Kendo UI如何下载和配置?使用教程(二)
1、1.参考经验:Kendo UI如何下载和配置?使用教程(一),添加styles文件夹下的Default文件夹中的所有图片元素

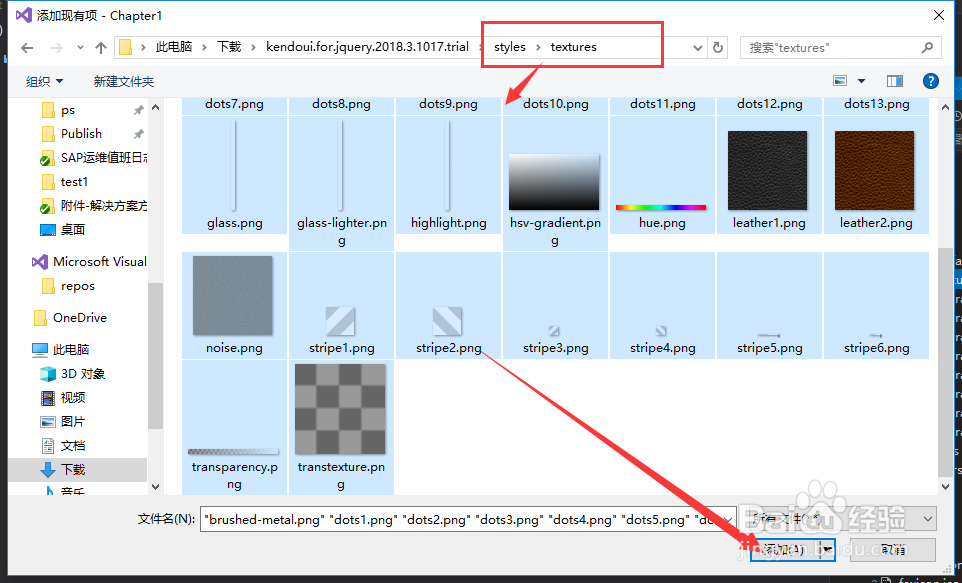
2、2. 同步骤1中的方法一直,添加现有项【styles】-【textures】下的所有图片资源到项目目录【content】->【kendo】下的【textures】文件夹中

3、3.右键【content】->【kendo】文件夹,弹出菜单中选择【添加】->【现有项】

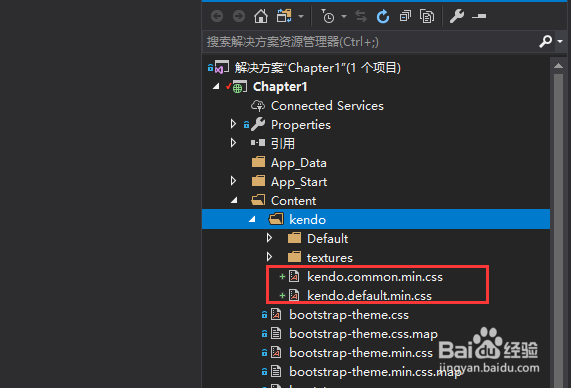
4、4.找到已经解压的文件夹中【styles】文件夹下的kendo.common.min.css和kendo.default.min.css,并添加到【kendo】文件夹下,如图

5、5. 修改步骤4中的文件名称,去掉min,如图所示。同时拷贝styles文件夹下的所有文件夹到kendo目录下,如图所示(不拷贝的话,会丢失一些图片文件)


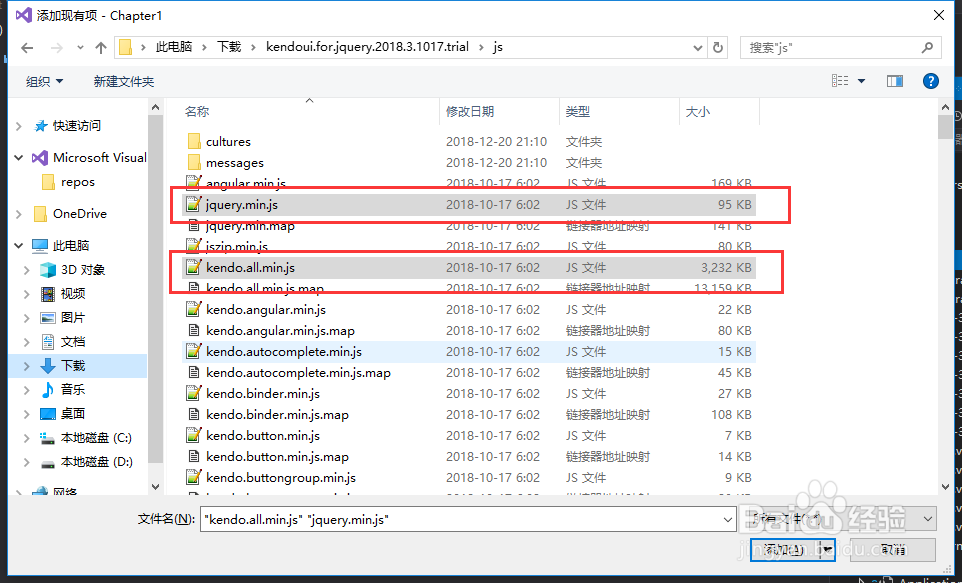
6、6. 添加【js】文件夹下的以下文件到【Scripts】->【kendo】(创建该文件夹)。后续的步骤参考我的经验:Kendo UI如何下载和配置?使用教程(三)jquery.min.css• kendo.all.min.js• kendo.aspnetmvc.min.jskendo.web.min.js


7、7. 如果您觉得有用,记得在下方点击投票、点赞、关注、留言,小编会定期奉上更多的惊喜哦,您的支持才是小编继续努力的动力,么么哒。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:160
阅读量:144
阅读量:41
阅读量:21