js 如何实现返回上一页,并刷新页面?
1、新建一个html文件,命名为test.html,用于讲解js如何实现返回上一页,并刷新页面。

2、在test.html文件内,使用a标签创建一个链接,链接的地址是test2.html页面。

3、再新建一个html文件,命名为test2.html,用于实现返回上一页,即返回test.html页面。

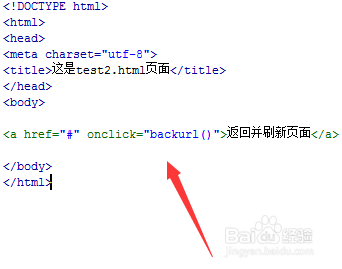
4、在test2.html文件内,使用a标签创建一个链接,跳转的地址设置为“#”(href="#"),同时给该链接绑定onclick点击事件。

5、在test2.html文件内,将onclick事件绑定backurl()函数,即当链接被点击时,执行backurl()函数。

6、在test2.html文件的js标签内,创建backurl()函数,在函数内,使用document.referrer获得上一个页面的地址,再通过self.location跳转至上一个页面。

7、在浏览器打开test.html文件,查看实现的效果。


1、创建一个test.html文件,在文件内,创建一个链接,点击链接,跳转至test2.html。
2、创建一个test2.html文件,在文件内,创建链接并绑定onclick点击事件,当链接被点击时,执行js函数,在函数中使用document.referrer获得上一个页面的链接,通过self.location方法跳转至上一个页面。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:152
阅读量:182
阅读量:120
阅读量:146
阅读量:150