HTML5新增表单标签四
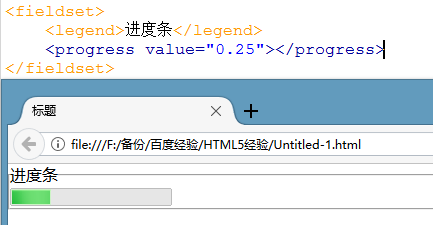
1、<progress>表示任务的进度,背景为灰色,完成的部分填充为脉动式绿色条。

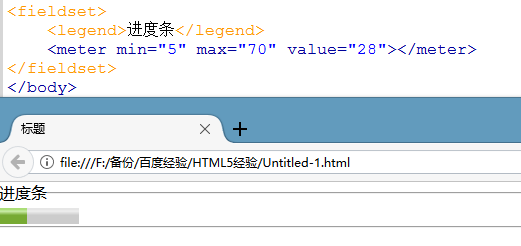
2、<meter>元素表示的是位于已知范围内的一个值,进度条。

3、<progress>,它有一个value属性值,用于设置表示进度的百分比(即填充的绿色条的宽度),值其实是0到1之间的小数。

4、<meter>元素大致也一样,只不过它表示的是某种计量,因此也被称计量器。需要设置一个最大值和一个最小值,使用max和min

5、为了让<meter>元素能够表示那些“过高”或“过低”的值,而且还能恰如其分,就需要用到low和high属性。大于high(但小于max)的值,就说明超过了它应有的大小了,但仍然是可以接受的。类似地,小于low(但大于min)的值就是过低了。

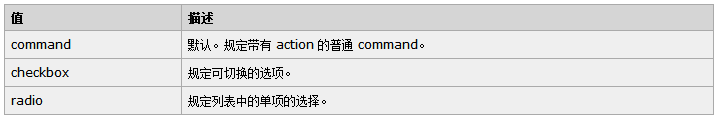
6、command 语法

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。