css相邻元素选择器+号设置相同元素不同样式
1、新建HTML文件

2、创建h1和p是内容

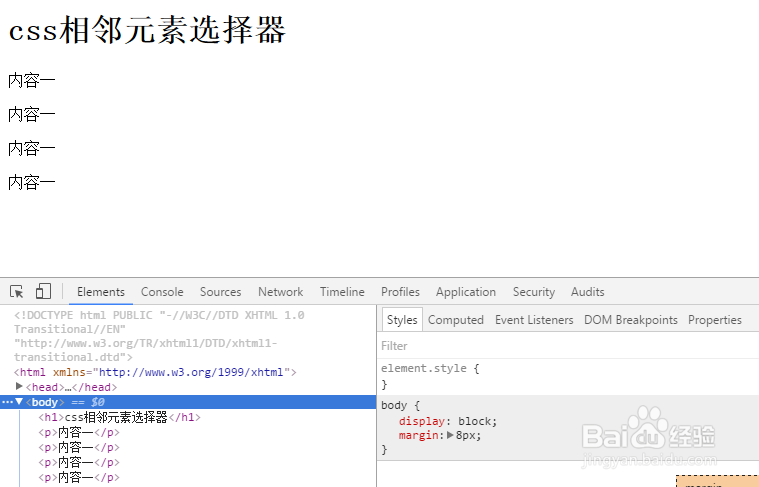
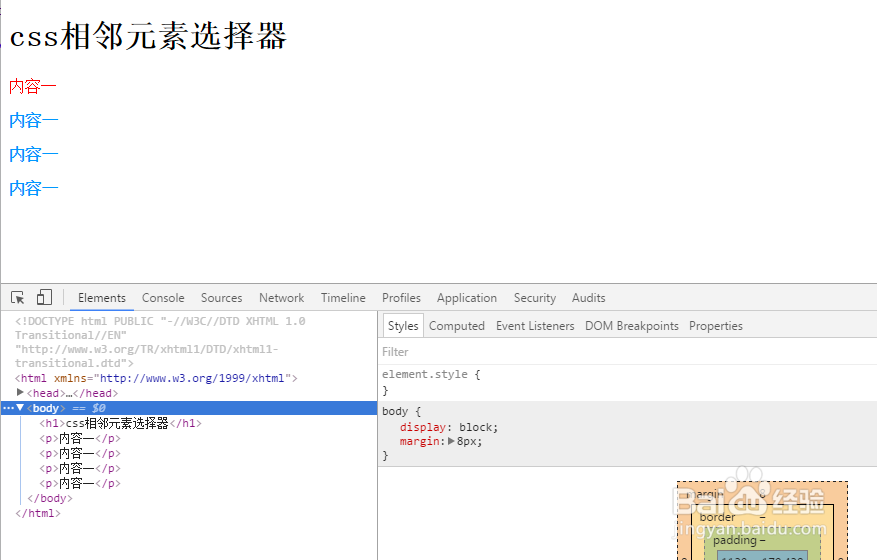
3、预览效果如图

4、设置第一个p元素的样式

5、预览效果

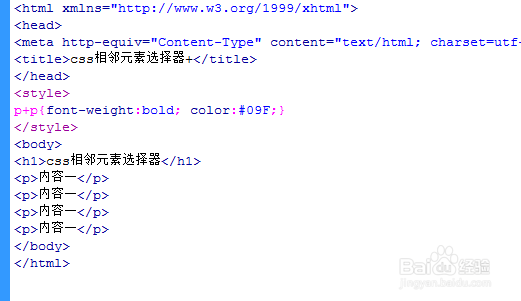
6、设置除了第一个p元素其他元素的样式

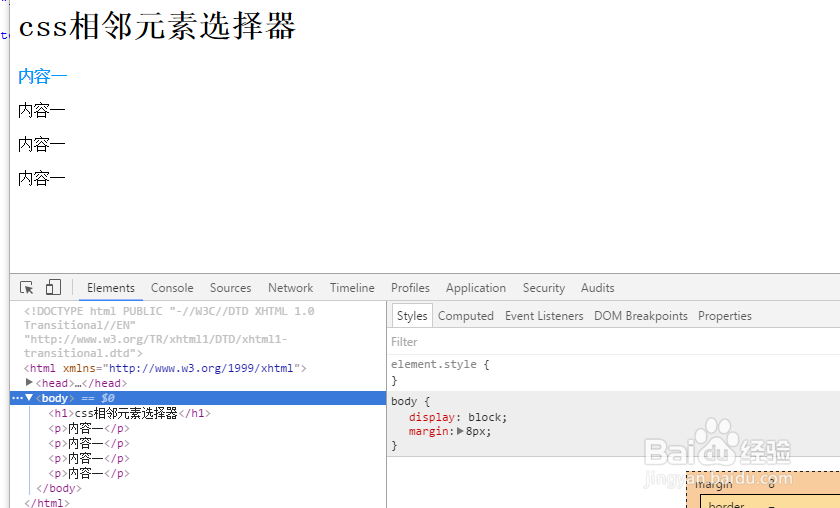
7、预览效果

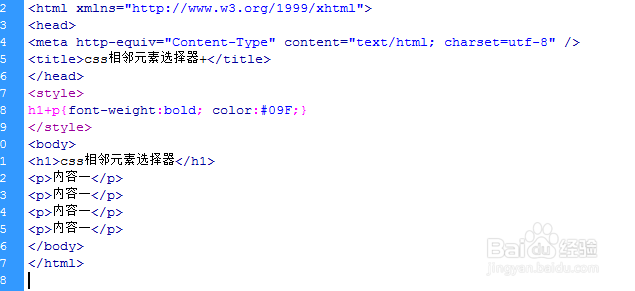
8、设置第一个p元素和其他p元素不同的样式

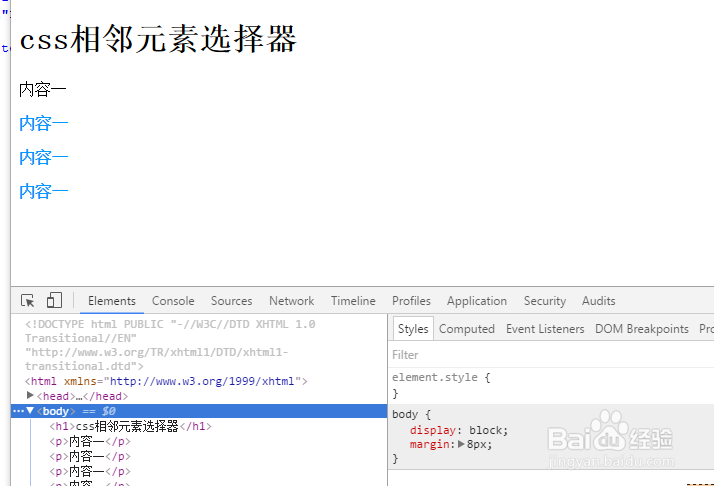
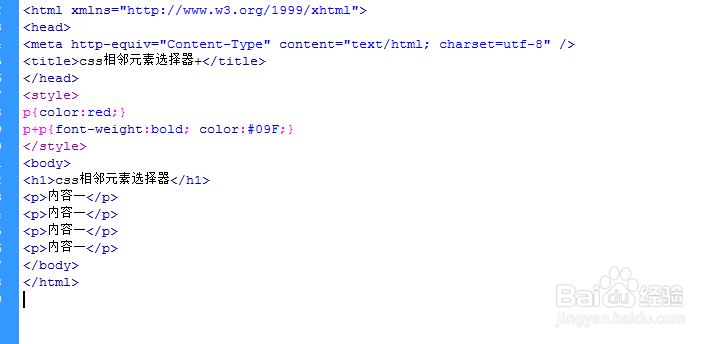
9、预览效果如图附上源码
<style>
p{color:red;}
p+p{font-weight:bold; color:#09F;}
</style>

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:105
阅读量:93
阅读量:49
阅读量:57
阅读量:123