displaynone与visibility:hidden的区别
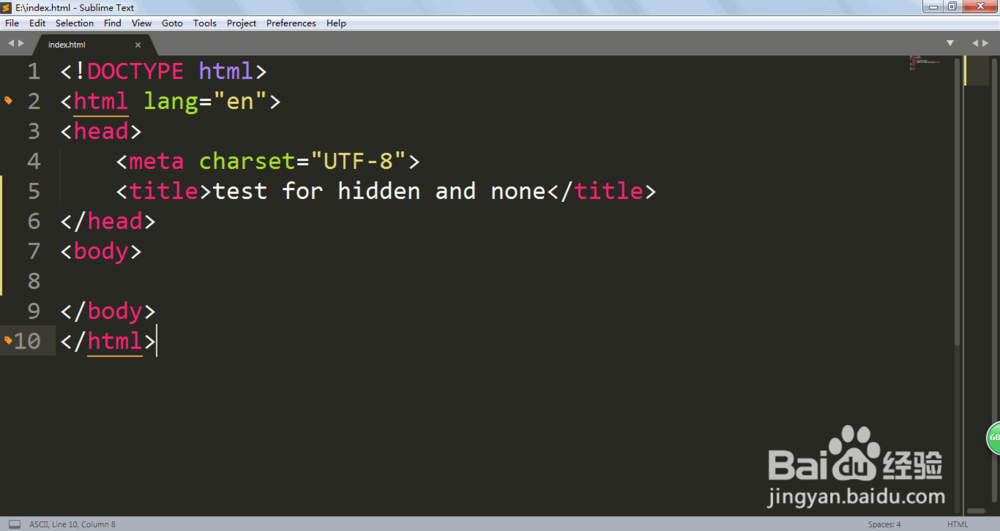
1、创建HTML和CSS文件,并且互相关联。


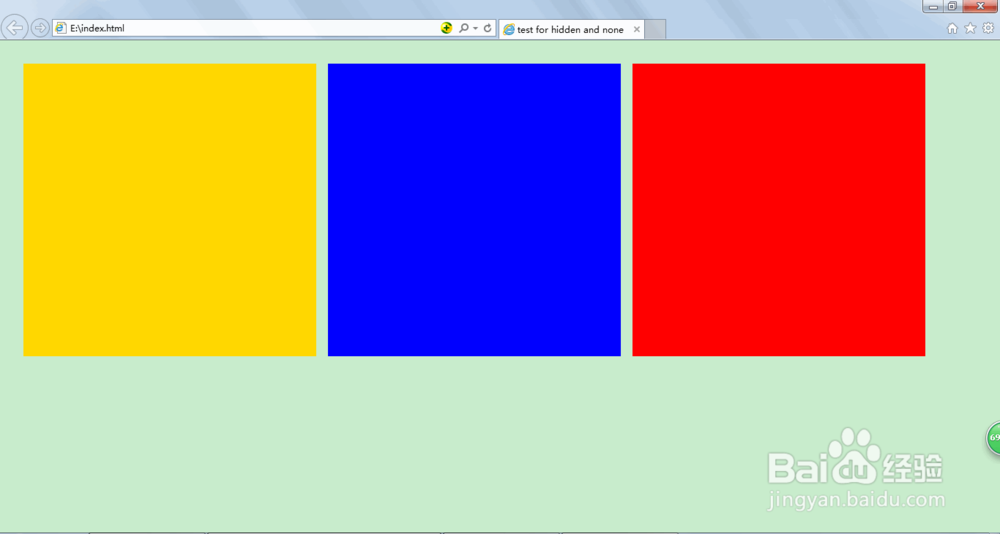
2、这里创建三个span标签作为示范。


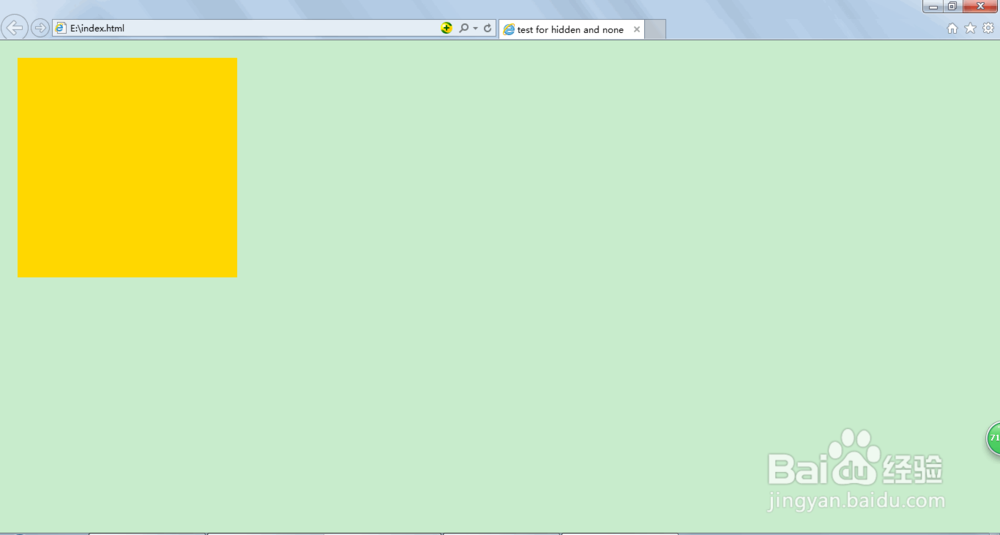
3、display:none可以让元素消失,并且腾出位置。


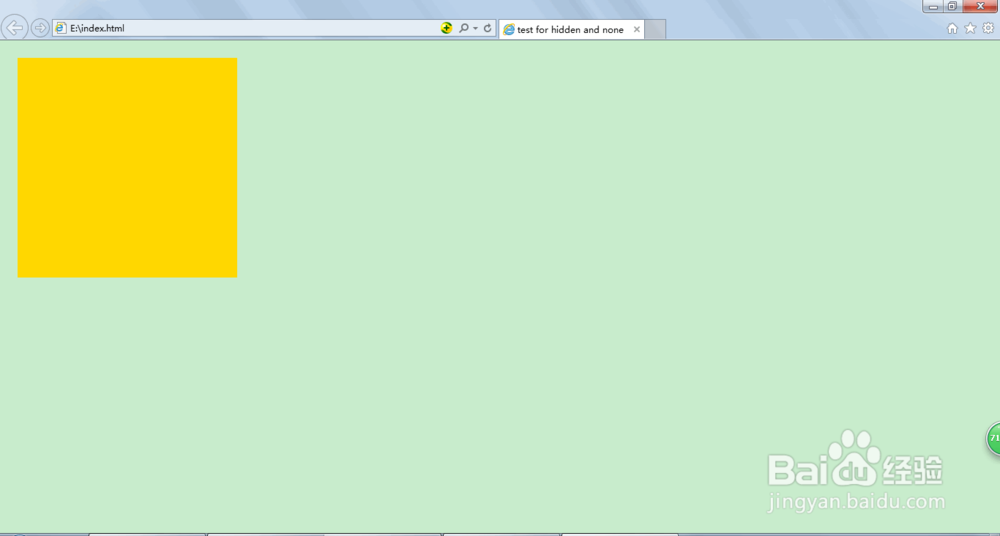
4、visibility:hidden只会隐藏元素,位置还是保留的。


5、我们也可以用一个div包裹,让div里面的都消失。



6、visibility:hidden这个时候也是能用得上。


7、visibility:visible就是显示元素。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:183
阅读量:173
阅读量:195
阅读量:86