css怎么让图片的局部模糊
1、其实也就是一个简单的分层原理
1.下层设置图片为层的背景,或者直接放一张图片
2.上层设置一个浮动层, 利用绝对定位使其浮动在图片上面
3.设置浮动层的背景图片(如马赛克)或背景色,然后设置该层的透明度及高斯模糊

2、准备一张图片用于演示

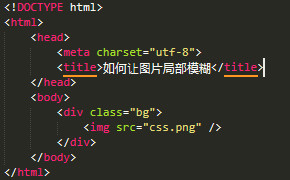
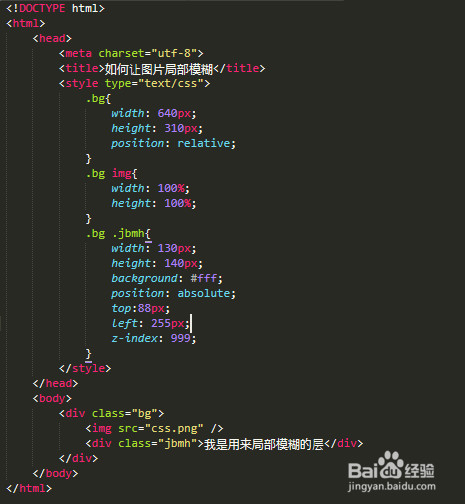
3、新建一个简单的html文件,如图所示


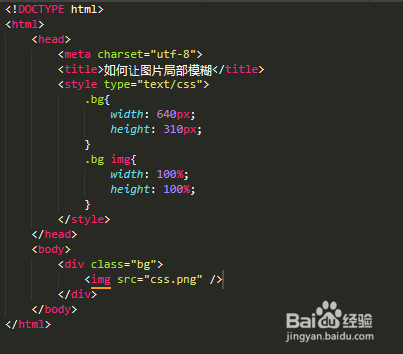
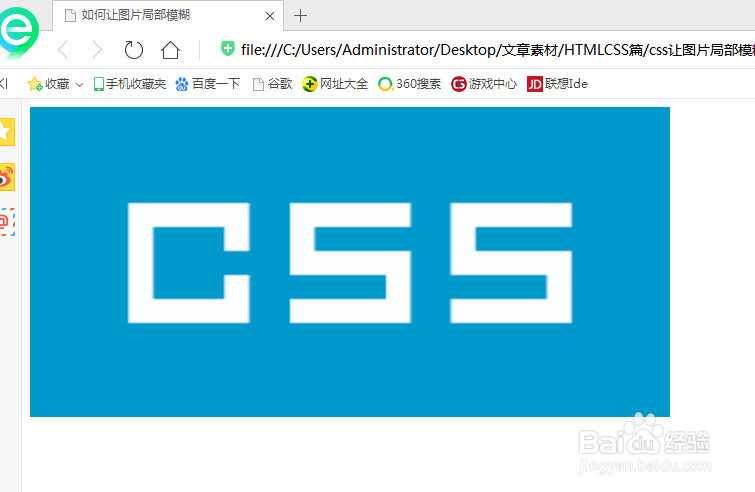
4、简单的设置一下层宽高和图片样式


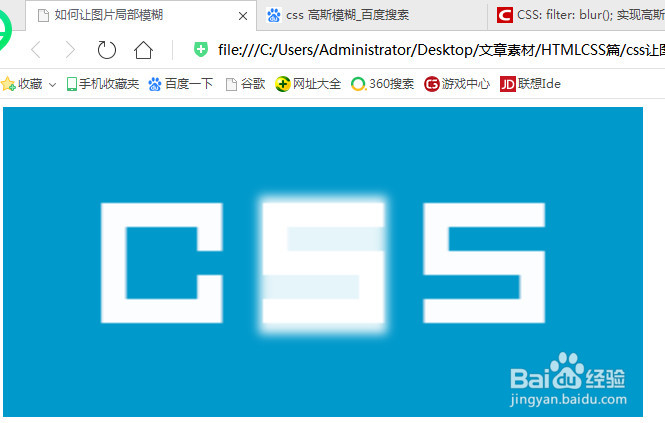
5、新建一个用于局部模糊的层,利用绝对定位和z-index使它浮动在图片上面,效果如果所示


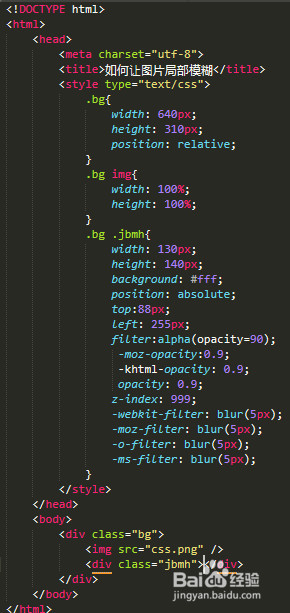
6、细调css的样式使它达到你想要的效果,比如我想让中间的S模糊;


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:35
阅读量:180
阅读量:79
阅读量:44
阅读量:76