js直接输出HTML内容和在指定位置输出HTML内容
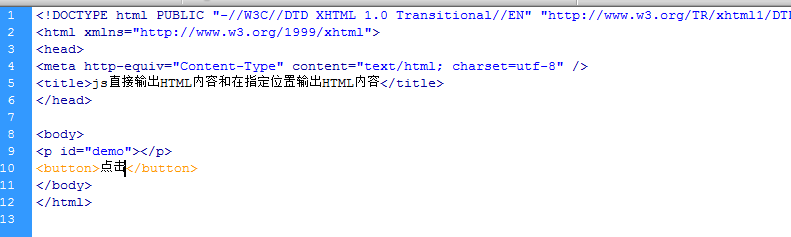
1、新建HTML文件

2、创建HTML按钮

3、预览效果如图只有一个按钮

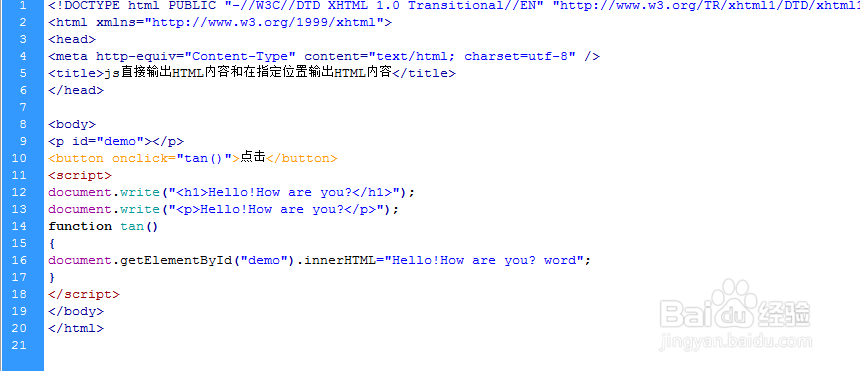
4、js创建标签直接输出内容

5、预览效果如图

6、创建js函数,在指定位置输出内容

7、在按钮上添加函数事件

8、预览效果如图点击按钮出现HTML内容
附上代码
<script>
document.write("<h1>Hello!How are you?</h1>");
document.write("Hello!How are you?");
function tan()
{
document.getElementById("demo").innerHTML="Hello!How are you? word";
}
</script>

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:119
阅读量:58
阅读量:121
阅读量:142