微信小程序使用onReachBottom触底刷新
1、打开小程序开发工具,在项目的pages文件夹下新建mypage文件夹,并在文件夹内新建mypage,在app.json中将mypage设为第一页面
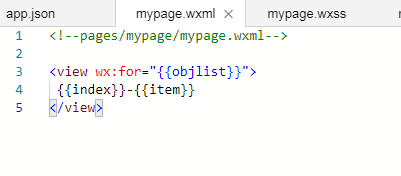
2、在mypage.wxml中写代码如下:<view wx:for="{{objlist}}">{{index}}-{{item}}</view>objlist是一个数组数据

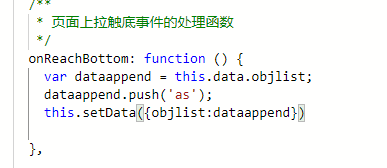
4、在mypage.js文件中的onReachBottom触底刷新函数中,添加代码如下,当到底部时添加一个数据到objlist数组onReachBottom: function () {var dataappend = this.data.objlist;dataappend.push('as');this.setData({objlist:dataappend})},

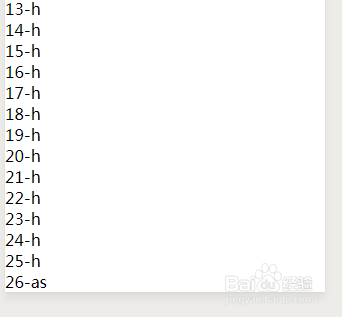
6、当上拉屏幕,滚动条触底时,触发onReachBottom事件,数据被添加并显示到屏幕了

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。