jquery怎么隐藏button按钮
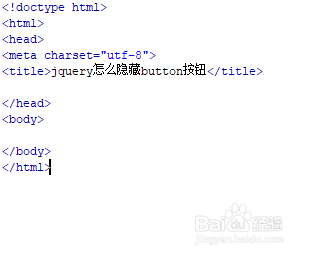
1、新建一个html文件,命名为test.html,用于jquery怎么隐藏button按钮。

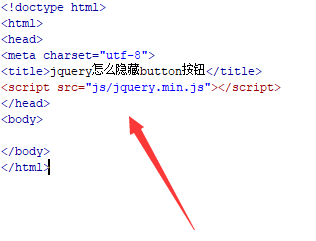
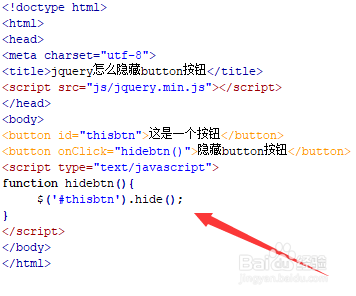
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

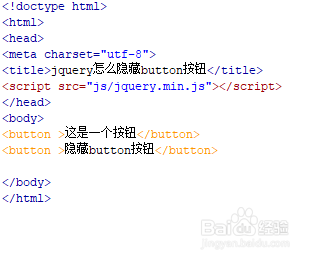
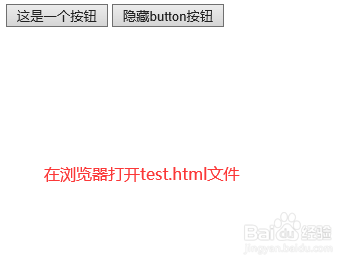
3、在test.html文件内,创建两个按钮,一个被隐藏的按钮,名称为“这是一个按钮”,另一个是用于点击实现隐藏按钮的按钮。

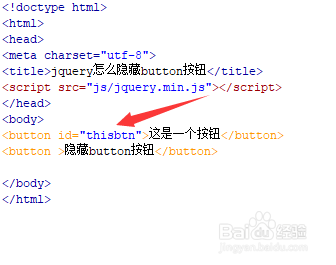
4、在test.html文件内,设置被隐藏按钮的id为thisbtn,主要用于下面通过该id获得button对象。

5、在test.html文件内,给“隐藏button按钮”绑定onclick事件,当该按钮被点击时,执行hidebtn()函数。

6、在js标签中,创建hidebtn()函数,在函数内,通过id(thisbtn)获得button对象,使用hide()方法隐藏按钮,代码如下:

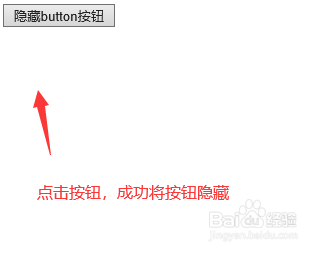
7、在浏览器打开test.html文件,点击“隐藏button按钮”按钮,查看实现的效果。


1、创建一个test.html文件。
2、在文件内,创建两个按钮,一个被隐藏的按钮,名称为“这是一个按钮”,另一个是用于点击实现隐藏按钮的按钮,并给它绑定onclick事件,当该按钮被点击时,执行js函数。
3、在js标签内,创建函数,在函数内,通过获得被隐藏的button对象,使用hide()方法将它隐藏。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:82
阅读量:126
阅读量:167
阅读量:181