网站页面设计教程
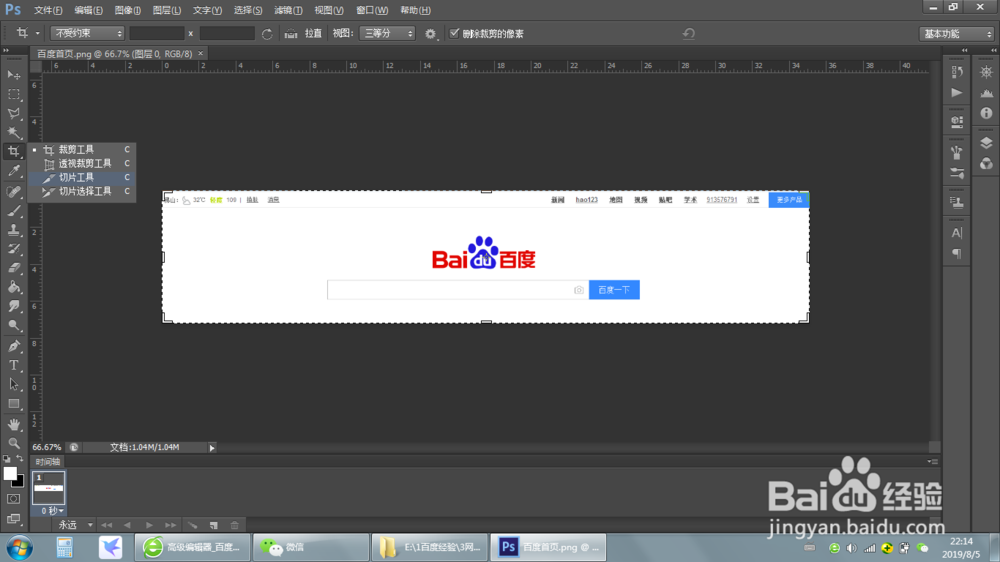
1、用PS打开要变成网页的图片,以百度首页部分图片为例,如下

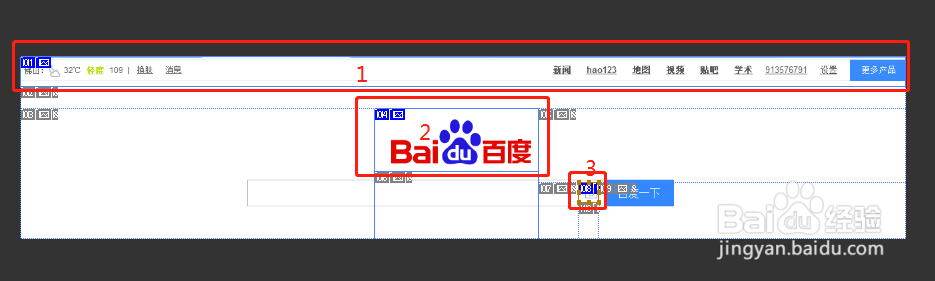
2、在PS中选中切图工具,然后裁切自己想要的大小,切出来出来的区域每个块叫做切片。这进而我们只要百度的LOGO,和照相机图片。(为了偷懒,头部的标题本来要用CSS排版的,这里我就不排版直接切了,按钮可以通过CSS去生成)

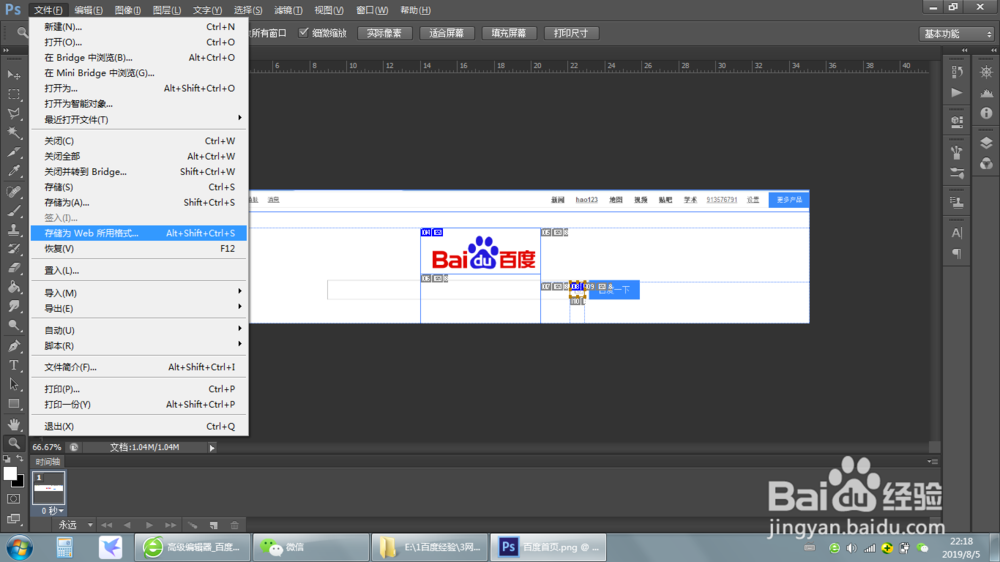
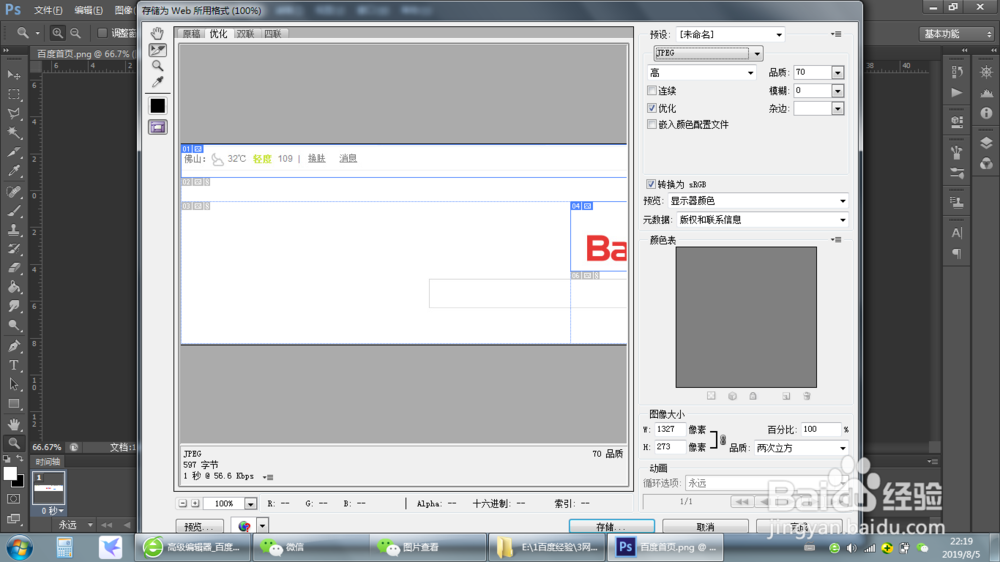
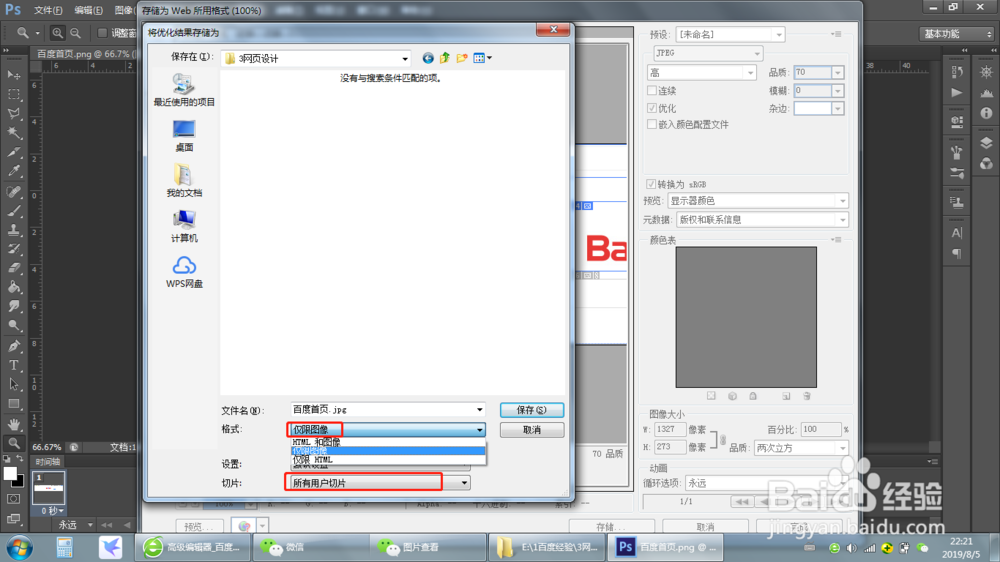
3、将切片导出,“文件”-“储存为WEB所用格式”-“存储”-“仅图像”-“所有用户切片”-“保存”。
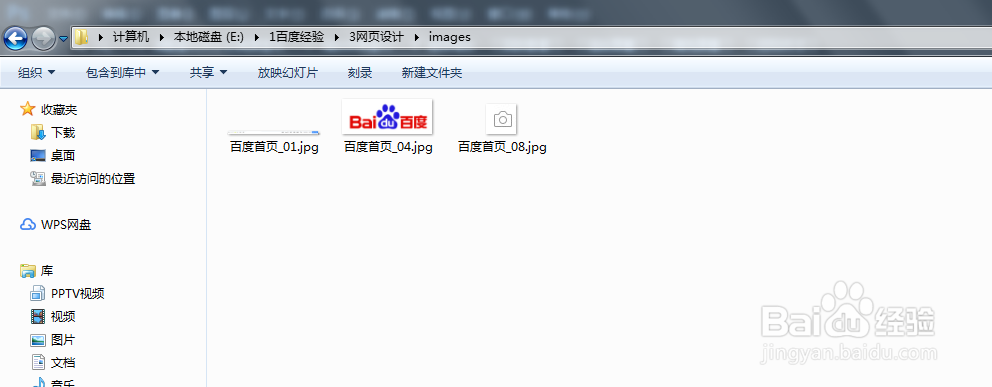
然后在文件夹就会看到自己切好的图片片。
PS1:HMTL和图像与仅图像与的区别:HMTL和图像会导出一个简单的用表格排版好的的网页,正常的网页设计很少用这种方式,都是单独切出图片进行CSS排版。
PS2:记得选择是导出是的用户切片,不然会导出许多无用切片。




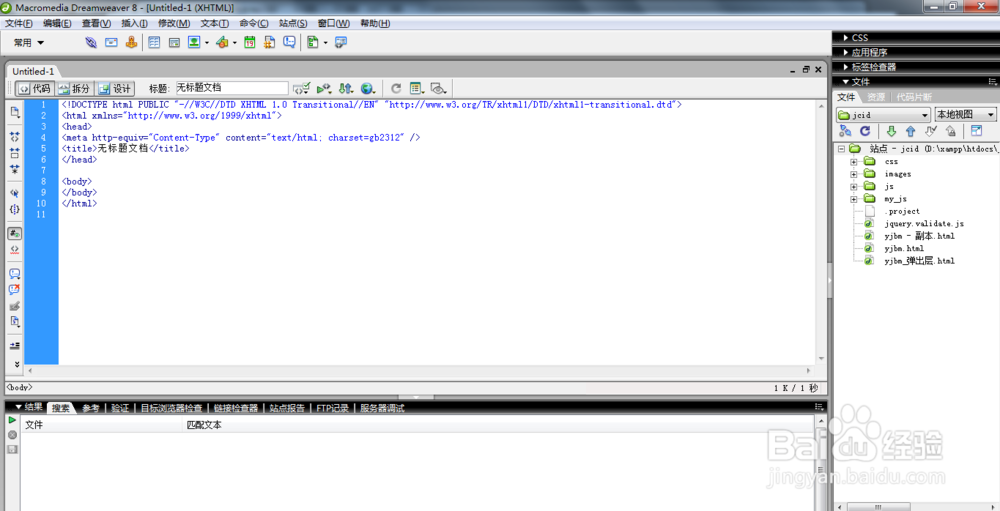
4、打开dreamwear,新建HTML文件进行排版,(需要有CSS、HTML基础,在些就不细说,需要学习基础的建议到“https://www.w3school.com.cn/”该网站学习)

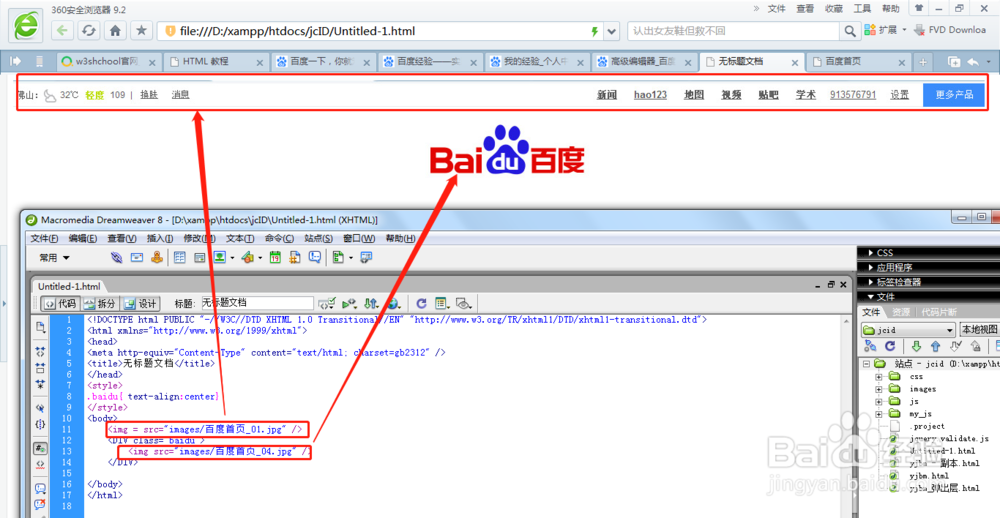
5、最终排版出的效果如图,详细的排版代码需要有HTML、CSS基础。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:100
阅读量:64
阅读量:74
阅读量:82
阅读量:39