css使页脚始终居于页面底部
1、先贴上页面代码,可以在#content添加内容,内容多或少,#footer页脚始终都会处于页面底部。
<body>
<div id="Container">
<div id="header">header</div>
<div id="content">body</div>
<div id="footer">footer</div>
</div>
<style>
*{
margin:0;
padding:0;
}
#Container{
display: flex;
min-height: 100vh;
flex-direction: column;
border:2px solid #fff3cd;
}
#header{
min-height: 50px;
border:2px solid #1c7430;
}
#content{
flex: 1;
border:2px solid #f5c6cb;
}
#footer{
min-height: 50px;
border:2px solid #fd7e14;
}
</style>
</body>
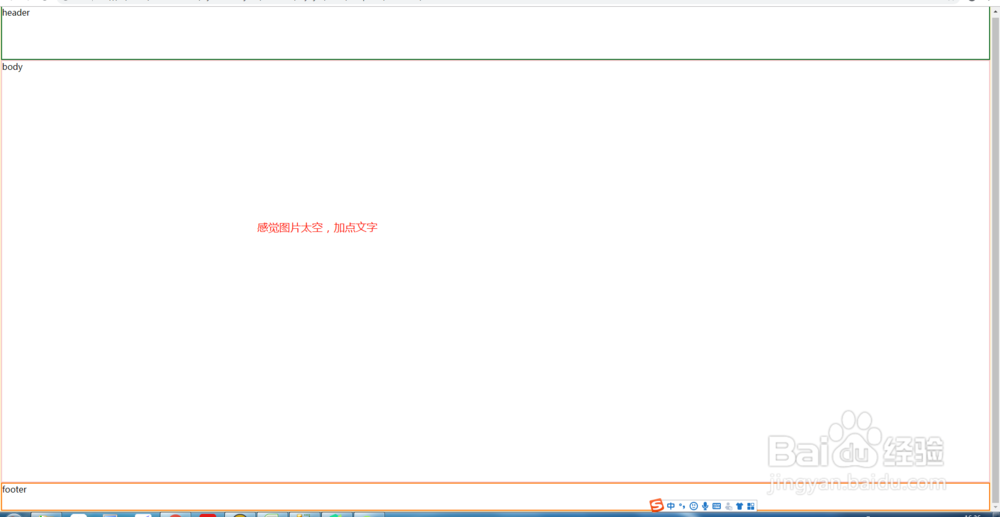
2、看看效果

3、flex属于css3样式,主流浏览器新版本基本都支持,有使用疑惑的可以网上搜,很多。
亲测,手写,如果对你有用就点个赞吧!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:101
阅读量:120
阅读量:98
阅读量:30