设置盒子指定水平方向和垂直方向的对齐方式
1、新建html文件

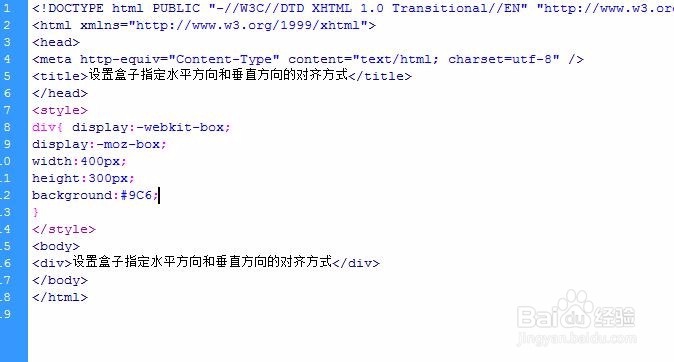
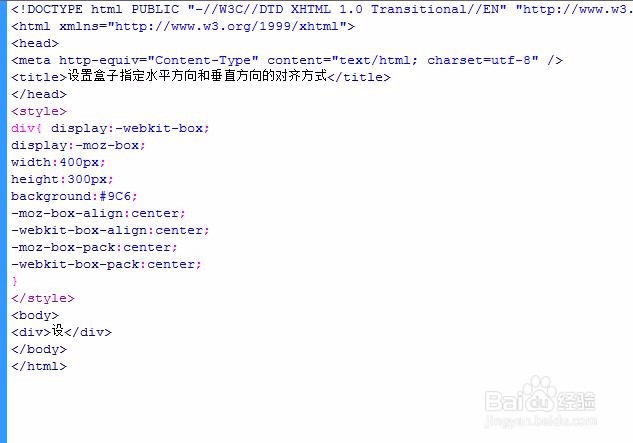
2、创建div及样式

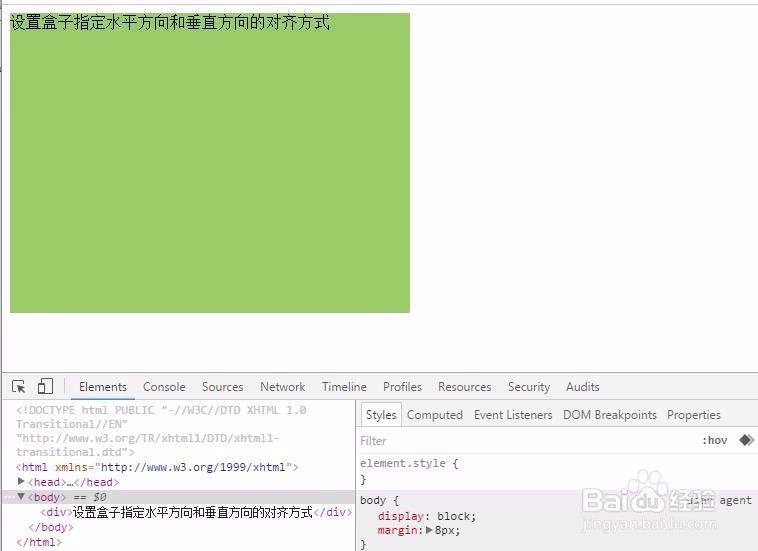
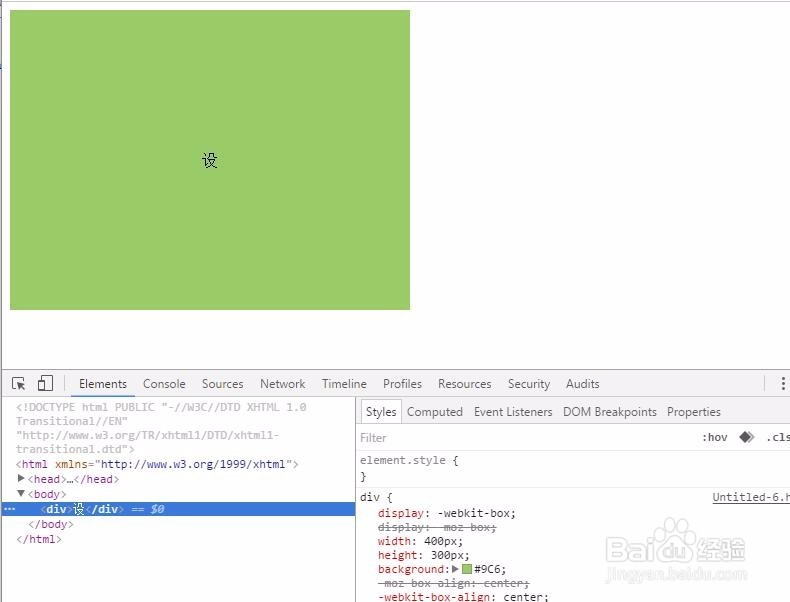
3、预览效果如图

4、设置文字垂直居中

5、预览效果如图

6、把文本改为一个字

7、预览效果如图

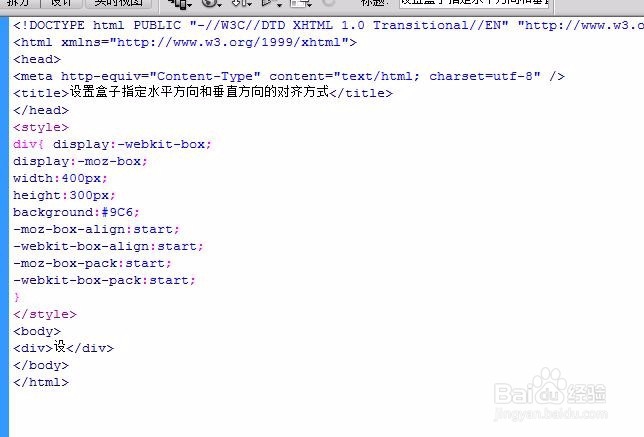
8、设置文字左对齐

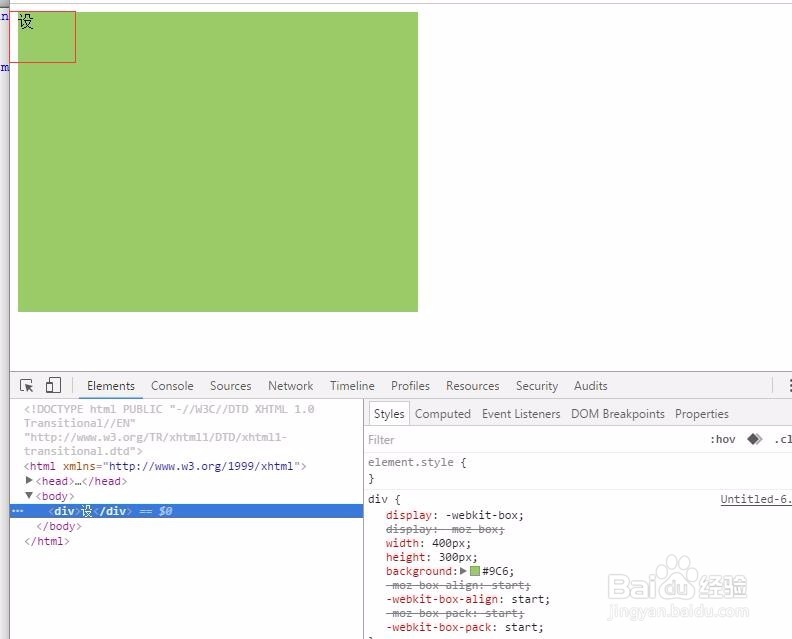
9、预览效果如图

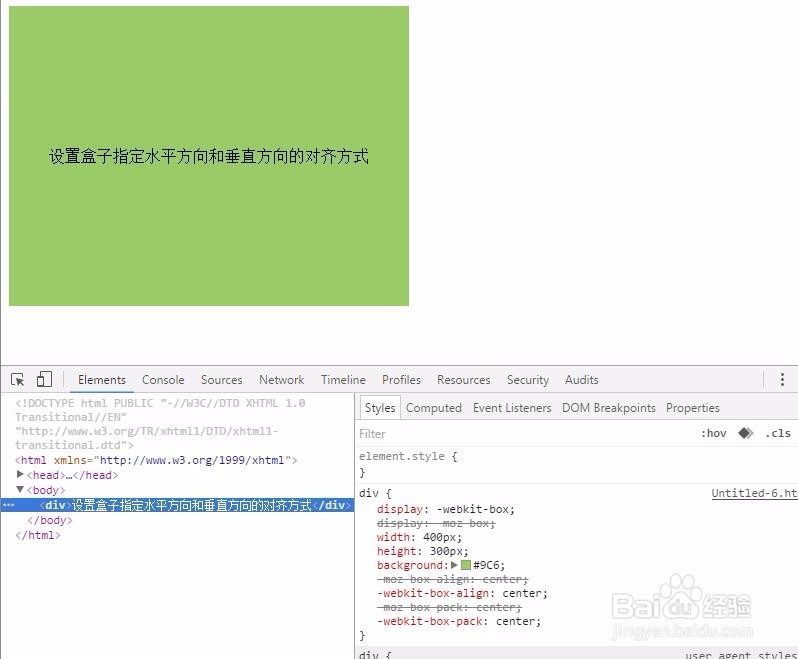
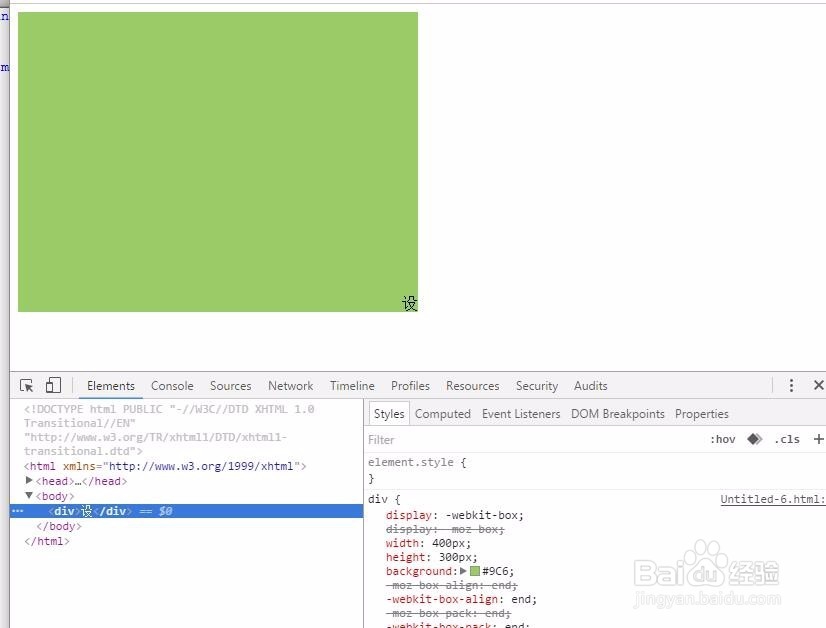
10、设置文字右下角对齐

11、预览效果如图附上代码
<style>
div{ display:-webkit-box;
display:-moz-box;
width:400px;
height:300px;
background:#9C6;
-moz-box-align:end;
-webkit-box-align:end;
-moz-box-pack:end;
-webkit-box-pack:end;
}
</style>

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:87
阅读量:58
阅读量:128
阅读量:148
阅读量:128