网页返回顶部怎么实现
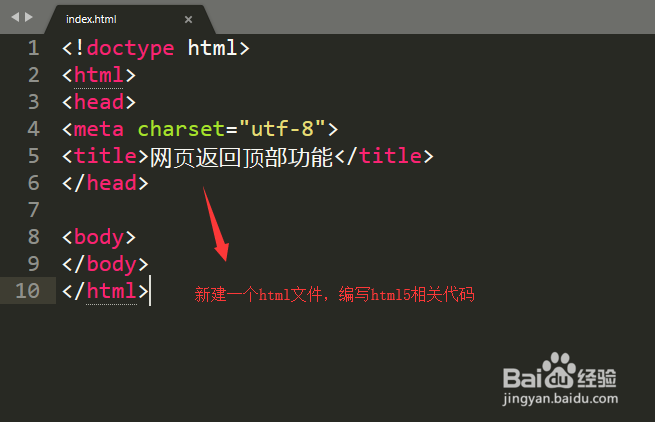
1、新建一个html5文件,写入html5标准代码,代码如下图所示。

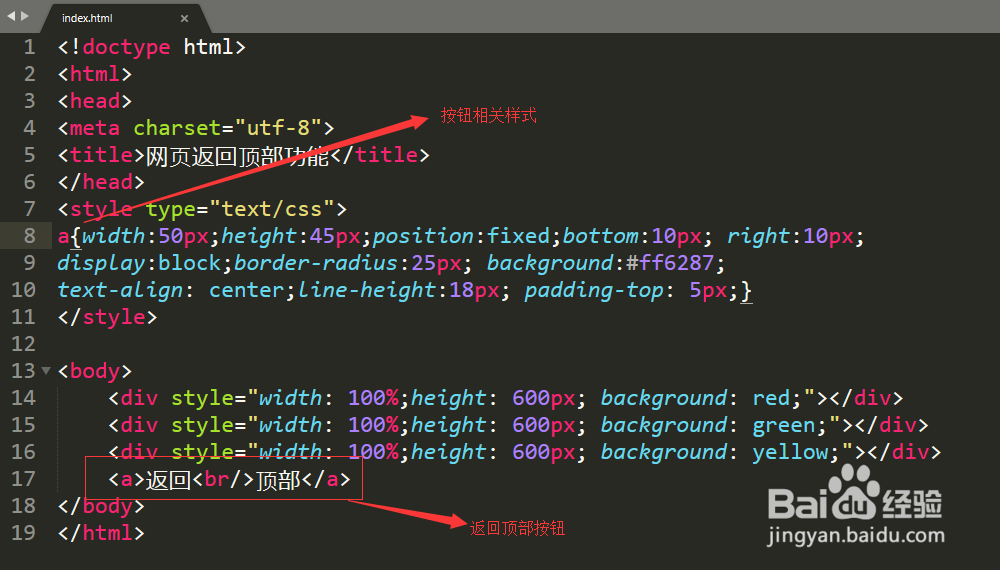
2、我们为网页填充简单的内容,新建层,并设置层的相关样式。

3、用浏览器打开网页,我们就看到了一个模拟长网页的显示效果。

4、定义一个返回顶部的按钮,将其固定在网页右下方,按钮为a标签,样式代码如下。

5、网页显示效果如下图所示,我们就完成了返回顶部按钮设置,接下来我们编写其功能!

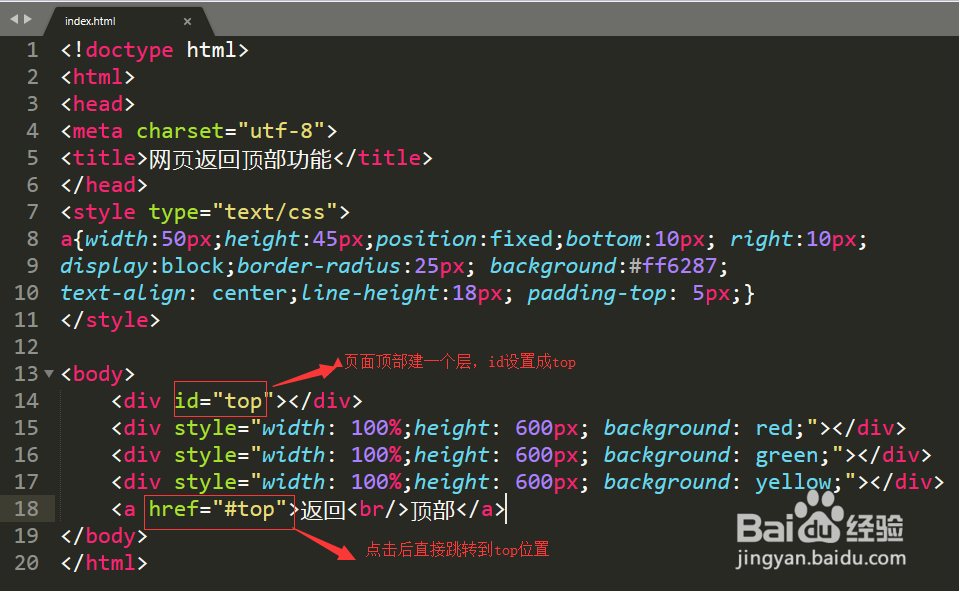
6、在页面顶部新建一个div层,将其"id"设置成“top”,将“a”标签的跳转地址设置成“#top”,当我们点击a标签的时候,就会跳转到“id=top”的位置,这样我们就完成了返回顶部功能的实现。

7、点击后效果。
以上就是网页返回顶部的实现方法,非常简单,你学会了?

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:159
阅读量:36
阅读量:130
阅读量:63
阅读量:195