如何用css实现鼠标移动图片上变模糊的效果
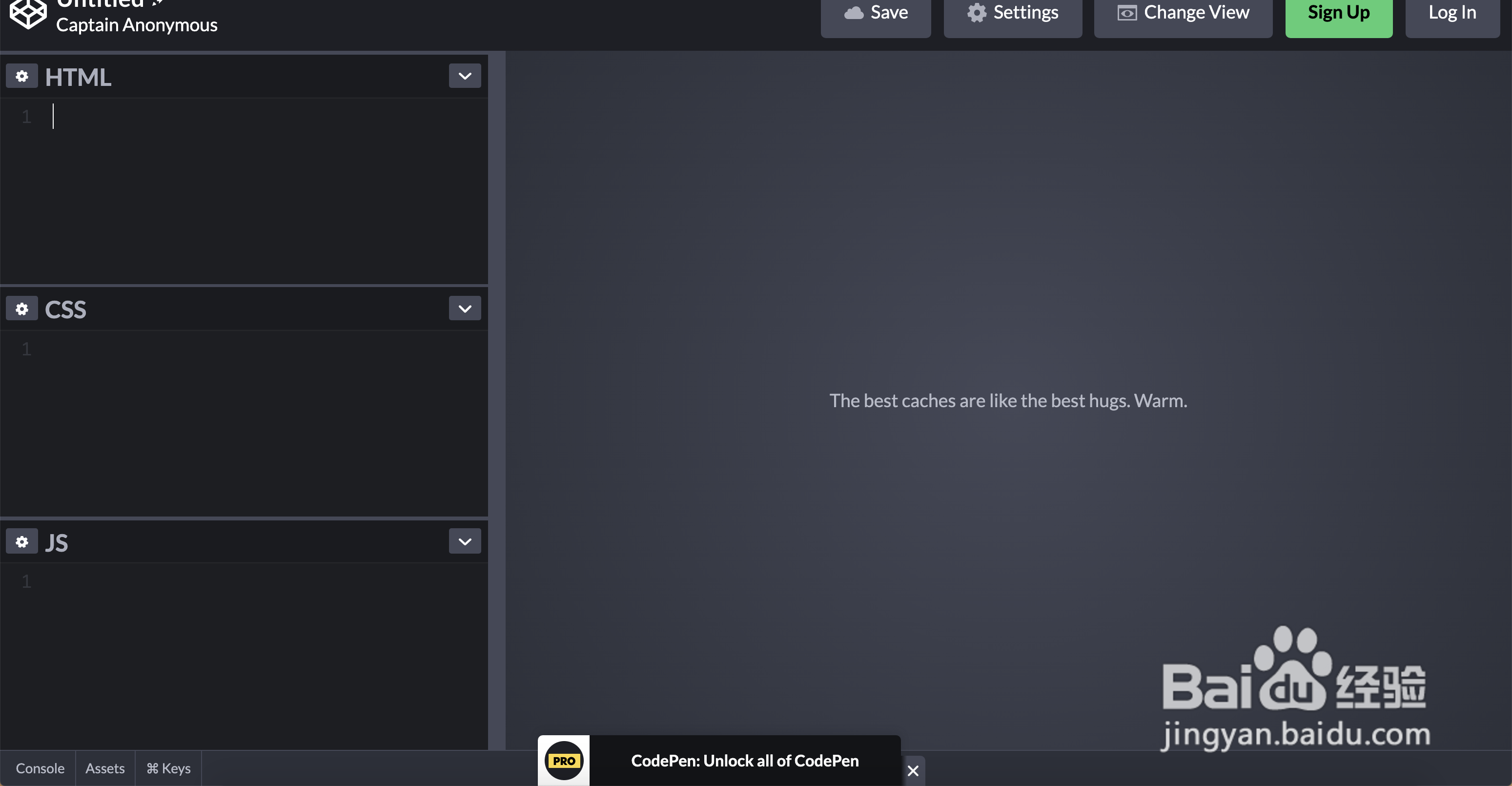
1、打开编辑器。

2、用img标签创建一个图片标签。

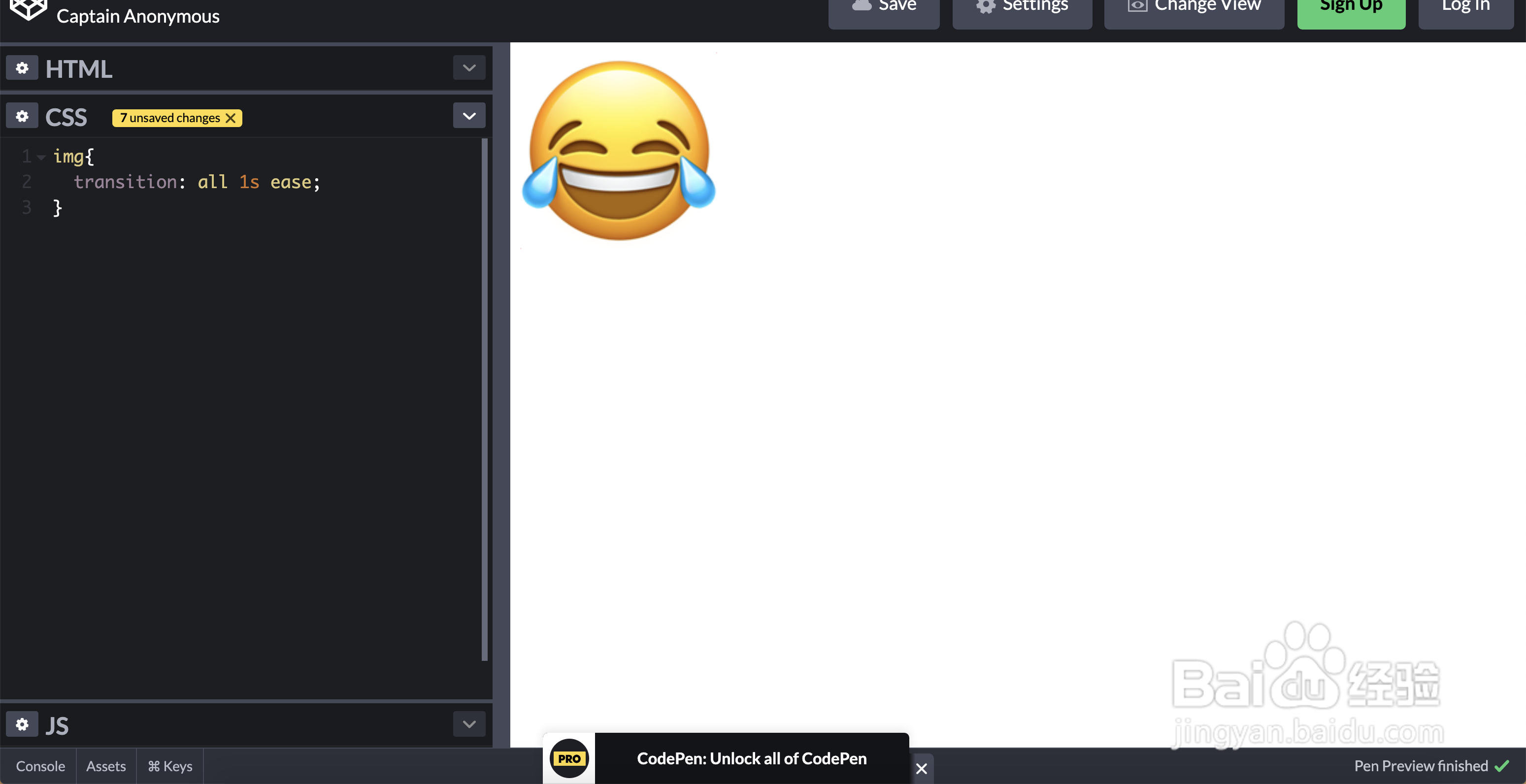
3、设置适当的过渡效果。

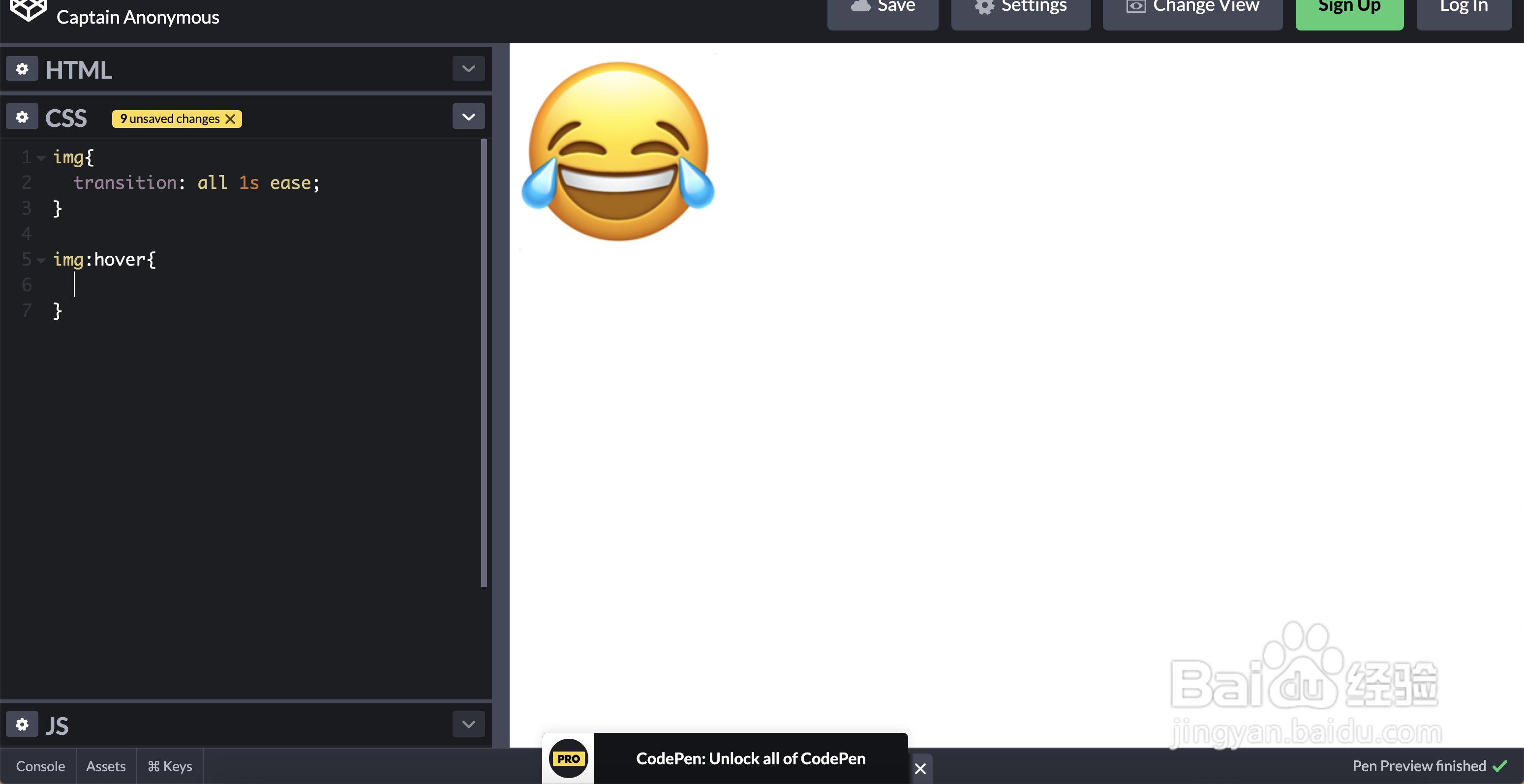
4、利用hover伪类。

5、设置filter: blur。

6、现在就可以看到效果了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:25
阅读量:128
阅读量:61
阅读量:84
阅读量:30