<body></body>中间输入如下代码:
<input type="radio" value="option1" name="sex">男
<input type="radio" value="option2" name="sex">女

4、单击软件界面右上角的浏览器图标,这时候就会弹出浏览器页面了


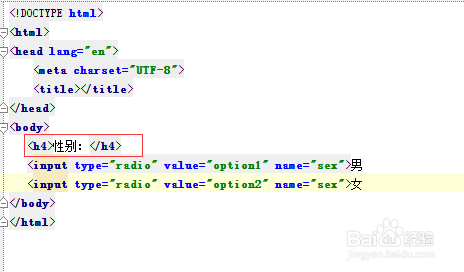
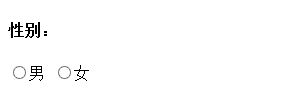
5、为了让表单规范一点,我们可以在表单前面加上:“性别”。即需要在<lable>前面输入<h4>性别:</h4>


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:137
阅读量:92
阅读量:163
阅读量:156
阅读量:190