jQuery语言的事件二
1、鼠标事件:
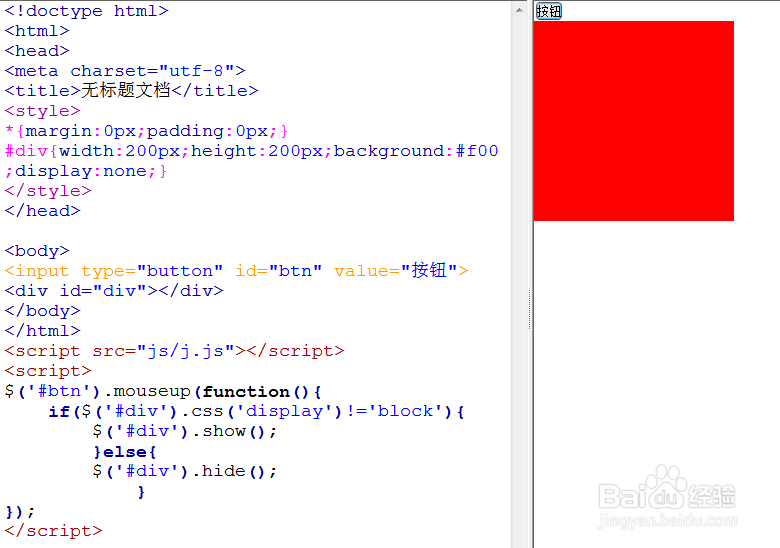
语法:$(“ ”).mouseup( );
(鼠标点击抬起时事件)

2、焦点事件:
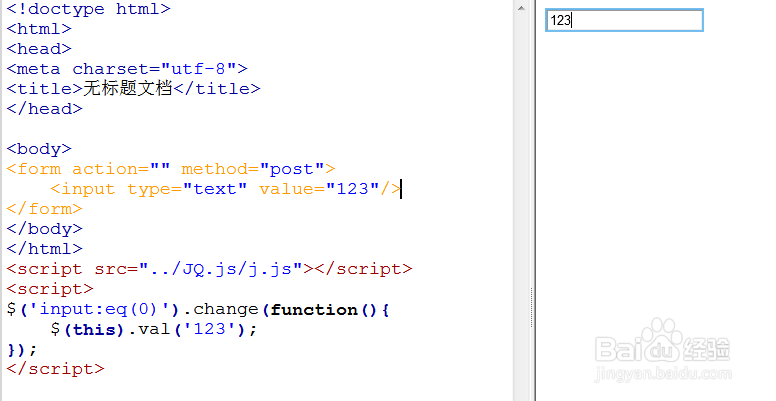
语法:$(“ ”).change( );
(表单中文本框内容被改变发生事件)

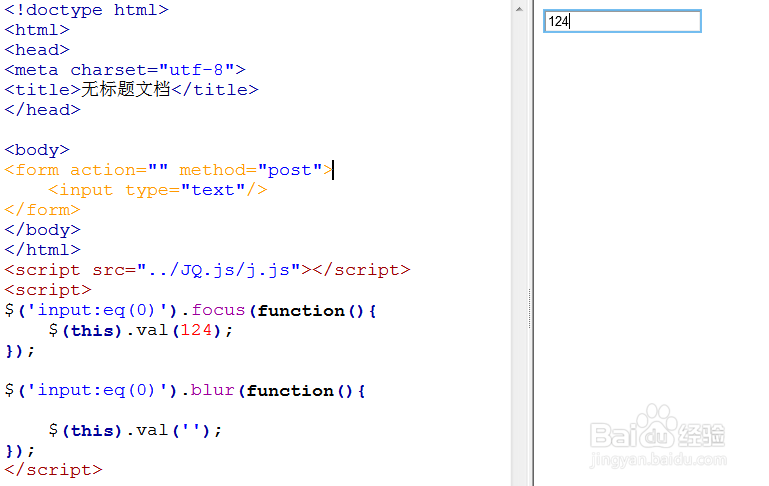
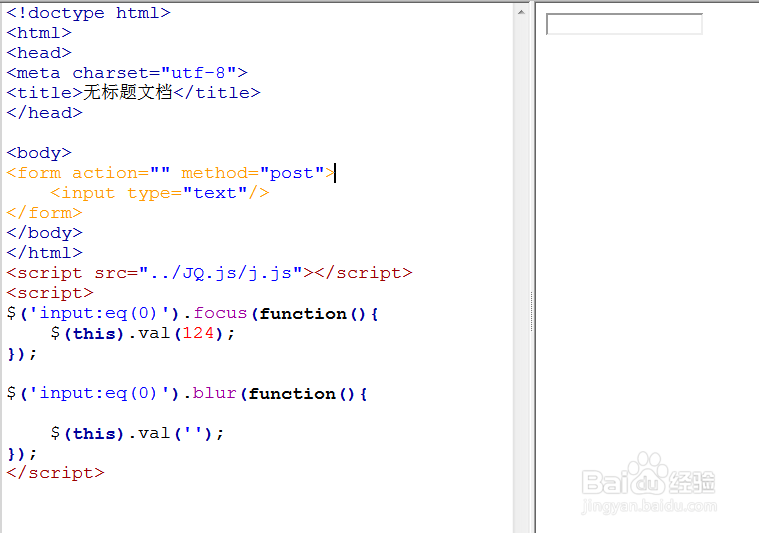
3、语法鬼捧:$(“ ”).focus( );
(表单中文本框物雁躲获得焦点时发生事件)

4、语法:$(“ ”).blur( );
(表单中文本框失去焦点时发生事件)

5、键盘事件:
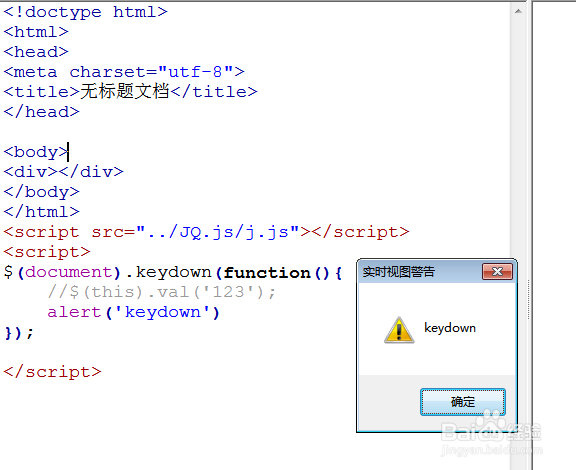
语法:$(“ ”).keydown( );
(按下一个键盘按键时发生事件)

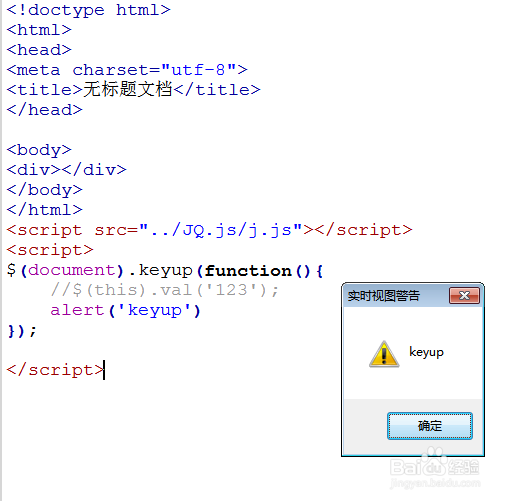
6、语法:$(“ ”).keyup( );
(松开键盘按键时发舍场生事件)

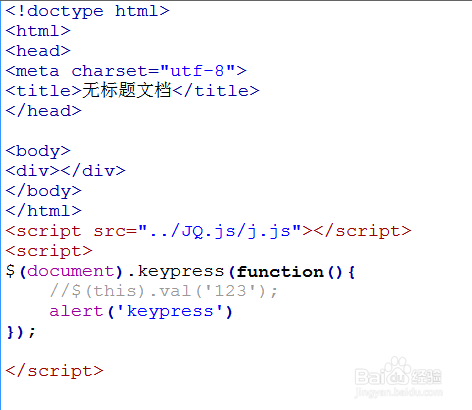
7、语法:$(“ ”).keypress( );
(按下并释放键盘按键发生事件)
不识别功能键,方向键

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:151
阅读量:134
阅读量:136
阅读量:94
阅读量:177