Element如何获取TimePicker的change事件
1、打开一个vue文件,添加TimePicker时间选择器组件,设置默认值为null。如图


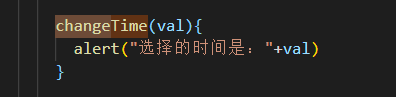
2、在组件上添加一个时间变革的change,当时间发生变化时弹出变化的时间。如图


3、保存vue文件后使用浏览器打开,变更时间后就可以看到弹出出现变更的时间。如图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:158
阅读量:142
阅读量:158
阅读量:134
阅读量:77