css3中background-origin的用法
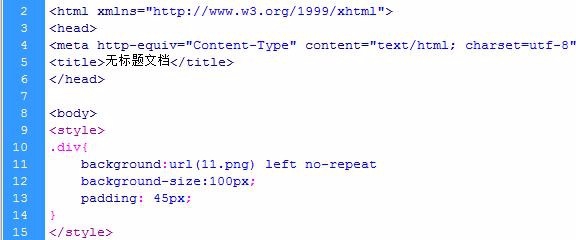
1、新建文件创建div样式

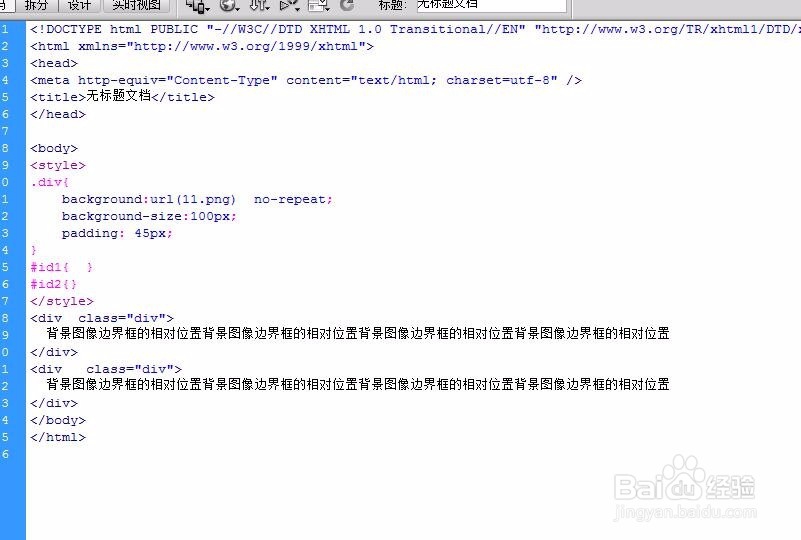
2、创建两个盒子

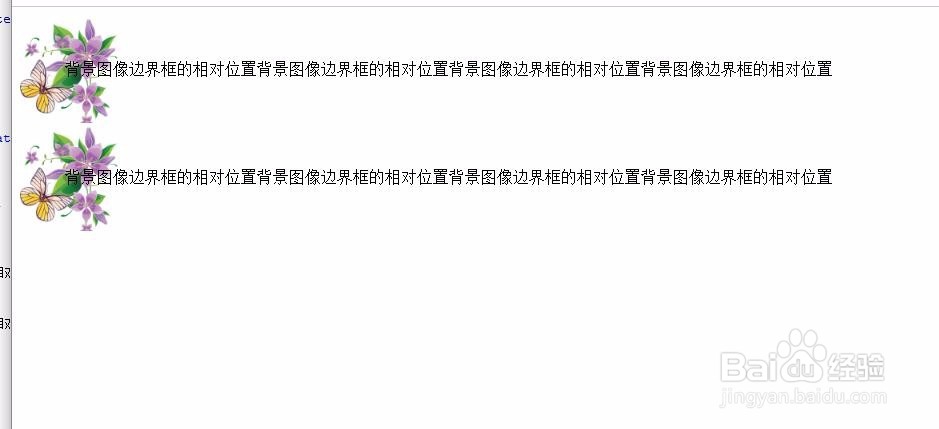
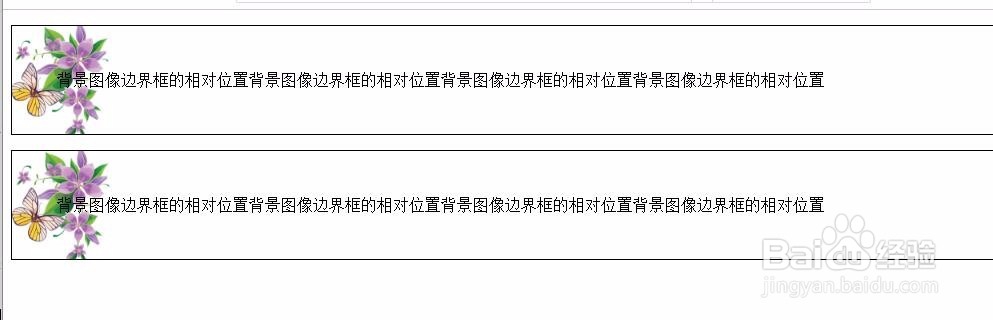
3、效果展示

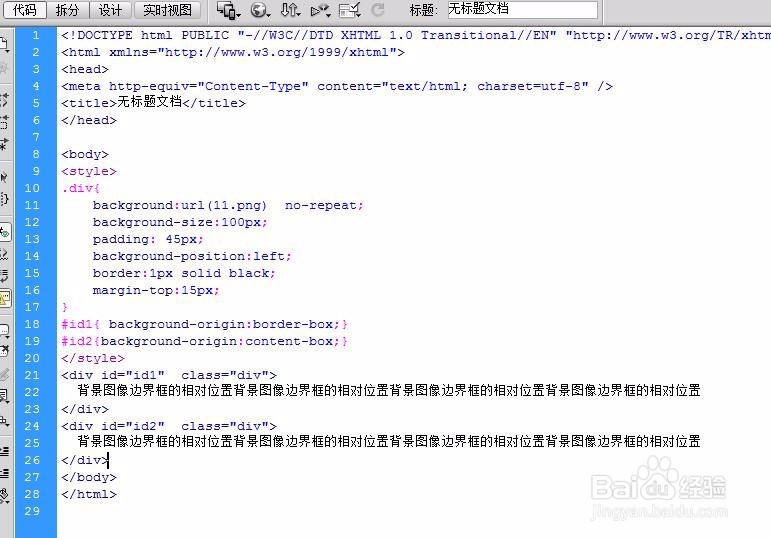
4、background-origin属性的应用

5、效果如图

6、background-origin属性的应用

7、效果如图

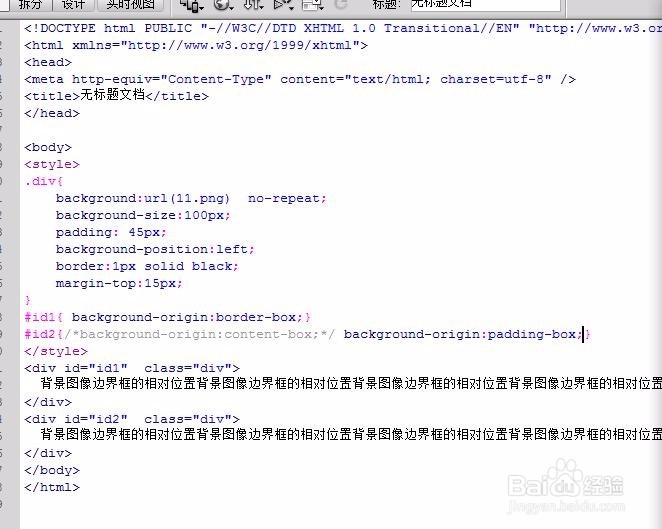
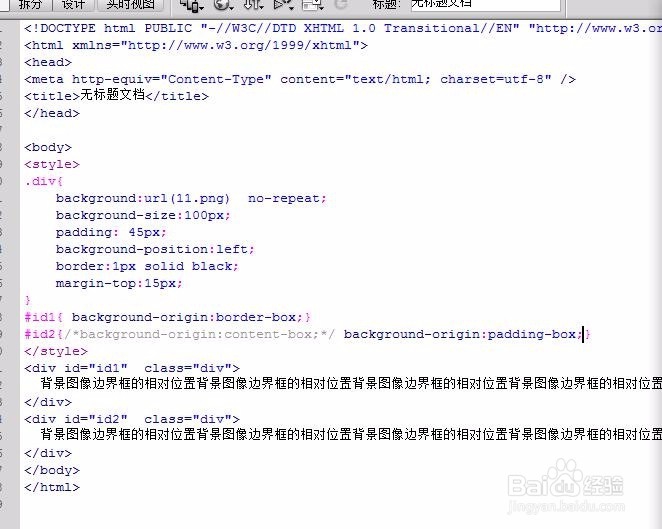
8、附上源码
<body>
<style>
.div{
background:url(11.png) no-repeat;
background-size:100px;
padding: 45px;
background-position:left;
border:1px solid black;
margin-top:15px;
}
#id1{ background-origin:border-box;}
#id2{/*background-origin:content-box;*/ background-origin:padding-box;}
</style>
<div id="id1" class="div">
背景图像边界框的相对位置背景图像边界框的相对位置背景图像边界框的相对位置背景图像边界框的相对位置
</div>
<div id="id2" class="div">
背景图像边界框的相对位置背景图像边界框的相对位置背景图像边界框的相对位置背景图像边界框的相对位置
</div>
</body>

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:191
阅读量:69
阅读量:183
阅读量:43
阅读量:165