Visual Studio Code 怎么设置文件图标主题?
1、新增的【文件图标】功能是最近更新的Visual Studio Code才加入的,所以不确定当前版本是不是最新版的,可以先检查下版本,并更新到最新版本。
没有安装的TX自行安装。

1、按以下步骤进行设置:
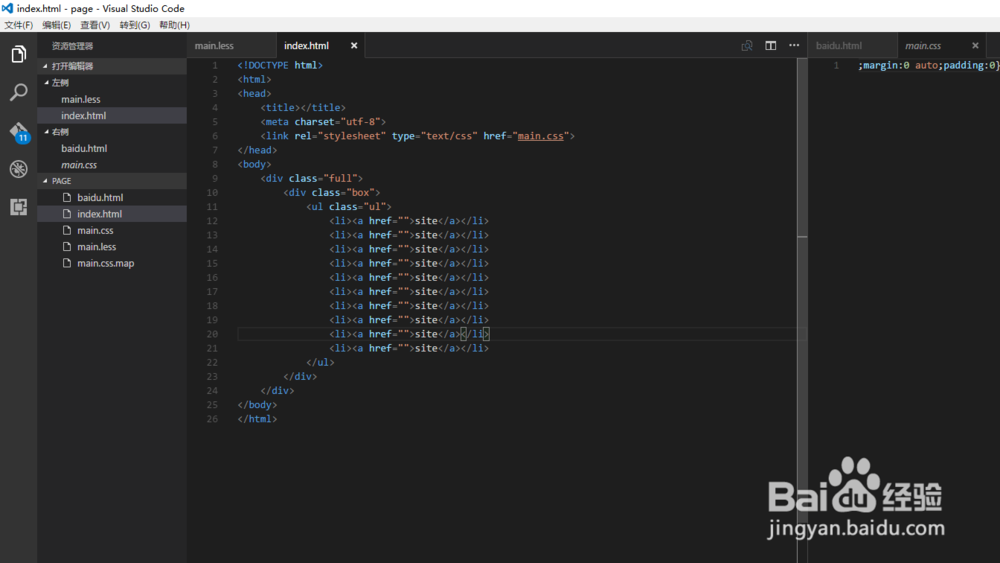
[文件]——>[首选项]——>[文件图标主题]——>[Minimal]。
即可设置迷你型文件图标。

2、迷你型的文件图标区分效果并不明显。
迷你型效果如图:

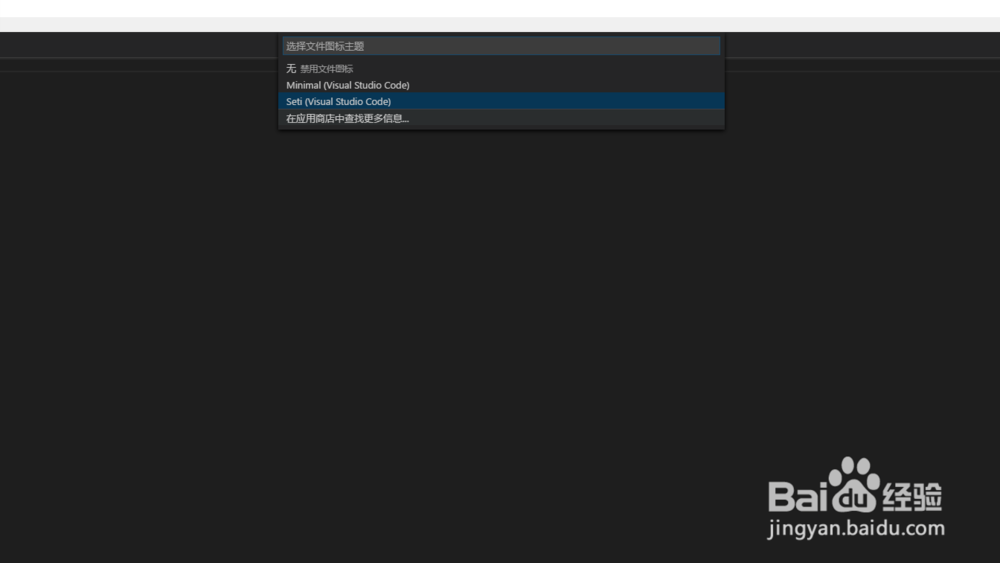
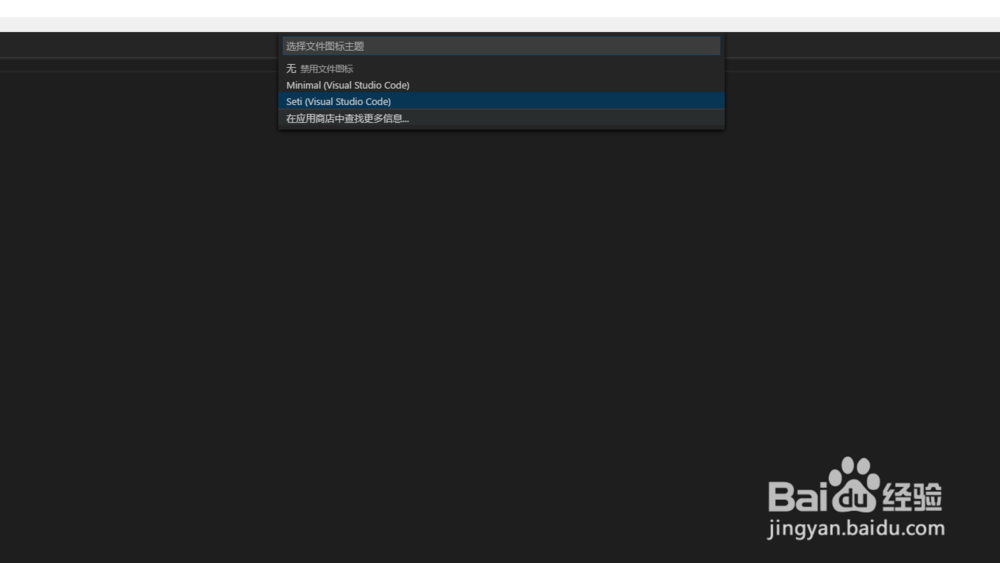
1、按以下步骤进行设置:
[文件]——>[首选项]——>[文件图标主题]——>[seti]。
即可设置【seti】型文件图标。

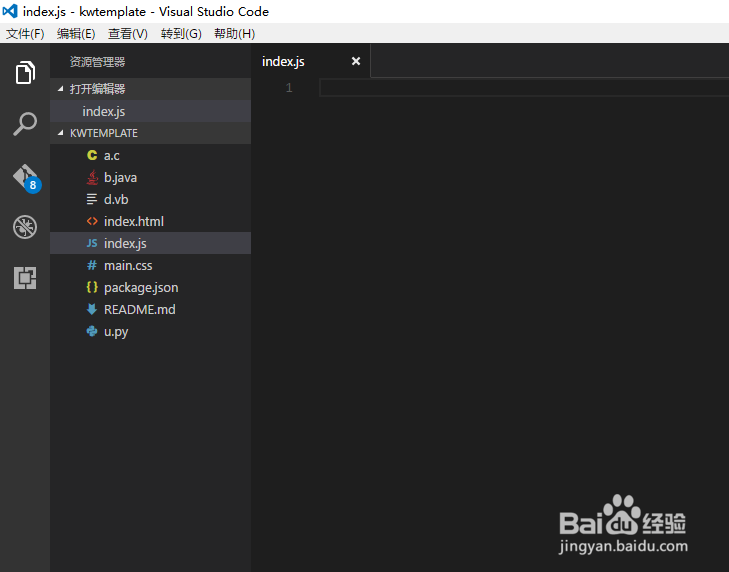
2、seti型的文件图标就比较好区分文件类型了,基本一目了然。
看下效果:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:108
阅读量:90
阅读量:122
阅读量:157
阅读量:192