如何在Wordpress的文本编辑器中自定义pre标签
1、首先确认你的Wordpress是否安装了WP-Syntax插件,可以插件-已安装的插件中查看,如果没有安装点击插件--安装插件,在右侧搜索框中搜索“WP-Syntax”,如图

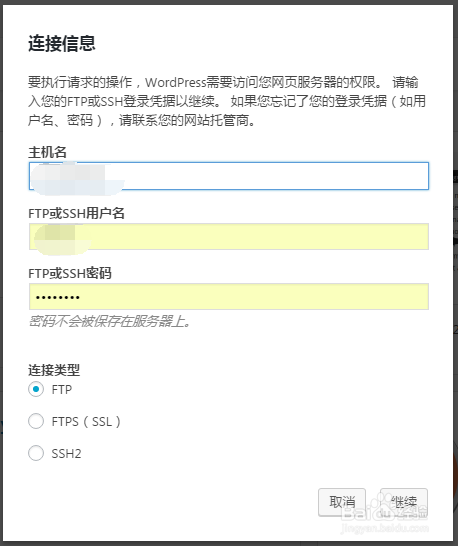
2、出现搜索结果后,选择第一个,点击“现在安装”,点击安装后有可能会弹出ftp信息,输入ftp的服务器信息后,点击“继续”,如图


3、正在安装,等待它安装完

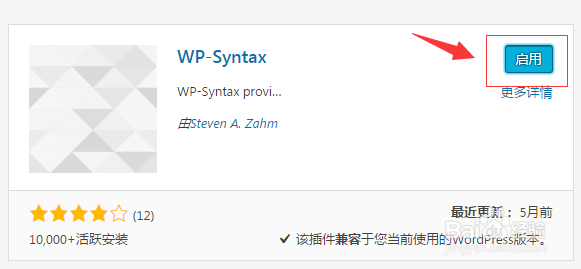
4、安装完成后,点击“启用”,即完成安装

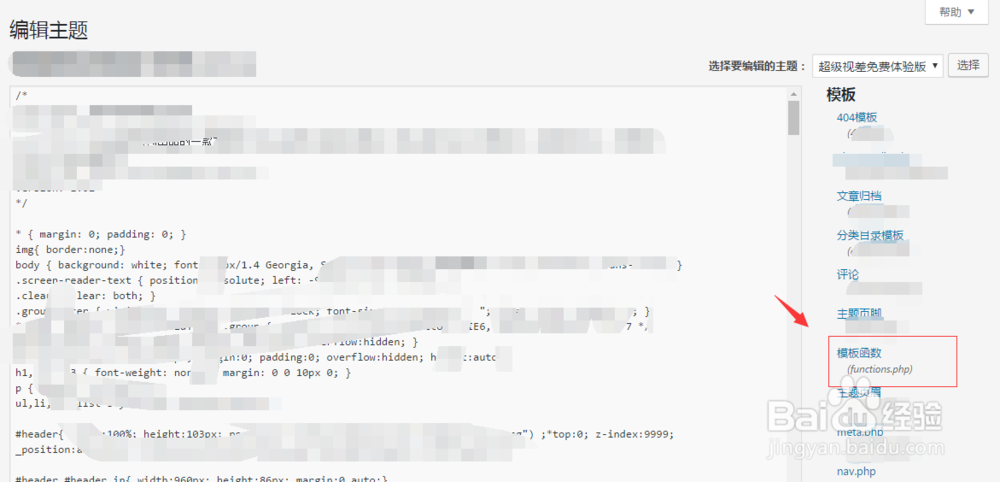
5、接下来,点击“外观”--编辑,在右侧找到并点击“模板函数 (functions.php)”

6、在最底部的?>前添加以下代码:
// 添加HTML编辑器自定义标签按钮
add_action('admin_print_footer_scripts','eg_quicktags');
function eg_quicktags() {
?>
<script type="text/javascript" charset="utf-8">
QTags.addButton( 'eg_pre', 'pre', '<pre line="1">\n代码代码代码\n</pre>', '', 'q' );
</script>
<?php
}
// 添加HTML编辑器自定义标签按钮结束
然后点击“更新文件”。

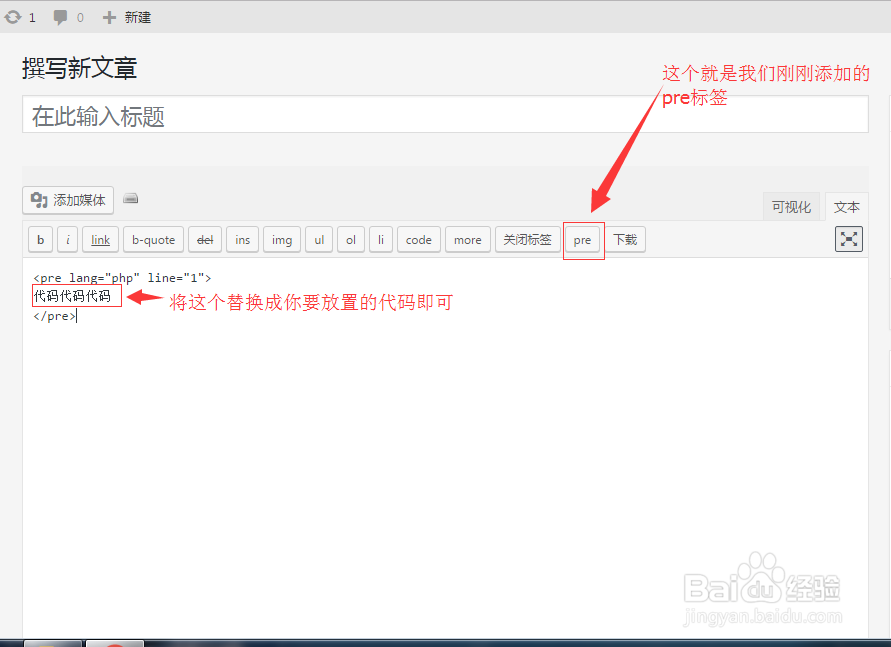
7、点击“文章”--“写文章”,需要用到pre标签时就切换到文本模式,点击pre标签,就会插入一个pre标签,将中间的“代码“字样替换成你要放置的代码即可,如图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:173
阅读量:47
阅读量:67
阅读量:98
阅读量:188