vue怎么设置全局变量
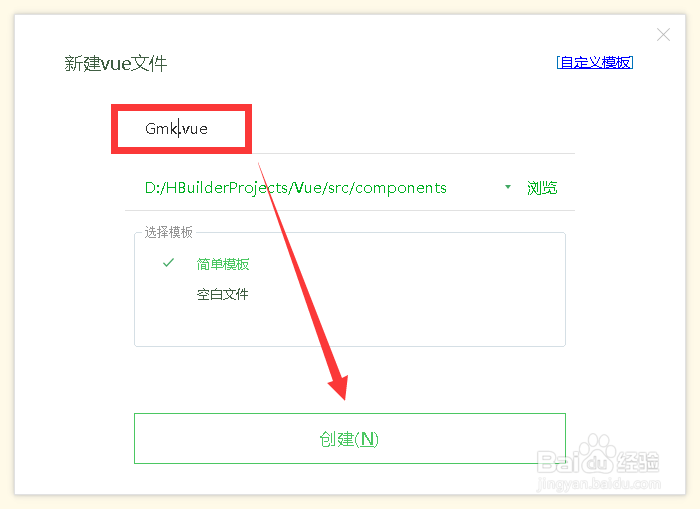
1、在已建的vue项目中,创建一个vue文件,输入名称Gmk,然后点击创建

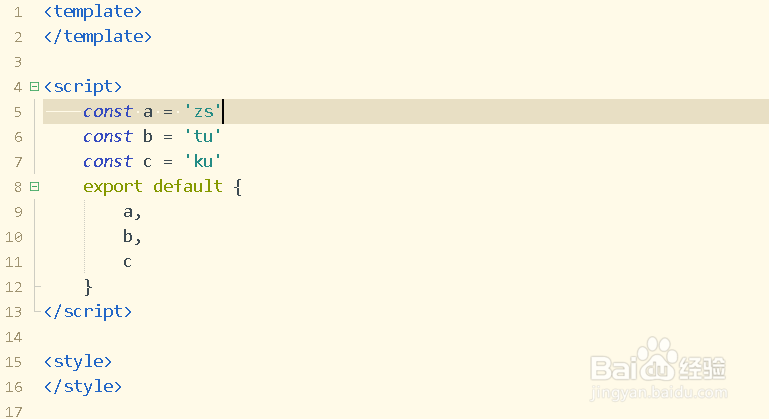
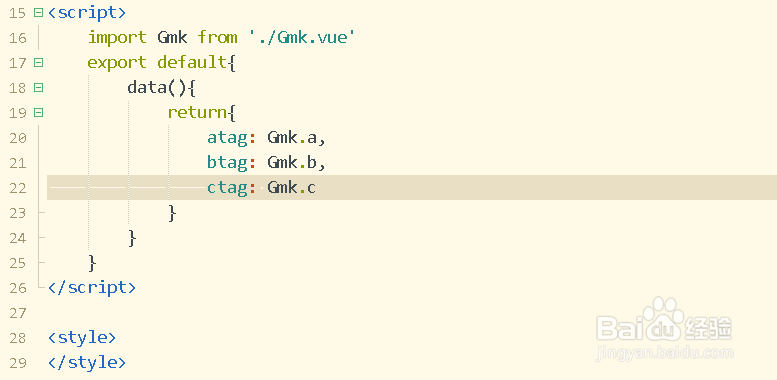
2、在script标签中,定义几个常量a、b和c,然后放在export default中

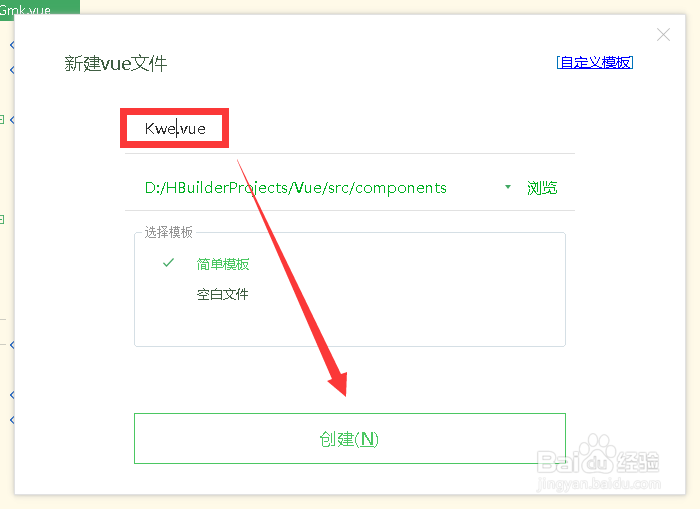
3、使用相同的方法,创建一个vue文件Kwe.vue

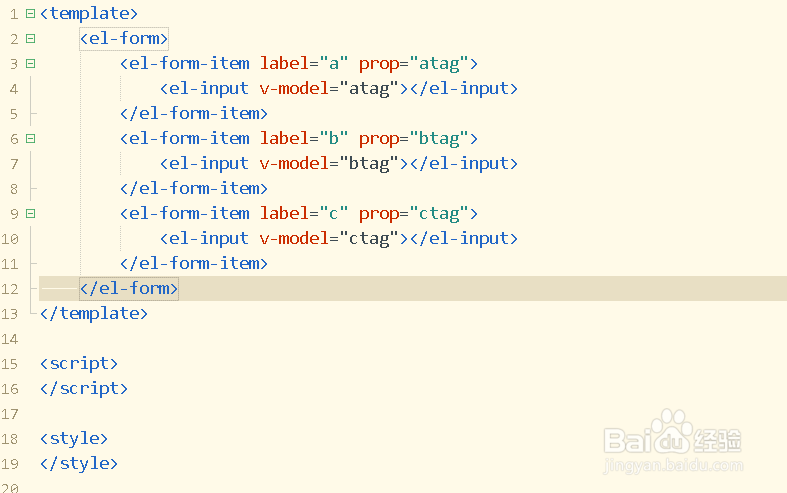
4、在Kwe.vue文件中,利用element进行布番速局,添加一个el-form

5、在script标签中,导入Gmk组件,然后在return对象中调用

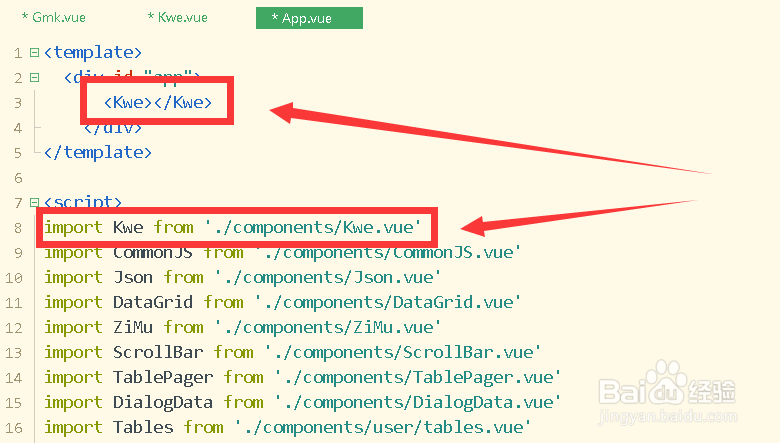
6、打开App.vue文件,导入Kwe组件,然后在界面上引用

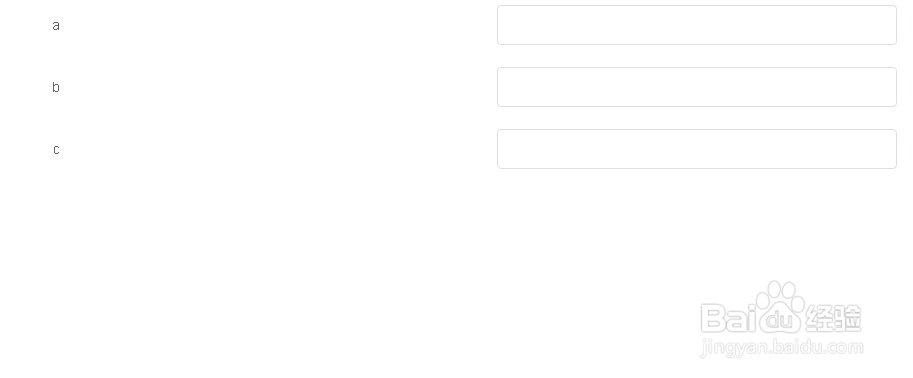
7、保存代码并运行vue项目,打开浏览器,结果发现输入框没有值

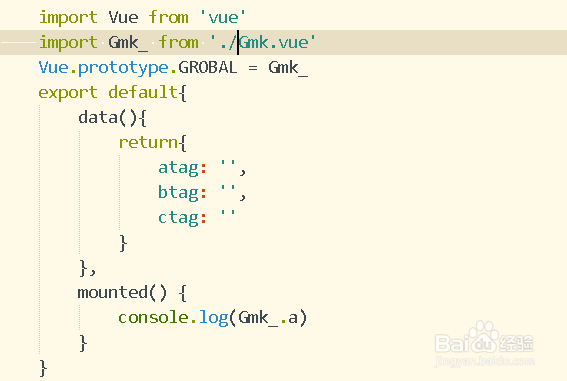
8、修改代码,添加Vue.prototype方法羞泉设置,然后在mounted周期函数贪板英中调用

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:177
阅读量:80
阅读量:191
阅读量:44
阅读量:137