DOM对象与jQuery对象
1、1.DOM对象
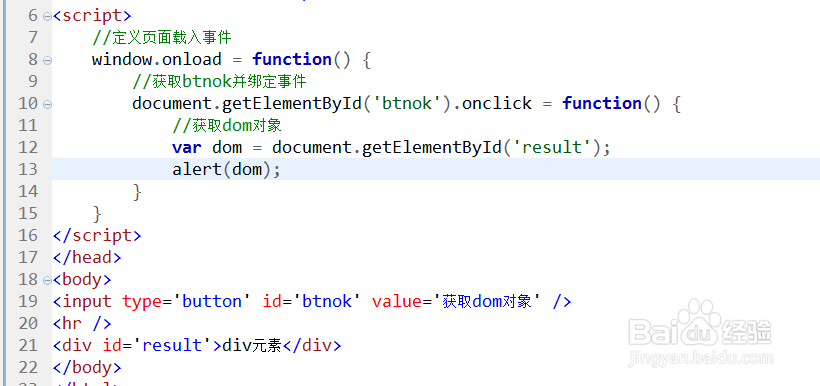
在原生Javascript代码中,通过document.方式获取的对象都是DOM对象。

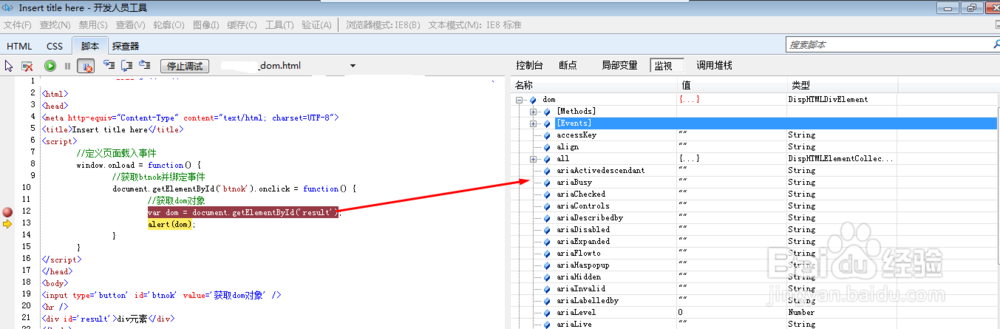
2、2.使用调试工具调试如下图所示:

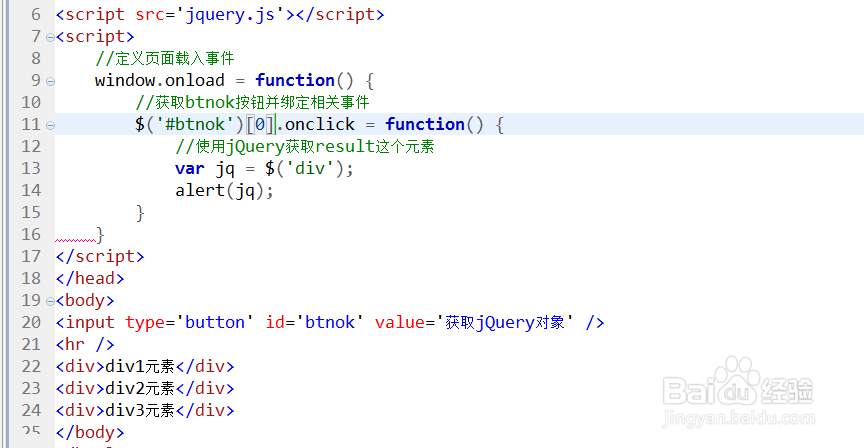
3、3.jQuery对象
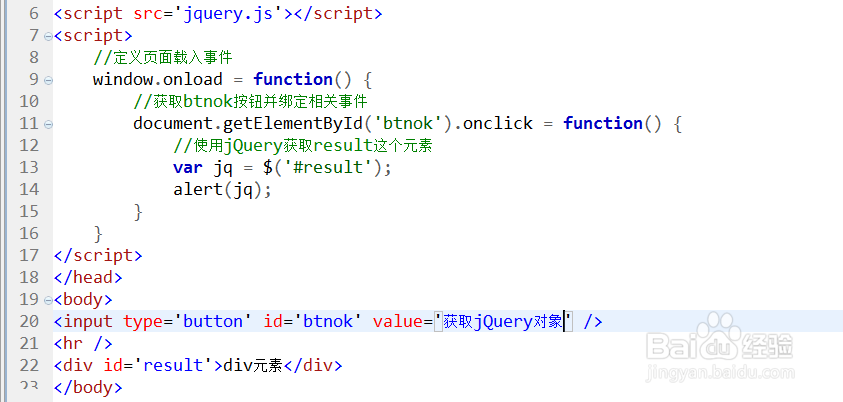
在jQuery代码,使用$(选择器)获取的对象就是jQuery对象。

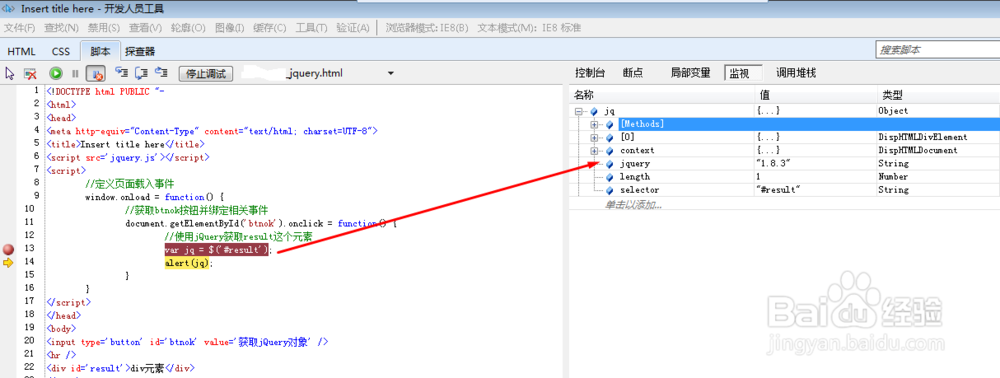
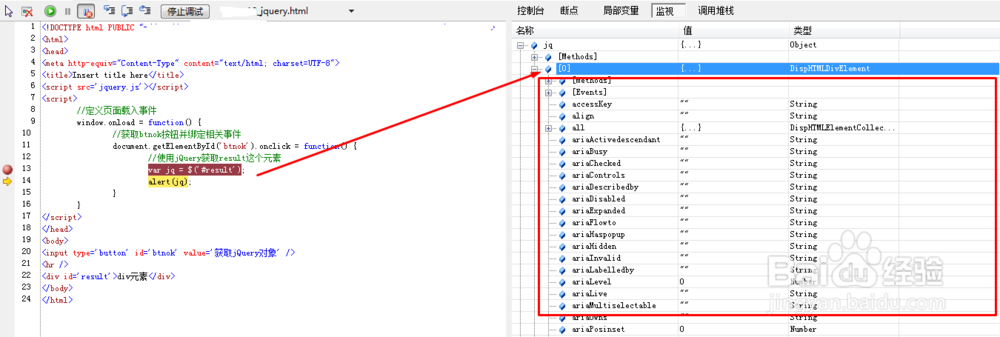
4、4.使用调试工具,调试结果如下图所示:

5、5.DOM对象与jQuery对象的关系
继续分析jQuery对象发现:

6、6.jQuery对象中存在一个索引为0的数据,所以可以肯定jQuery是一个类数组的特殊对象,继续分析jQuery对象中的相关元素,如下图所示:
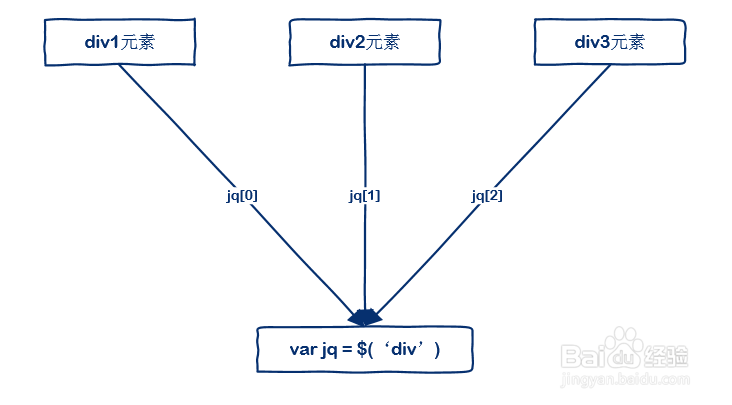
综上所述:jQuery实质是一个类数组的特殊对象,这个对象是DOM对象的集合,每一个JQuery元素都是一个DOM对象。

7、7.DOM对象与jQuery对象的相互转换
1).把jQuery对象转化为DOM对象
var DOM对象 = jQuery对象[索引];
或
var DOM对象 = jQuery对象.get(索引);
示例代码和DOM对象与jQuery对象原理图:


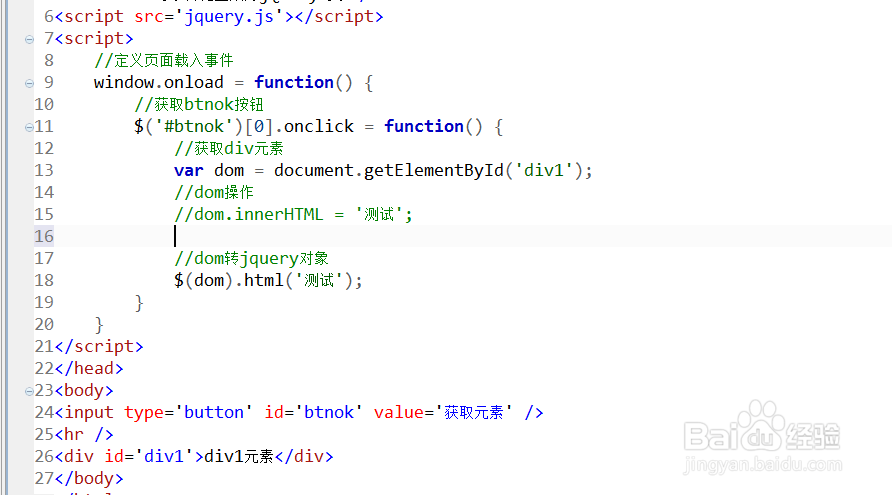
8、8.把DOM的对象转化为jQuery对象
var jQuery对象 = $(DOM对象);

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:134
阅读量:118
阅读量:39
阅读量:110