Vue如何获取动态页面id跳转到相应的详情页面
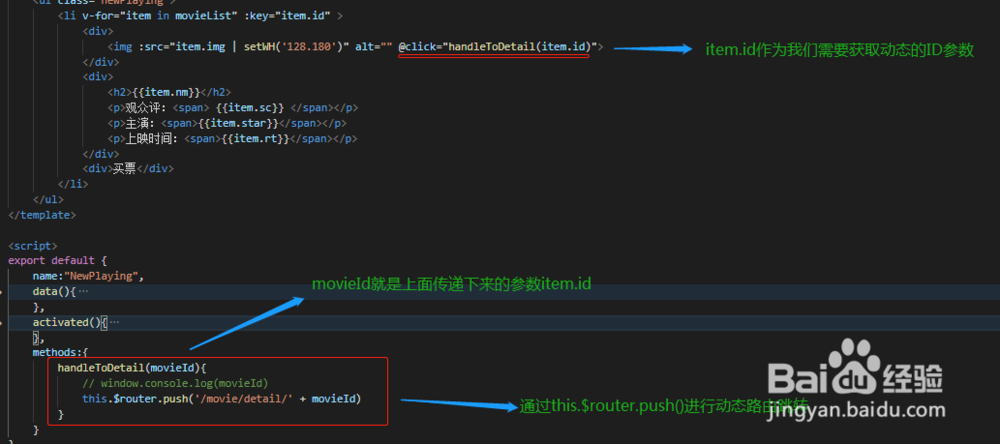
1、通过函数先获取动态的ID,通过$router.push()跳伟边转到动态页面;

2、通过name来设置特定<router-view name=‘detail’/>作为一个针对性的容器

3、在router.js中设定特定的路由值,让<router-view name=’detail’> 只渲染nema为贪耕detail的组件;

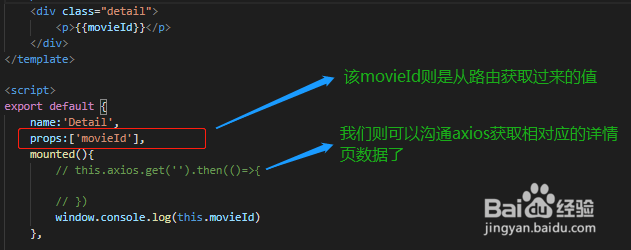
4、将通过上面路由中信扯番设点props值,在相应的组件中通过props:[‘moiveId’]直接获取步骤1动态ID值;

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:132
阅读量:120
阅读量:167
阅读量:142
阅读量:111