div相对定位与绝对定位实现文字覆盖图片
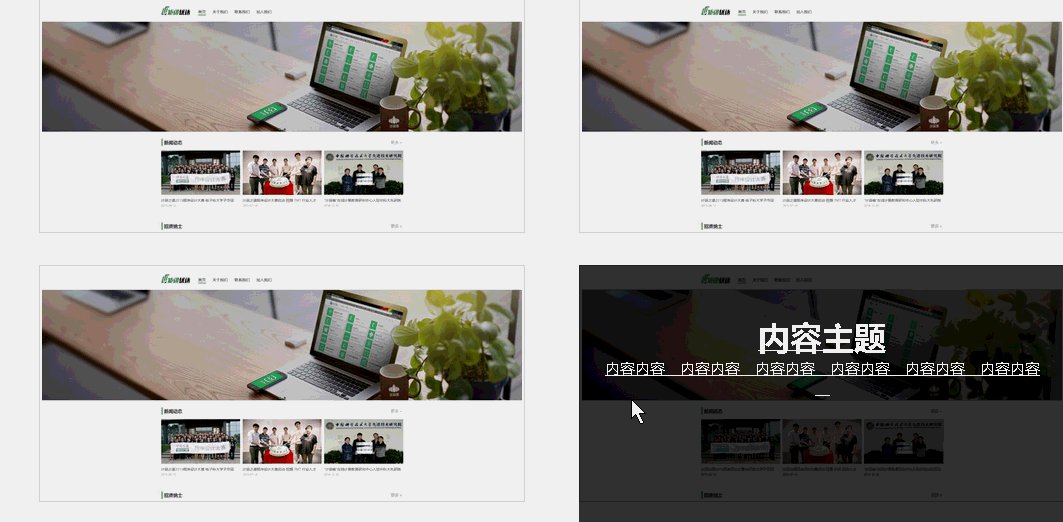
1、效果图

2、div 中有一个ul,ul包含4个li,每个li样式一样实现如下效果

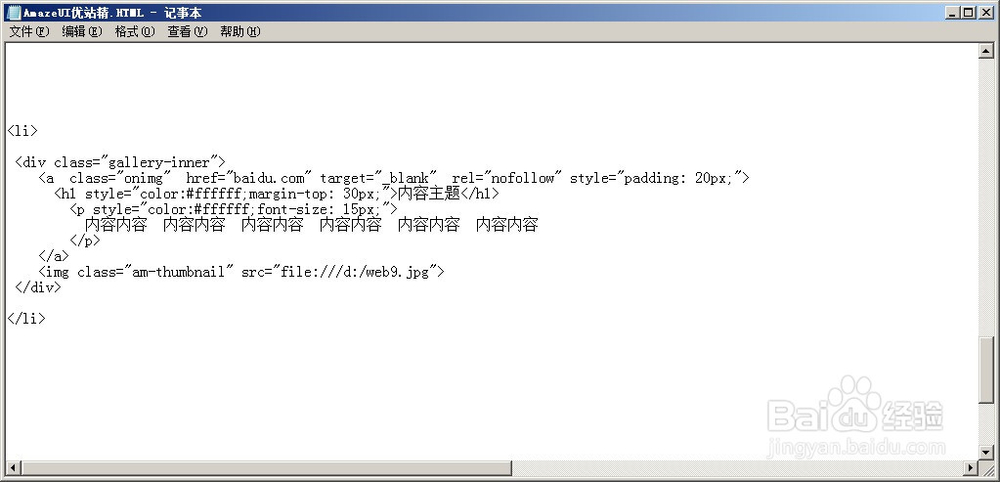
3、每个li的html结构为:

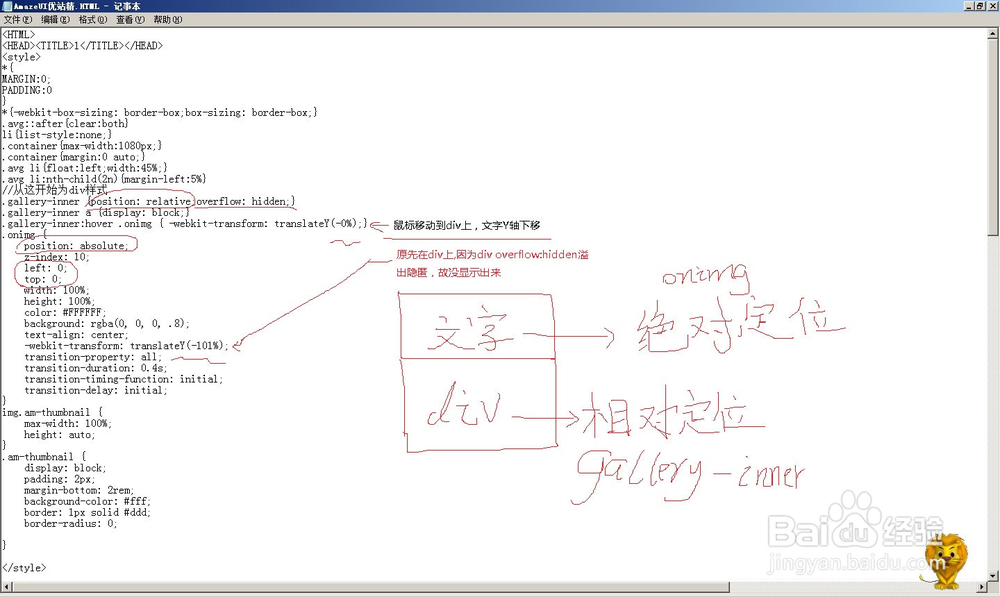
4、样式代码:

5、样式代码说明:
每个li的高度=图片的高度=覆盖文字的高度

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:100
阅读量:75
阅读量:91
阅读量:33