jquery基础-鼠标经过文字改变颜色背景
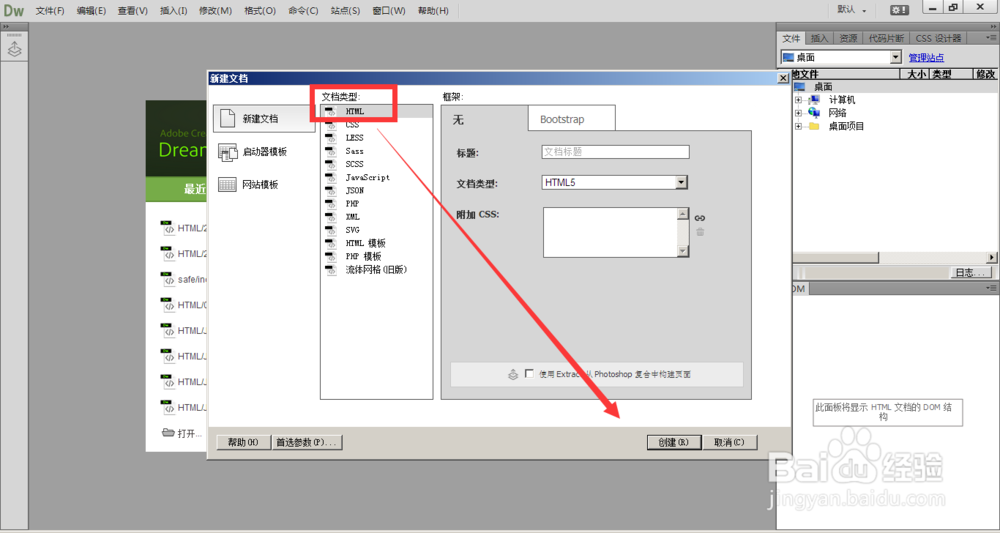
1、打开Dreamweaver软件后,选择建立html文件

2、在body中建立几个h3标签,如图

3、然后在上面的head中将jquery文件导入进来,如图

4、在h3外建立一个大的div,然后对div和h3分别进行简单修饰,对h3进行浮动后,再div建立边框时如果不显示颜色,对最大的div简历overflow:hidden;或对h3进行清除浮动

5、对文字进行简单修饰后,如图这样的一个效果

6、 然后开始进行js的编写,鼠标经过和鼠标离开文字所发生的种种变化,这是两个时间,鼠标经过时文字改变和鼠标离开后又发生变换,鼠标经过事件是 .mouseenter()

7、浏览器中预览效果,当鼠标经过文字h3时,文字就会发生改变,而且只能执行一次操作,无法改变

8、所以就需要一个鼠标离开h3后,h3文字发生的变化,将文字背景颜色和文字颜色改为原来的就可以,如图

9、这样当鼠标经过时,文字背景为蓝色,文字颜色为白色,当鼠标移开时,文字和背景又变换为原来的样子。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:155
阅读量:47
阅读量:37
阅读量:178
阅读量:45