如何设置Visual Studio Code的主题
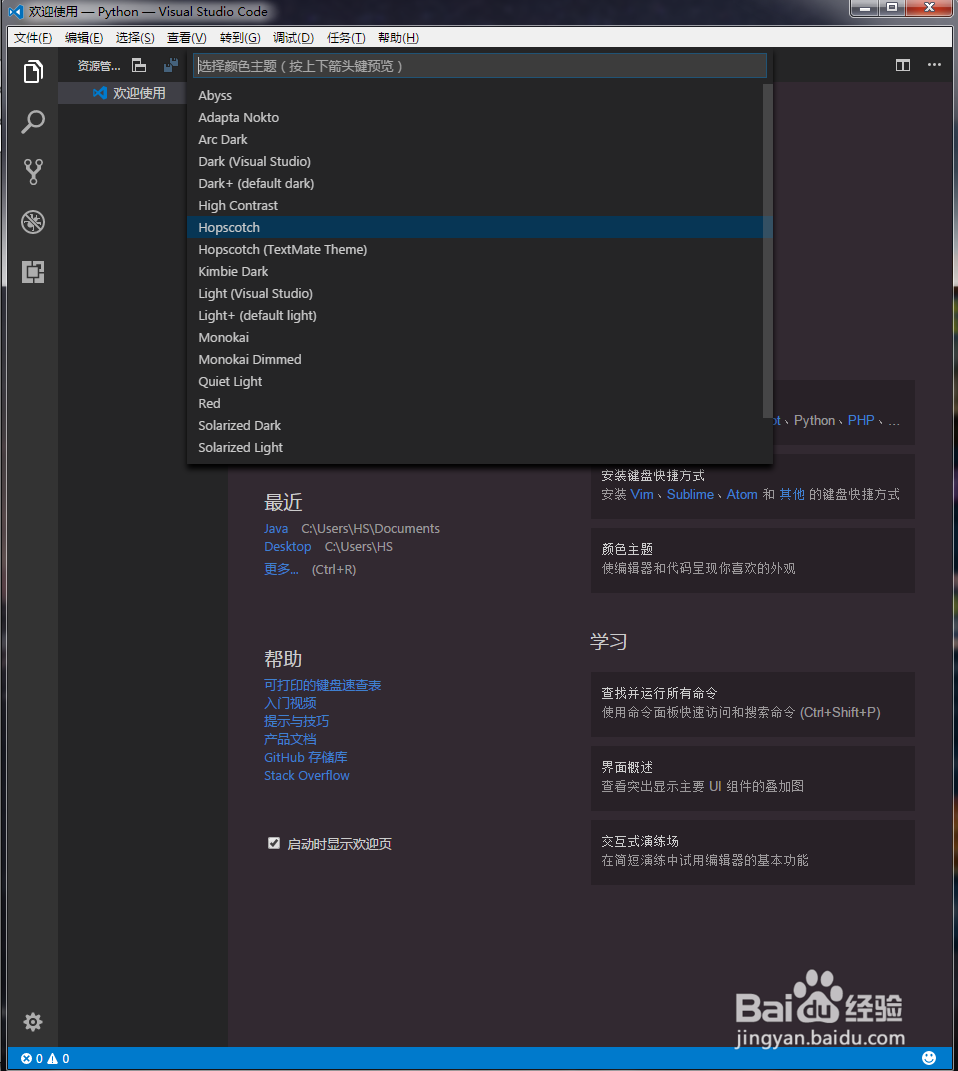
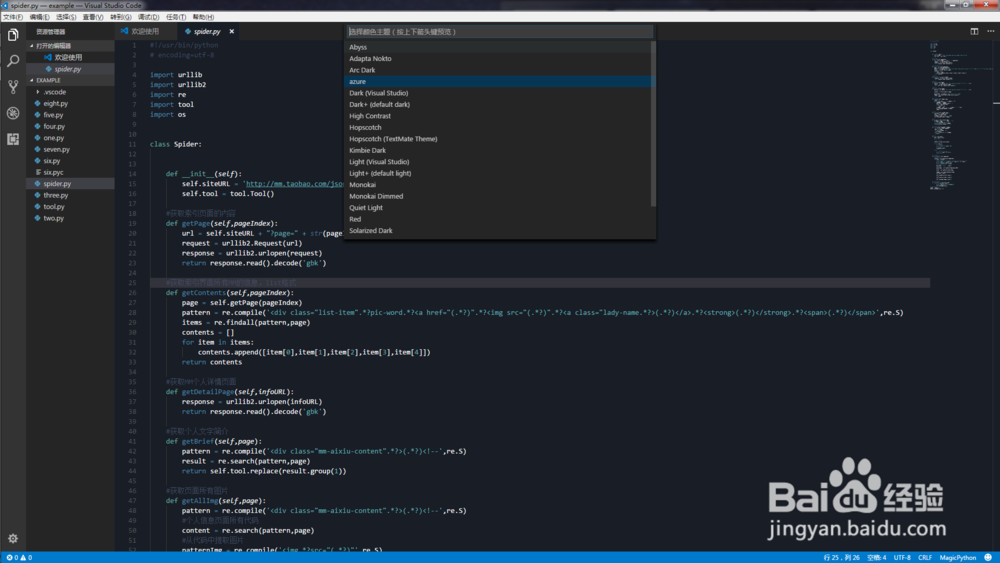
1、首先向大家演示如何使用VSCode自带的颜色主题:依次点击左上角的文件-首选项-颜色主题,出现如下的主题选取界面。

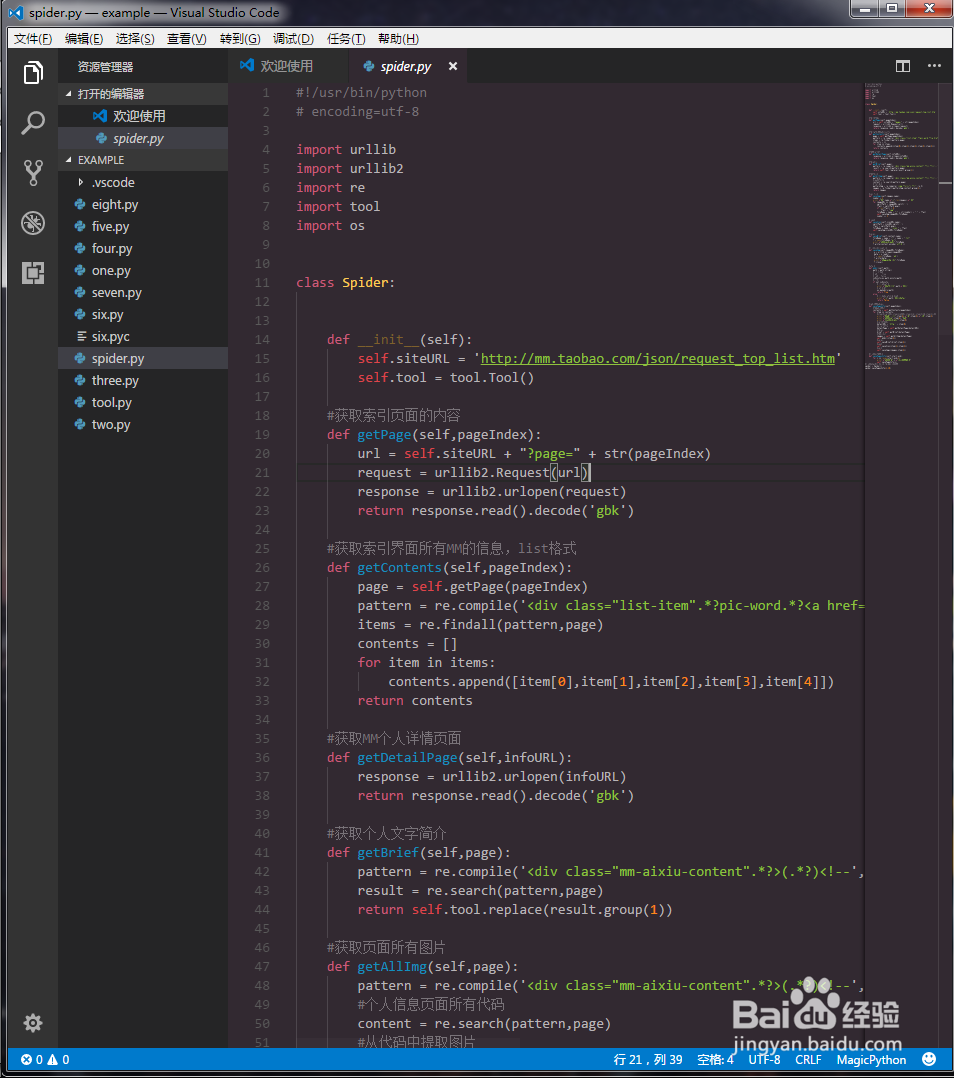
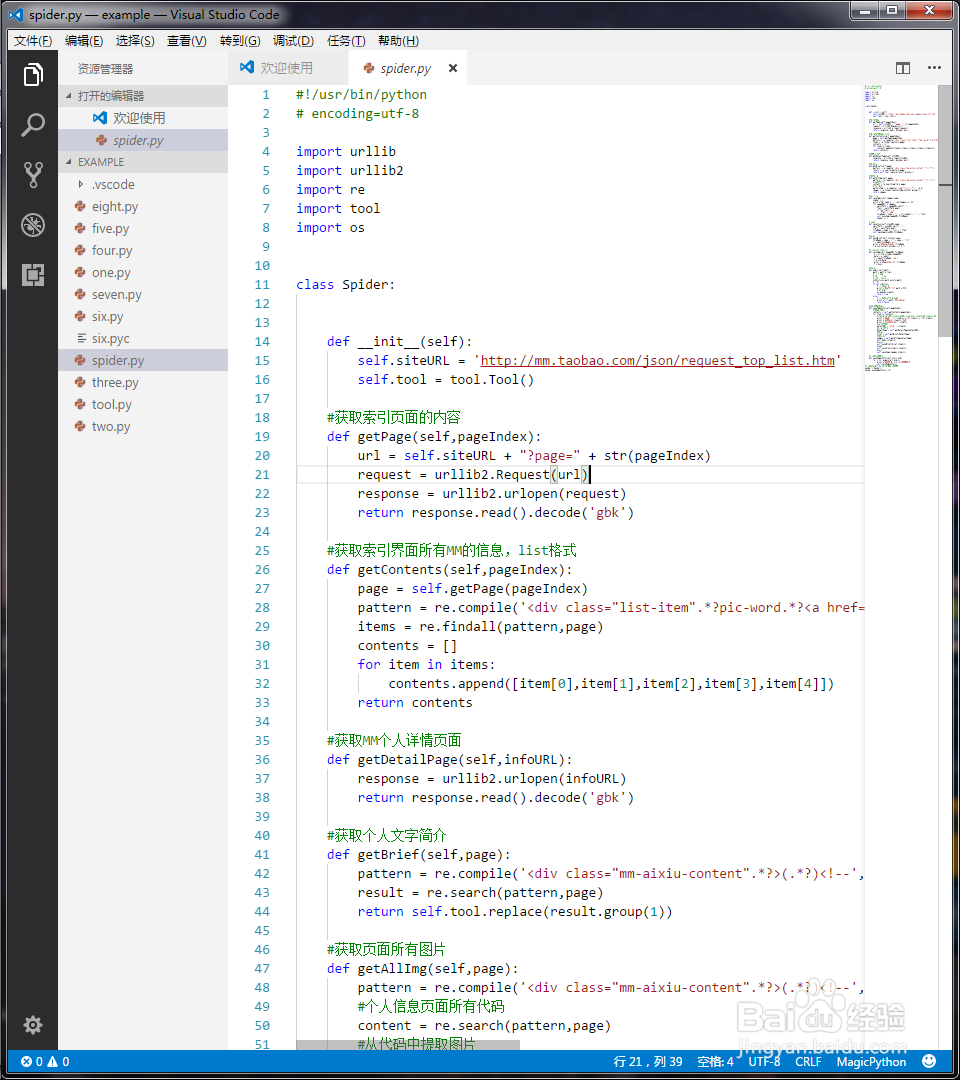
2、接下来我们随意选择一个主题,在本例中我选择的是Light(Visual Studio),我们通过一段代码来观察前后的变化(需要注意的是我最开始使用的主题为Hopscotch并不是VSCode的默认主题,会稍有区别)。


3、在上面的例子中我们只是切换VSCode中已安装了的主题,下面为大家演示如何安装新的主题扩展。
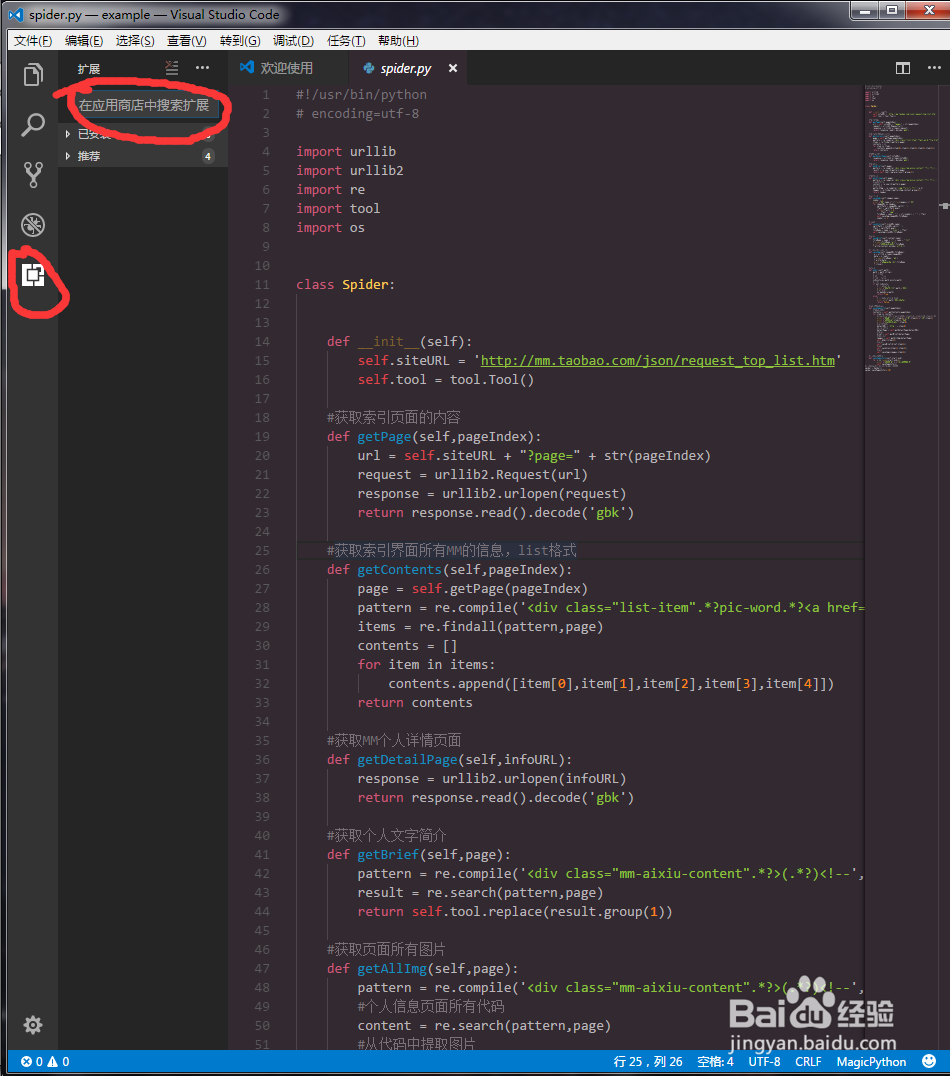
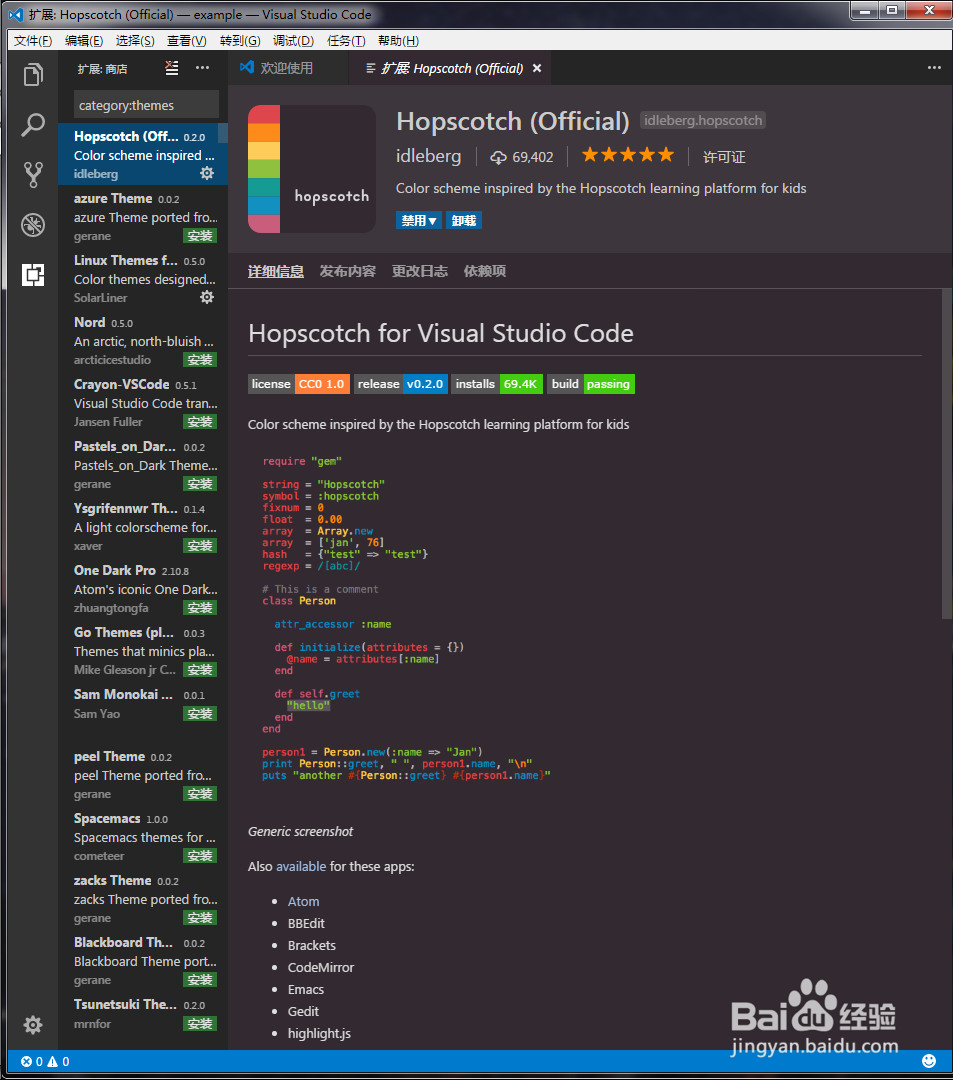
4、首先进入VScode的扩展商店有两种方式,第一种,直接点击左边功能栏中的最后一项(正方形图标),然后在搜索栏中搜索Theme即可,结果如下。


5、第二种进入扩展商店的方法,依次点击左上角的文件-首选项-颜色主题,下拉到最后一行,选择安装其它颜色主题,结果如下。


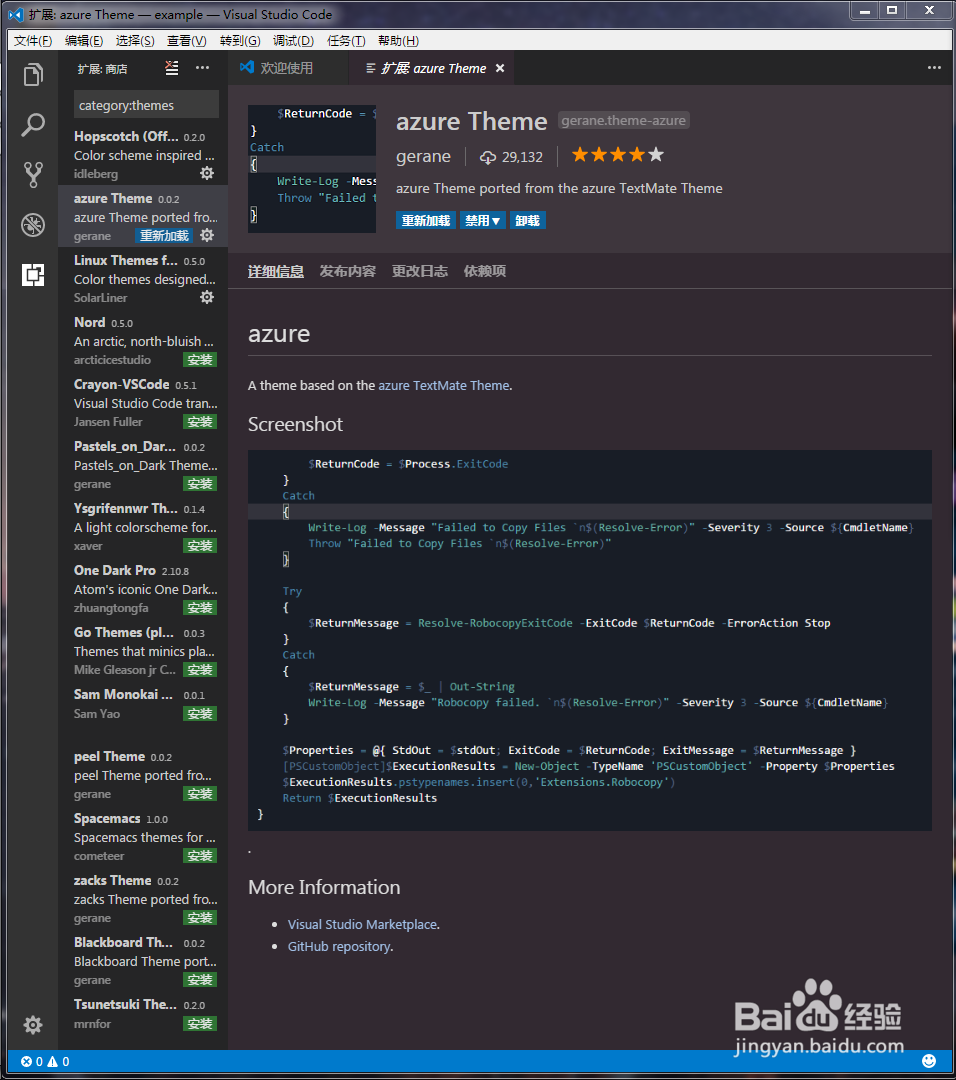
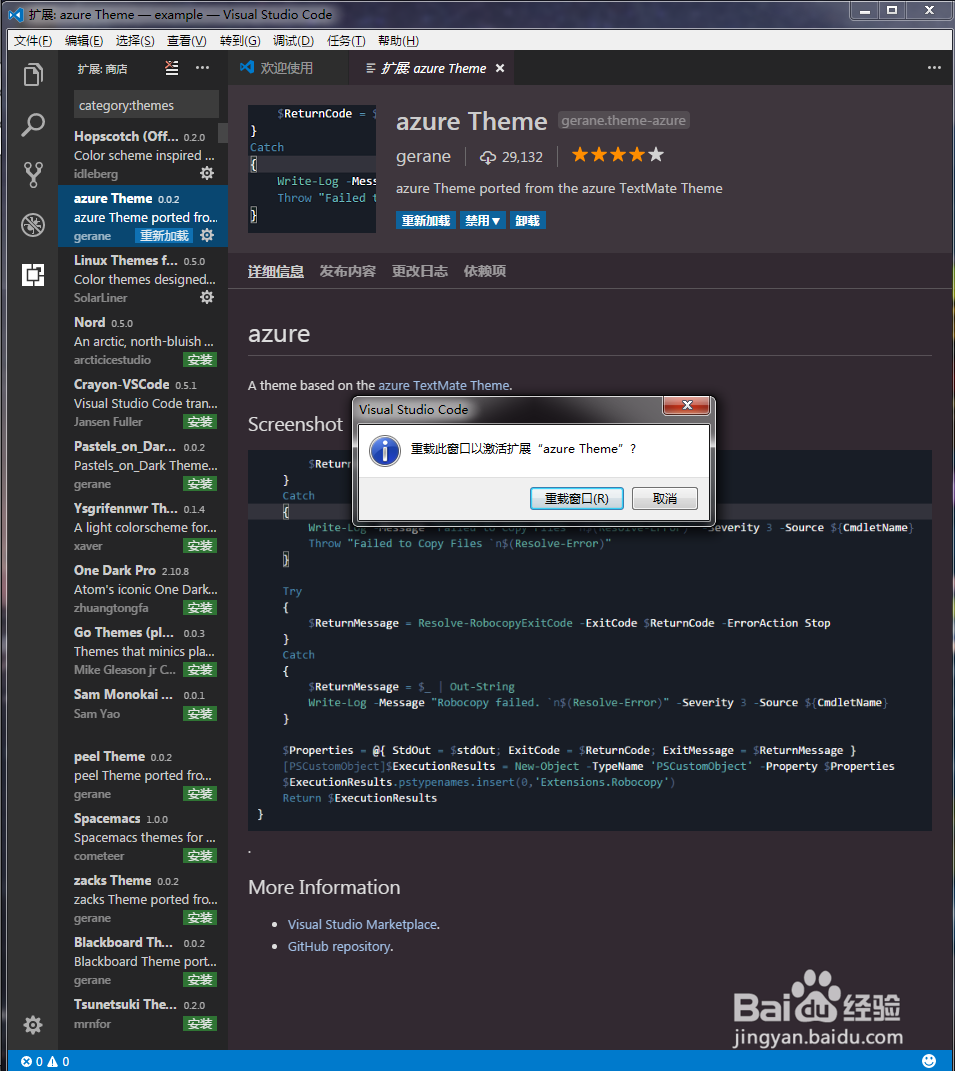
6、之后,我们任意选择其中一个主题,在这里我直接选择第二个主题azure Theme,点击绿色按钮安装扩展,等待安装结束,再点击重新加载,在弹出的窗口选择重载窗口。


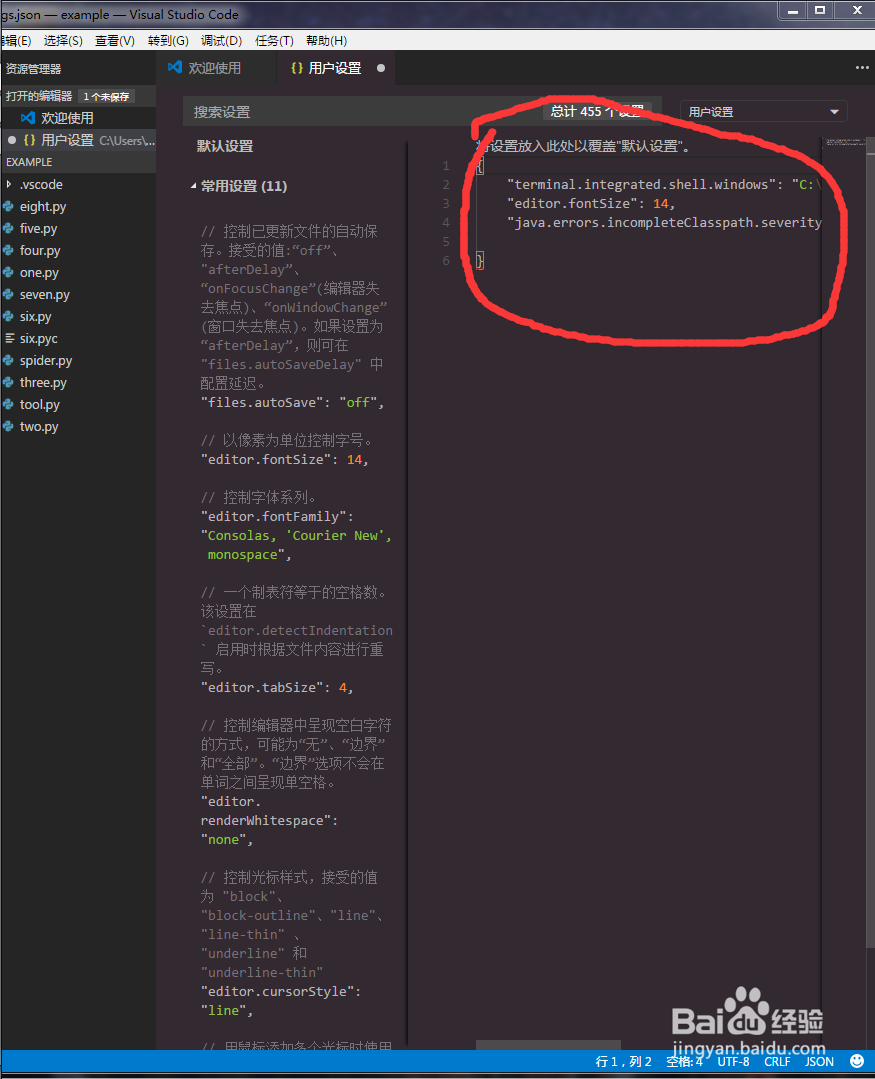
7、在进行上一步操作之后,大家是不是惊讶的发现,新加载的VSCode主题并没有任何变化,此时漫漫长征路已到最后一步。依次点击左上角的文件-首选项-设置
在用户设置中添加一行代码"workbench.colorTheme": "azure Theme",保存后在颜色主题中点击该主题即可使用该主题


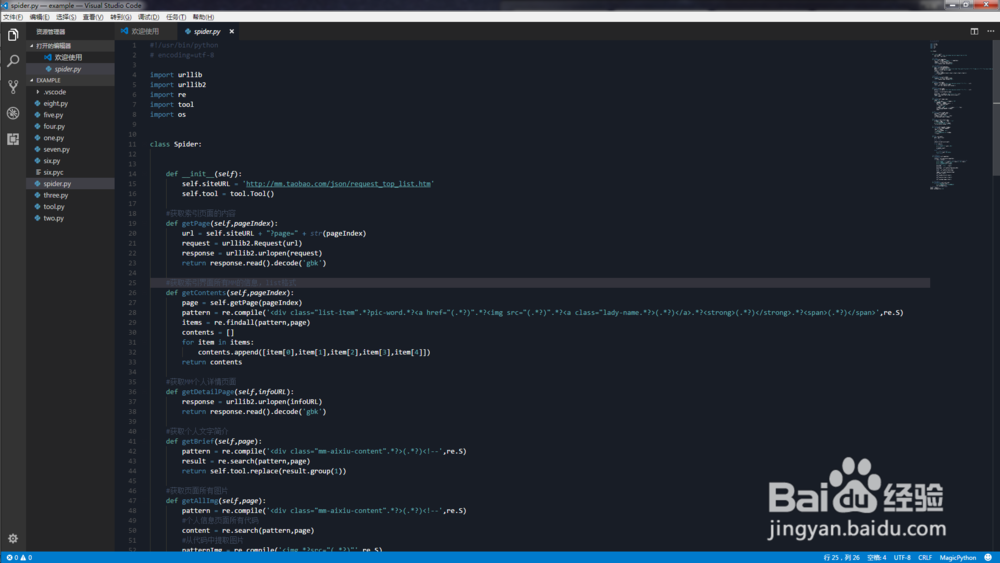
8、最后就可以使用自己喜欢的颜色主题敲代码了!

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:96
阅读量:146
阅读量:185
阅读量:87