js获取a标签下img的图片路径
1、新建一个html文件,命名为test.html,用于讲解js获取a标签下img的图片路径。

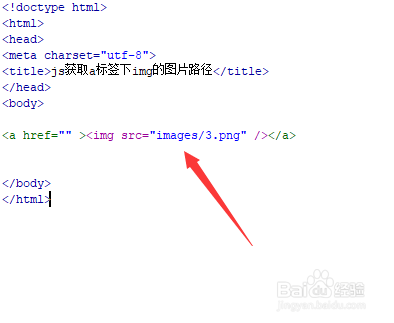
2、在test.html文件内,在a标签内,使用img标签创建一张图片。

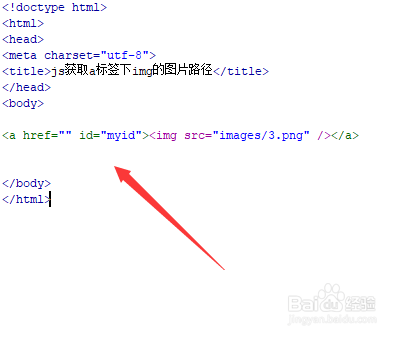
3、在test.html文件内,设置a标签的id为myid,下面将通过id获得a标签对象。

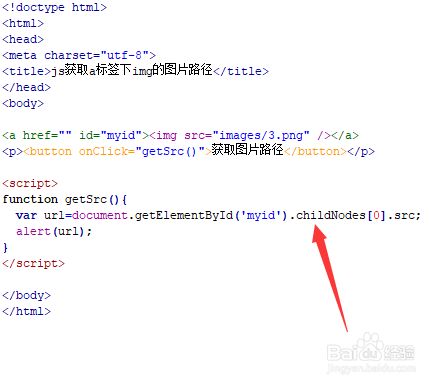
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行getSrc()函数。

5、在js标签中,创建getSrc()函数,在函数内,通过id获得a标签对象,使用childNodes[0]获得图片对象,再通过src属性获得图片的路径 ,并使用alert()方法输出。

6、在浏览器打开test.html文件,点击按钮,查看结果。

1、在a标签内,使用img标签创建一张图片,设置a标签的id为myid。
2、在js中,通过id获得a标签对象,使用childNodes[0]获得图片对象,再通过src属性获得图片的路径 ,并使用alert()方法输出。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:144
阅读量:152
阅读量:43
阅读量:44
阅读量:117