JavaScript学习实战演练(一)音乐播放器进度条
1、确认做出来的样式。
在开始做一个dome前,首先要对于整个项目进行分析,虽然进度条很简单,但还是需要解析,理出思路。
为了好看仿照随便找一个播放器的来用

2、分解要做的内容样式和步骤
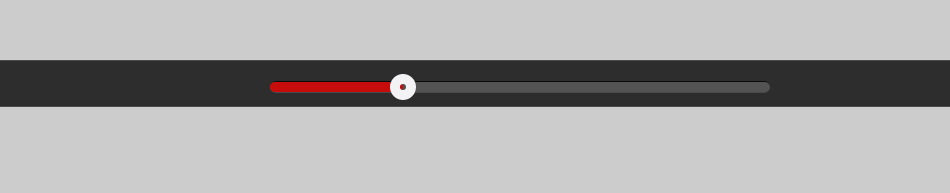
整体一个播放器,中间有滑动条(slider),缓冲进度条(buffbar),播放进度条(processor)和控制点(controller)。

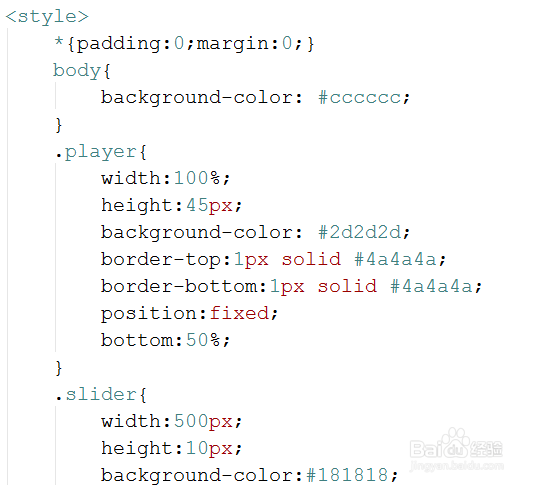
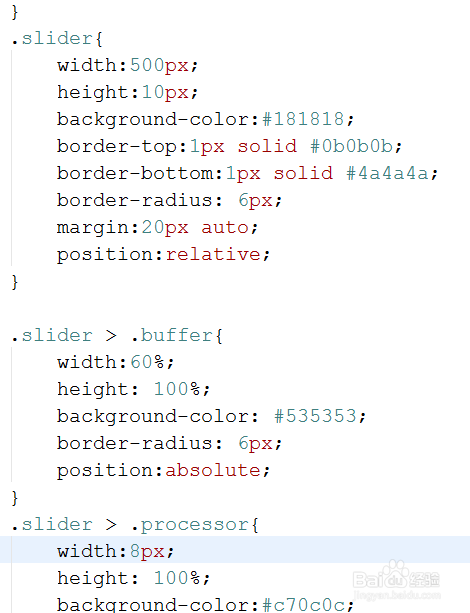
3、将页面样式显示出来
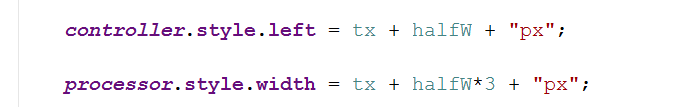
具体代码如图所示。





1、明白具体步骤
缓冲进度条进度会往前走(速度与网速有关,这里直接设置值)
鼠标在进度条上点击获取位置以后
进度条和控制点到达鼠标点击位置
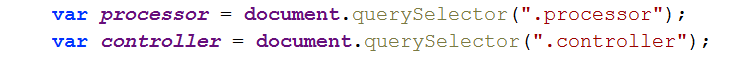
2、先获取各个控件元素
缓冲条可以先进行写入,这个并不需要用户操作。


3、鼠标事件发生,主要是三个事件,左键按下(mousedown),移动(mousemove)和抬起(mouseup)。使用选择进行判断。

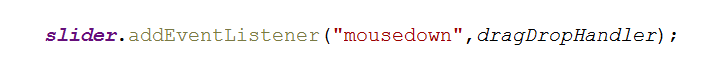
4、开始写鼠标左键按下事件。
首先要在函数外部添加监听,监听对象是滑动条(slider)。
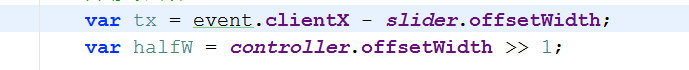
然后在case “mousedown”中写入,对控制点进行监听,获得鼠标坐标位置以后更改控制点位置。




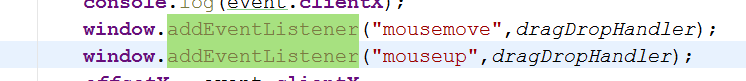
5、鼠标移动事件与按下事件相同。
最后是抬起事件,需要将移动事件和按下事件的监听移除。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:147
阅读量:120
阅读量:141
阅读量:154
阅读量:35