ie8怎么添加阴影
1、pie.js介绍
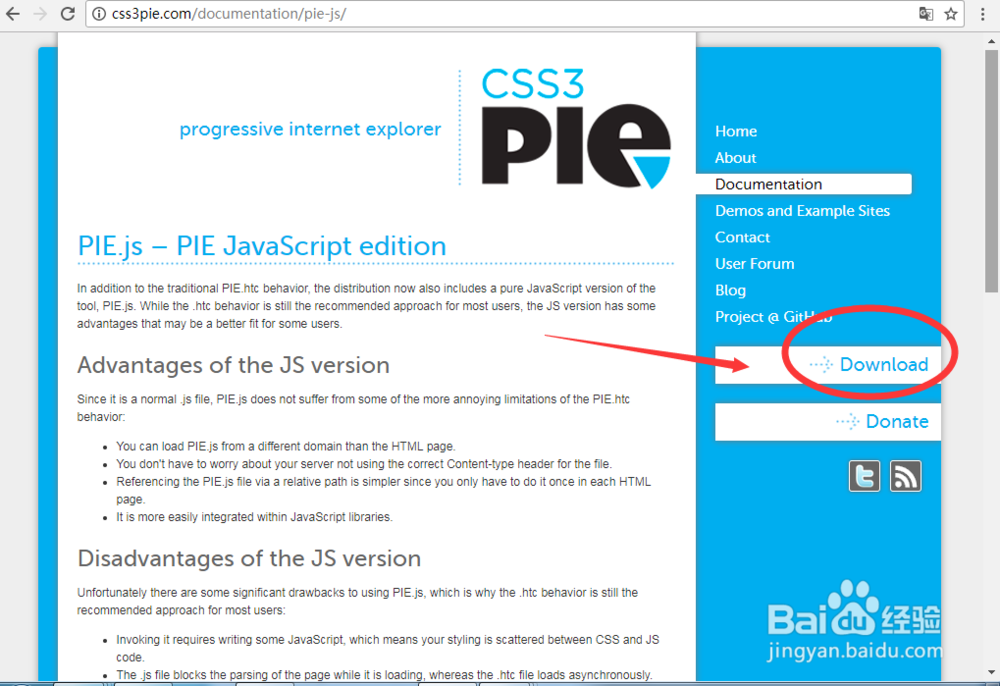
这并不是一款jquery的插件,它是一款非常重要JS,它可以解决我们在IE6、IE7、IE8、IE9下css3下的圆角、阴影样式,让页面更漂亮。由于这不允许发外链接,官网自己百度一下吧(pie.js)。
到pie.js插件的官网上下载JS


2、兼容ie8阴影方法:
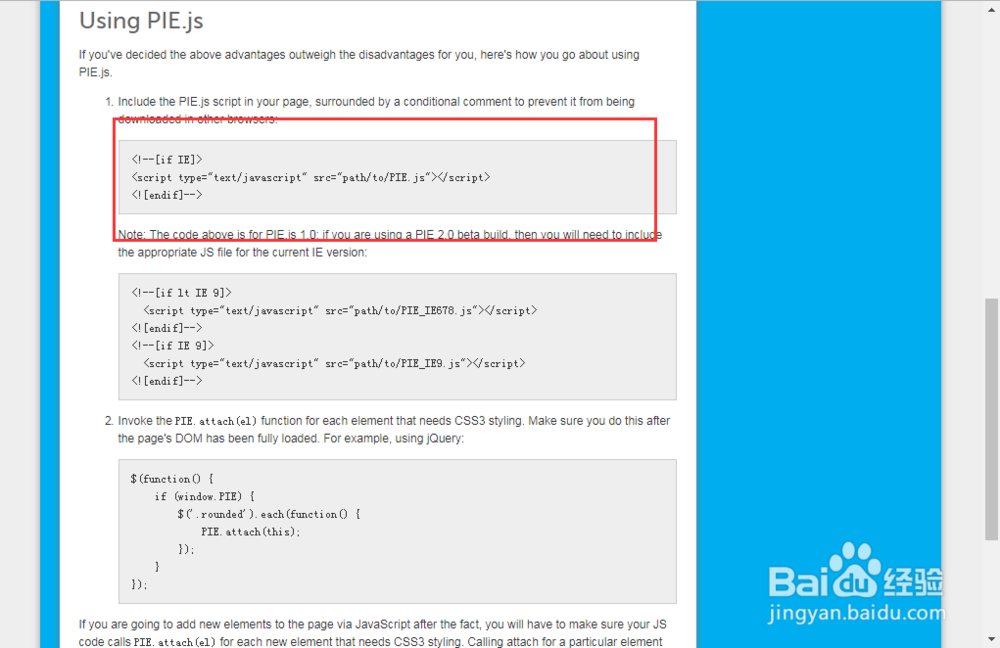
1、引用pie.js
2、在所要支持的元素上的CSS上加上 behavior: url(PIE.htc);
注意:
1、在本地测试不出效果,需上传到服务器;2、在父容器里CSS里不能用background,否则IE下不能显示!
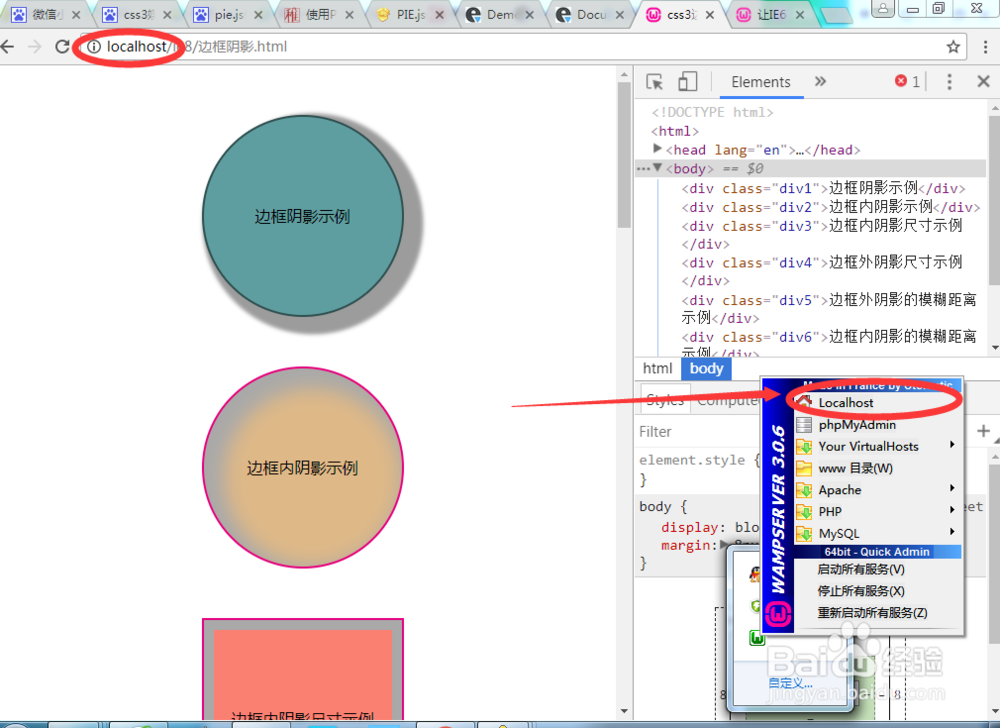
建议下载wampserver软件集成环境,将测试页面放在文件名为“www”下,然后通过wampserver打开测试页面即可!

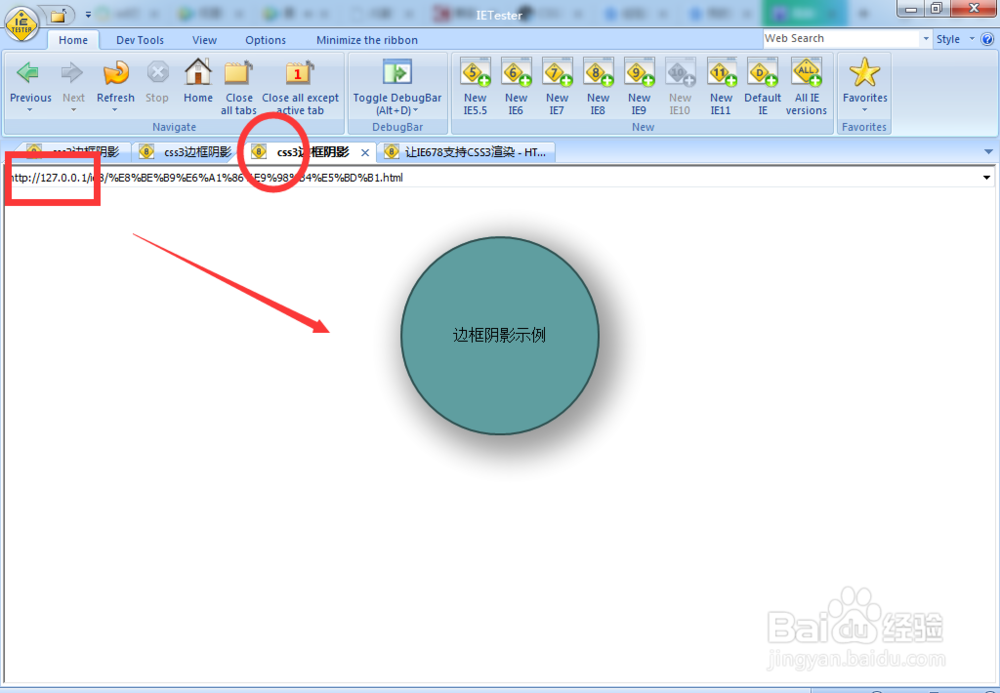
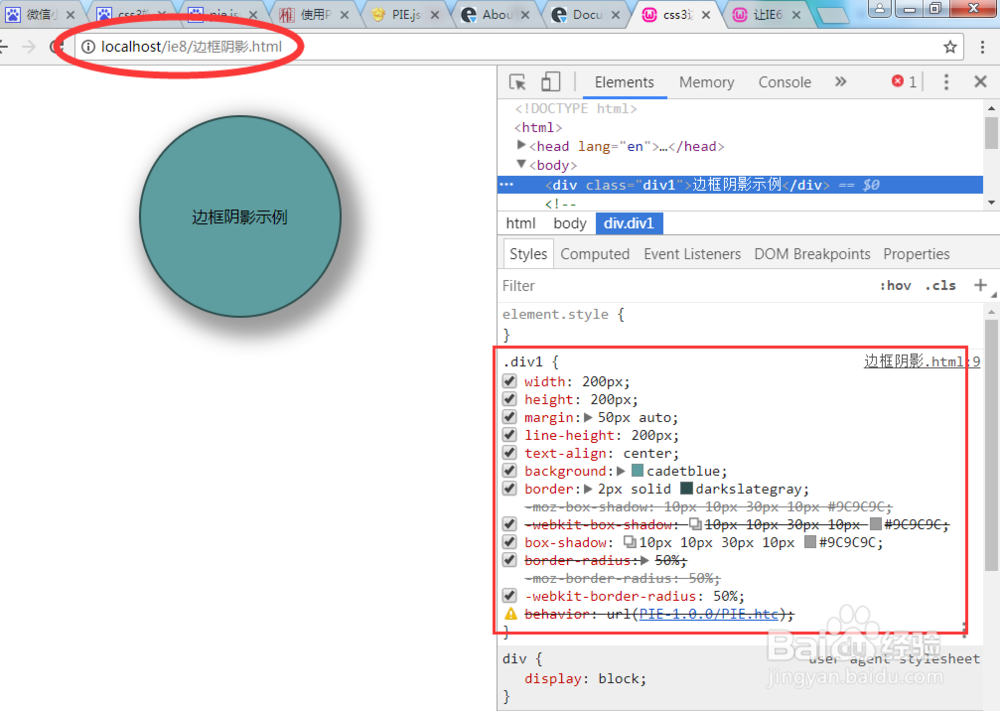
3、兼容ie8阴影案例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html" charset="UTF-8">
<title>css3边框阴影</title>
<script type="text/javascript" src="PIE-1.0.0/PIE.js"></script>
<style>
.div1{
width:200px;
height:200px;
margin:50px auto;
line-height: 200px;
text-align: center;
background: cadetblue;
border:2px solid darkslategray;
-moz-box-shadow:10px 10px 30px 10px #9C9C9C;
-webkit-box-shadow:10px 10px 30px 10px #9C9C9C;
box-shadow:10px 10px 30px 10px #9C9C9C;
border-radius: 50%;
-moz-border-radius:50%;
-webkit-border-radius:50%;
behavior: url(PIE-1.0.0/PIE.htc);
}
</style>
</head>
<body>
<div>边框阴影示例</div>
</body>
</html>
效果如图: