iH5高级教程:HTML5建站,鼠标移上、移出特效
1、1.设置舞台大小。将舞台大小设置为1024*600px,在本示范案例中设置了舞台的大小,在实际制作时可自由设置舞台大小。
2.选中舞台,点击图片工具,上传图片素材。长方形的图片1和图片2是鼠标移上两个logo时分别要显示的图片。
3.将图片1和图片2隐藏。分别选中图片1和图片2,设置舞台左边的图片属性面板的可见为No。这样在案例打开时,最开始是不会显示图片的。


2、分别选中图片“logo”和“Frozen_logo”,分别添加一个事件。触发条件是鼠标移上,目标对象分别是图片1和图片2,目标动作是设置属性,选择设置属性后,目标动作下会出现一系列跟图片属性面板相同的属性选项,将可见设置为YES。设置之后在预览案例时,鼠标移上logo时,下面的图片就会显示。


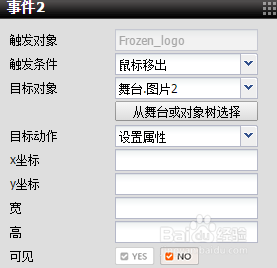
3、分别选中图片“logo”和“Frozen_logo”,分别添加一个事件。触发条件是鼠标移出,目标对象分别是图片1和图片2,目标动作是设置属性,选择设置属性后,目标动作下会出现一系列跟图片属性面板相同的属性选项,将可见设置为NO。设置之后在预览案例时,鼠标移出logo时,下面的图片就会隐藏。


4、先行知识:事件
重点控件:事件、设置属性、初始可见、可见
知识点:
1. 鼠标移上:鼠标移动到触发对象的范围之上时;注意:这个触发条件只对PC端的作品起作用。
2. 鼠标移出:鼠标移动到触发对象的范围之外时;注意:这个触发条件只对PC端的作品起作用。
重点事件:
触发对象:logo
触发条件:鼠标移上
目标对象:图片1
目标动作:设置属性
可见:YES
触发对象:logo
触发条件:鼠标移出
目标对象:图片1
目标动作:设置属性
可见:NO
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:115
阅读量:71
阅读量:113
阅读量:23
阅读量:30