如何使用CSS3属性替换border属性并显示元素边框
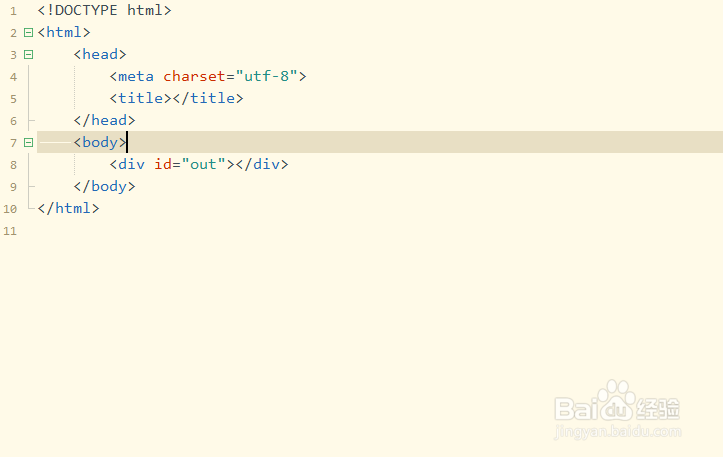
1、第一步,双击打开HBuilderX编辑工具,新建一个HTML5模板页面,如下图所示:

2、第二步,在<body></body>主体元素插入一个div标签,并添加id属性,如下图所示:

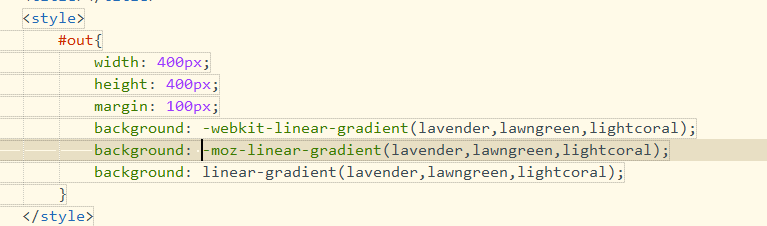
3、第三步,利用id属性设置div标签的宽度、高度、外边距和背景等,如下图所示:

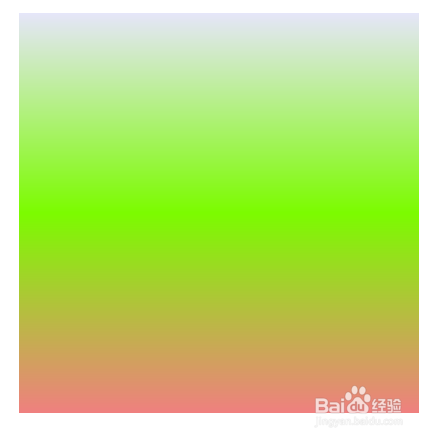
4、第四步,保存代码并直接打开浏览器预览界面效果,可以看到一个渐变颜色块,如下图所示:

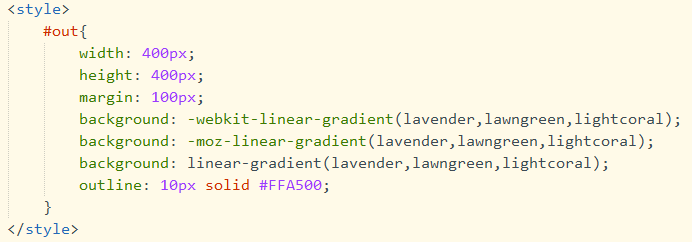
5、第五步,再次id属性选择器中,添加outline属性,设置对应的宽度、样式和颜色,如下图所示:

6、第六步,再次保存代码并查看界面显示的结果,可以看到出现了一个边框,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:101
阅读量:42
阅读量:100
阅读量:33
阅读量:119