uni-app开发自定义商品列表
1、创建一个uni-app功能,并在工程下的index.vue文件中进行商品列表的编写,在编写商品列表之前,在Page.json中配置index.vue文件的标题

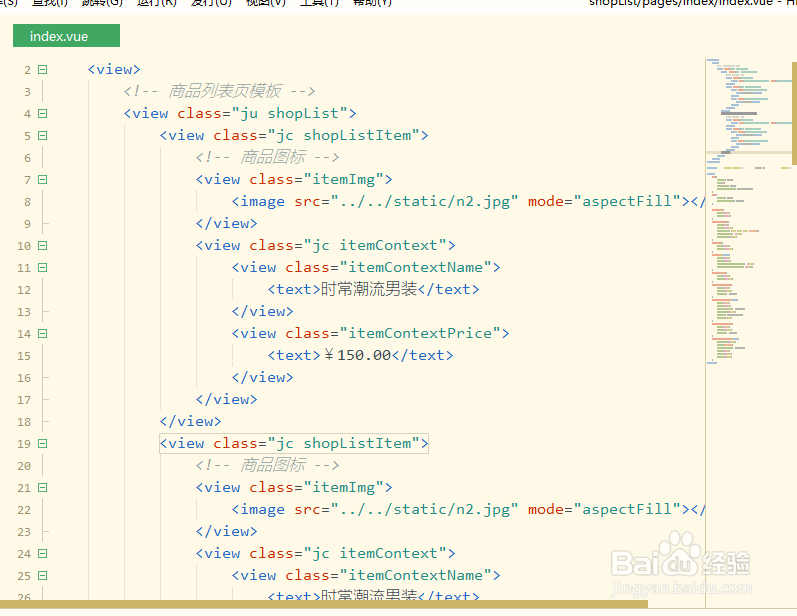
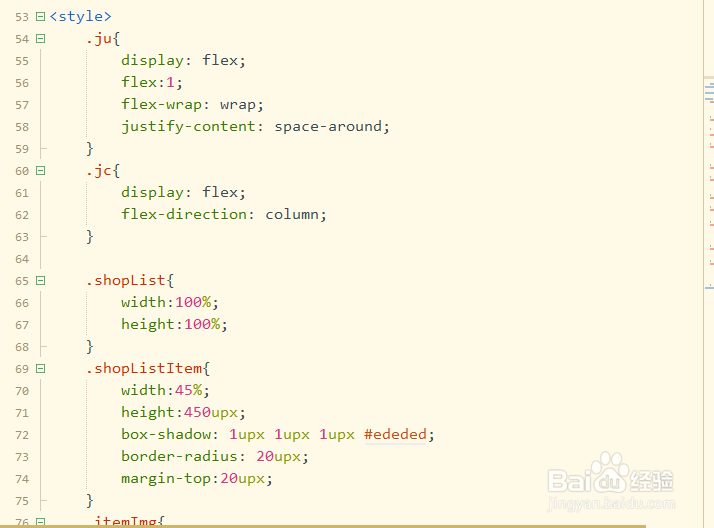
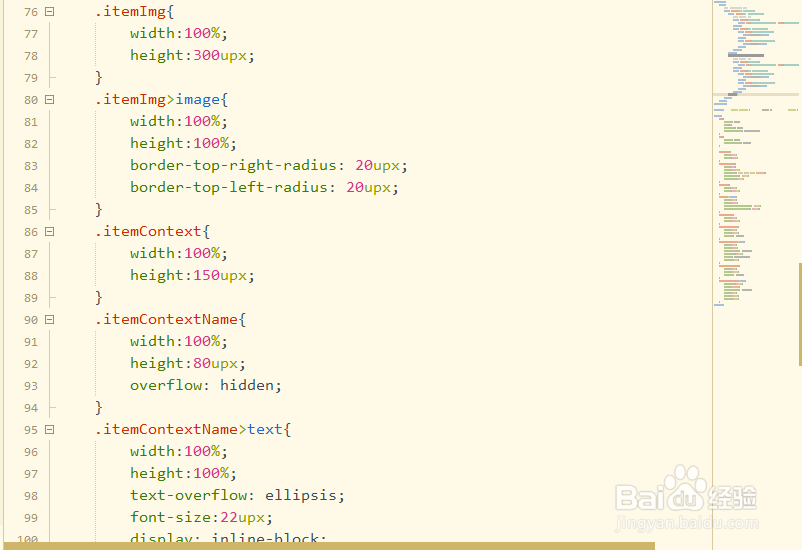
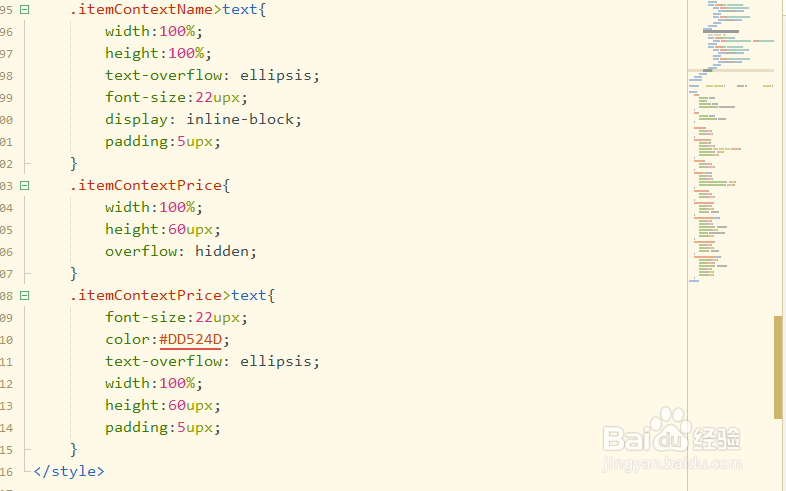
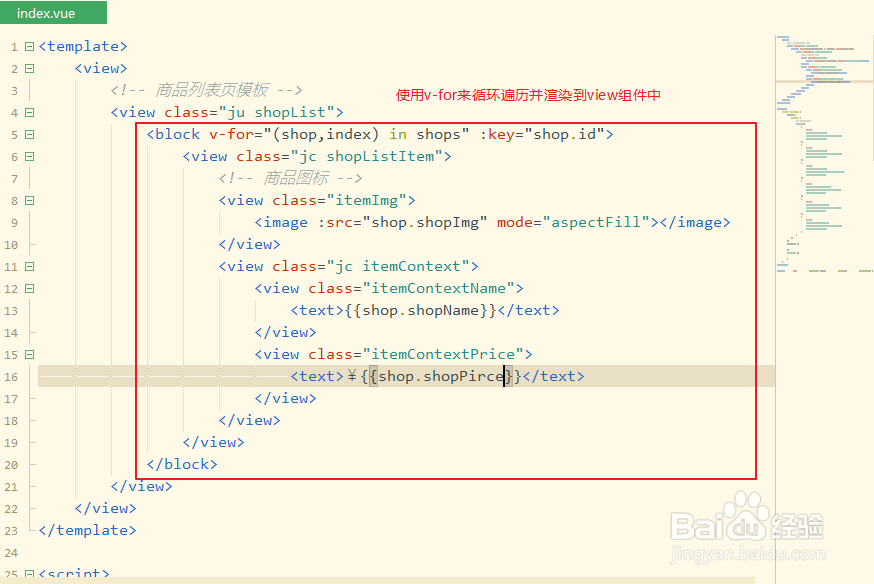
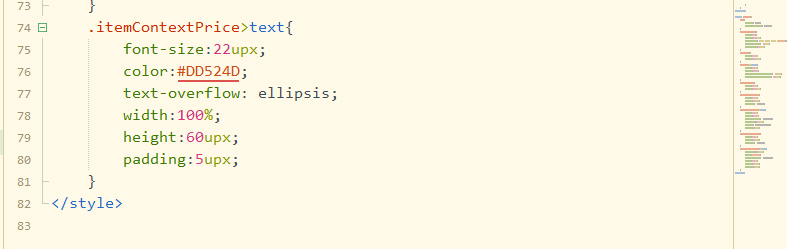
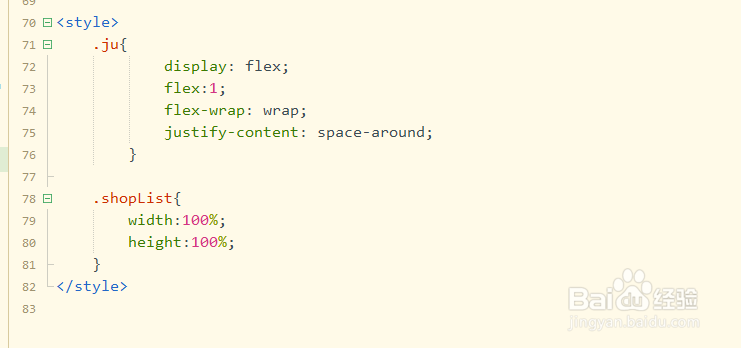
2、编写一个商品列表的模块出来






3、随后在srcipt中的data方法中的创建一个数组,名为shops,在其他添加几条数据并在view模块中进行渲染。




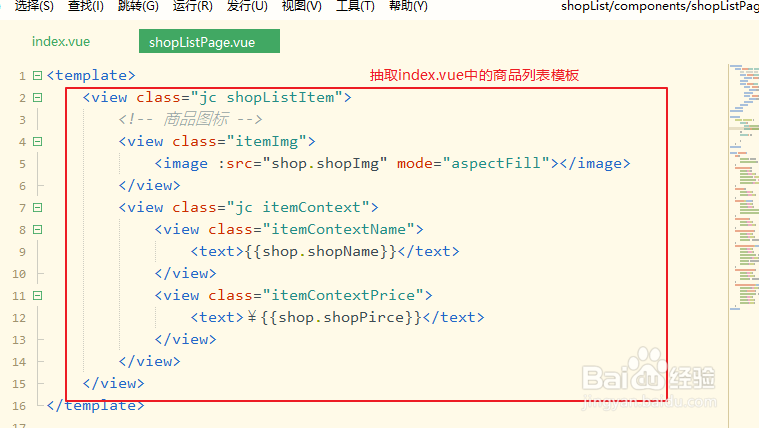
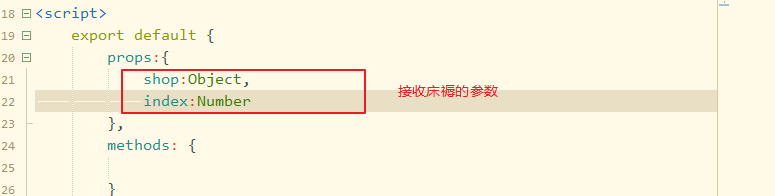
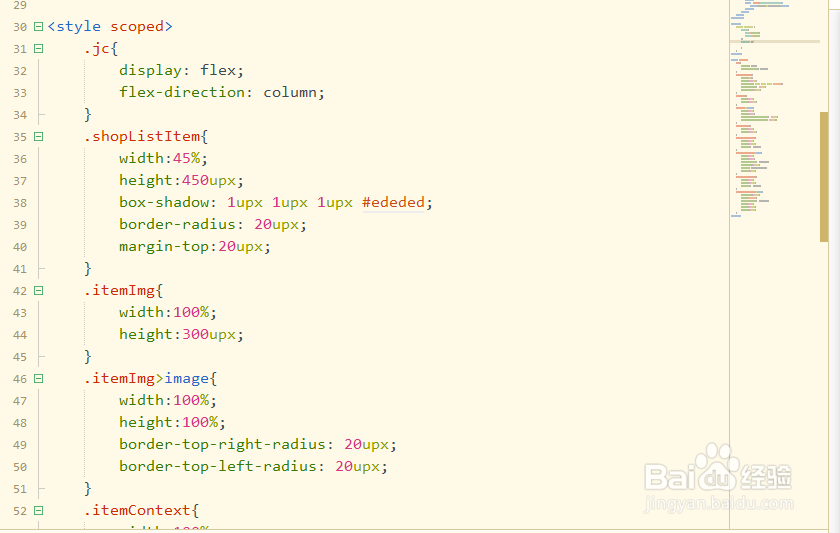
4、随后封装自定义的商品列表页,在项目中的components(该目录是uni-app中存放一个自定义的组件和公共的组件)目录下创建一个shopListPage.vue文件





5、封装好自定义的商品列表之后,在idnex.vue文件中进行引入和注册



声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:66
阅读量:102
阅读量:173
阅读量:116
阅读量:151