jquery如何给某个div的高度赋值?
1、新建一个html文件,命名为test.html,用于讲解jquery如何给某个div的高度赋值。

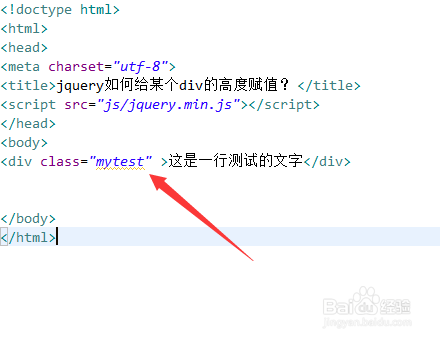
2、在test.html文件内,使用div创建一行文字,并设置其class属性为mytest。

3、在test.html文件内,通过style设置div的背景颜色为红色,文字颜色为白色。

4、在test.html文件内,创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行editheight()函数。

5、在js标签内,创建editheight()函数,在函数内,通过class类名获得div对象,使用css()方法设置div的hieght属性值,即设置div的高度,例如 ,这里设置为60px。

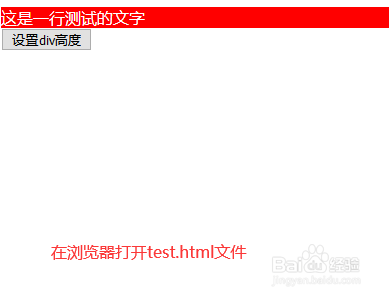
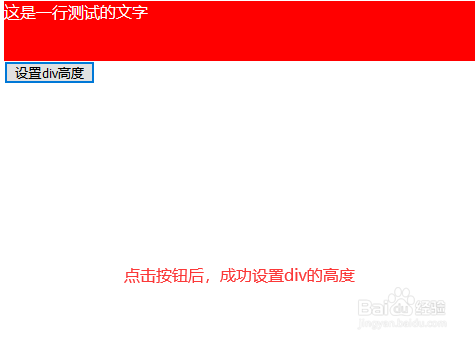
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。


1、使用div创建一个模块。
2、在js中,通过获得div对象,使用css()方法设置div的height属性,从而实现高度赋值。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:25
阅读量:181
阅读量:165
阅读量:190