如何使用css里的auto属性值
1、首先打开我们的编辑器。

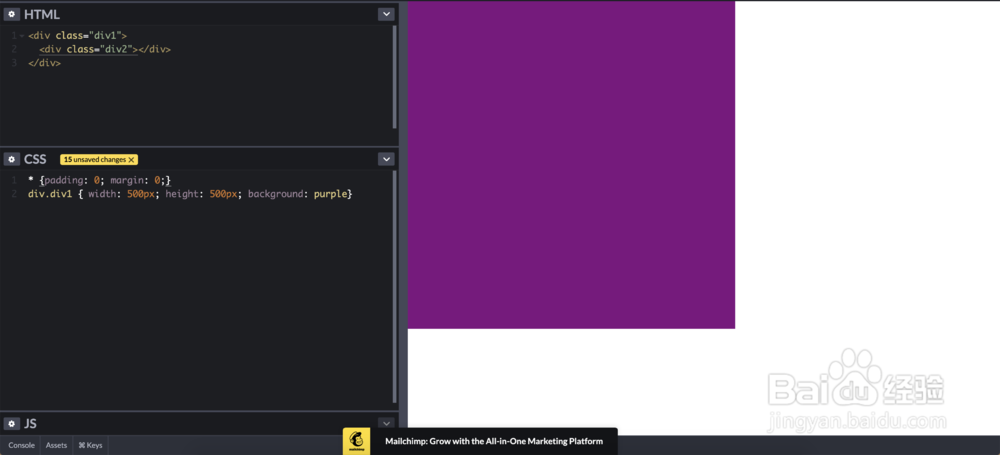
2、设置一下元素作为示范。

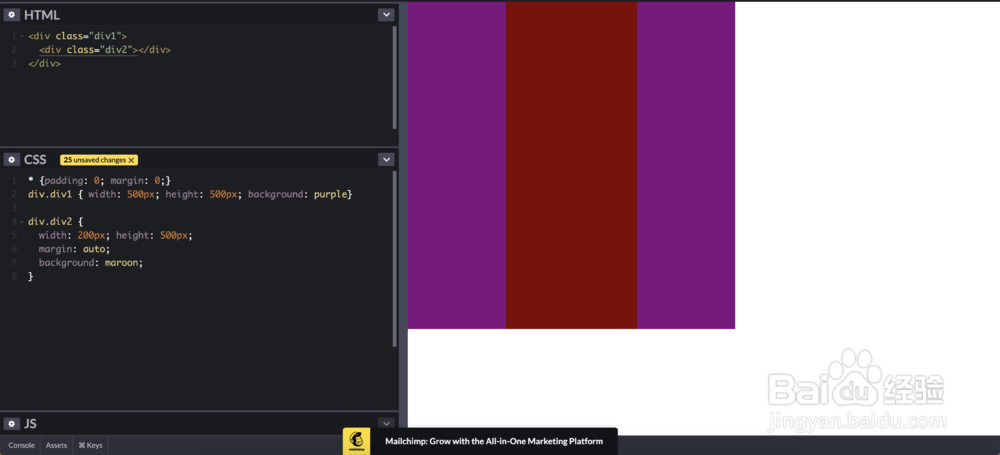
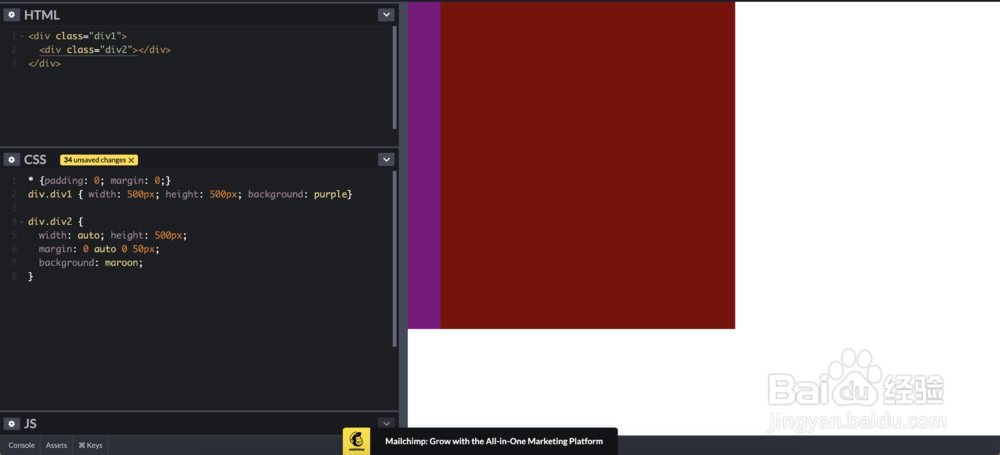
3、外边距可以设置auto。

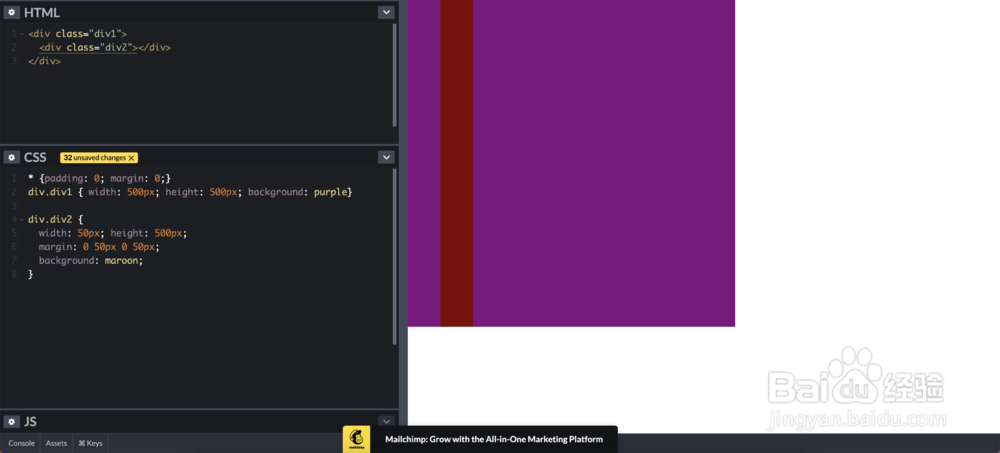
4、这种情况下右外边距会变为auto。

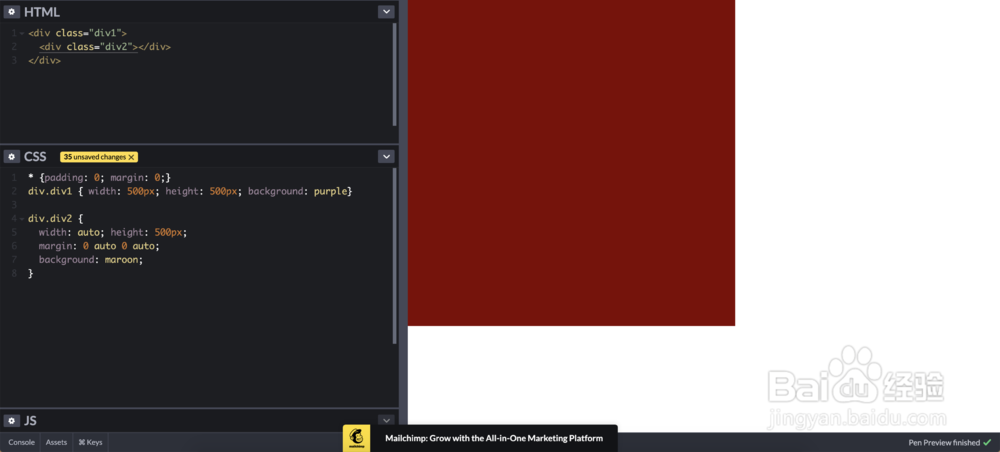
5、我们还可以设置两个为auto。

6、三个auto也是可以的。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:149
阅读量:167
阅读量:184
阅读量:172
阅读量:72