怎么用css设置一个图片位置并有边框宽度
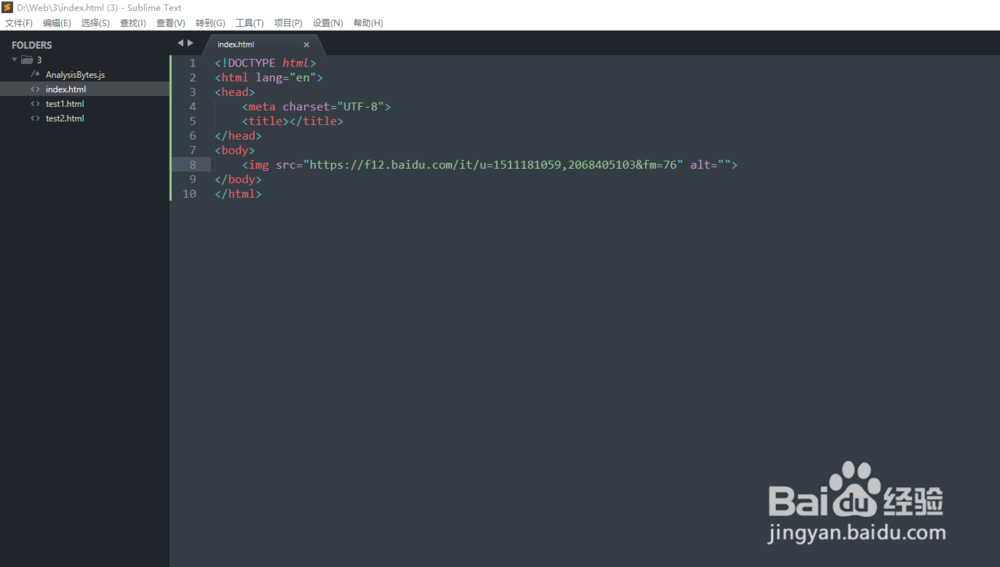
1、我们先创建一个标准的html5文档,并且添加一个img图片标签,在src里面设置图片地址

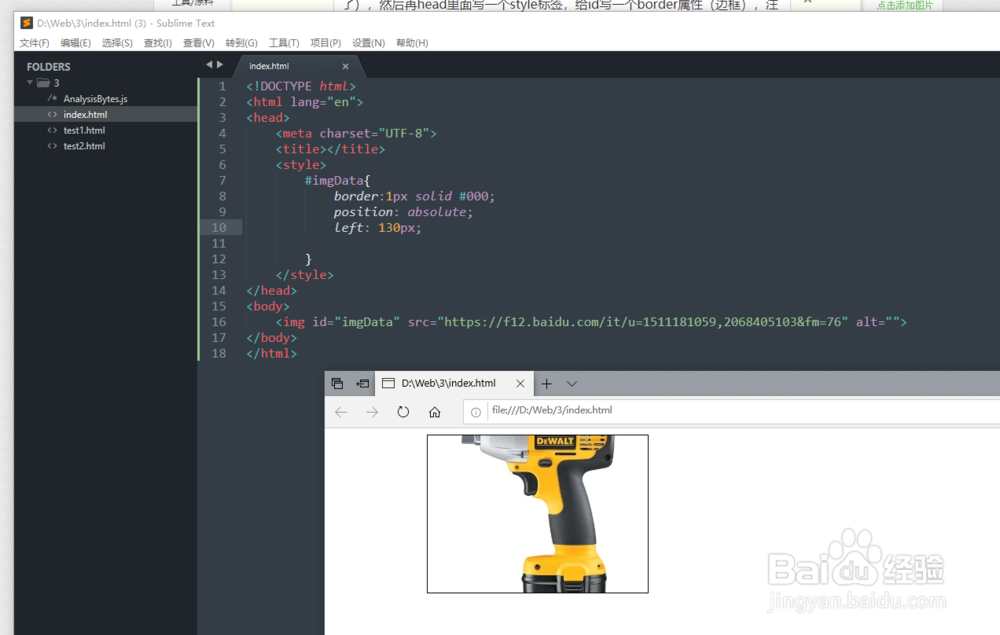
2、然后给img标签设置一个id属性,并且让这个id属性等于imgData(设置id属性,是为了让css通过id选项来选择,css的选择器有很多总,就不一一介绍了),然后再head里面写一个style标签,给id写一个border属性(边框),注意img的标签中是 id="imgData",所以style标签中,我们就要用 #imgData{},这样来调用,然后再{ }括号中写CSS样式,border:1px solid #000; 的意思就是,设置边框宽度为1px,solid:实线,#000:边框颜色

3、这里移动图片位置,我才用的是绝对定位,关于绝对定位的相关介绍
https://www.w3school.com.cn/css/css_positioning_absolute.asp
设置position: absolute;属性,为绝对定位,left为图片左边往右移动

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:129
阅读量:122
阅读量:98
阅读量:124
阅读量:150