微信公众号使用LocalStorage解决返回缓存问题
1、创建两个经典的跳转结构页,A为列表,B为详细。新闻类、消息类的都是这么设计的。(图片以baidu的代替)。当检测localStorage容量上限文章跳转回列表后,列表仍然要跟跳转时一样。


2、第一种解决方案,优化速度。让加载速度变快,但是同事在3G信号模式下,信号差时返回也是很慢
3、第二种解决方案,使用Ajax加载A页面,从A跳转到B后,再由B跳转会A,发现只有IOS支持,Android不支持
4、第三种解决方案,使用Cookie记录的方式来完成,可以实现,但是Cookie需要再跑一次服务器,还是需要连接。


5、第四中解决方案:LocalStorage,很好的解决了返回的问题,存储支持为5M,我们的程序只在跳转的时候记录就可以,重新刷新页面时就清空了,而且Android和IOS都能很好的支持。

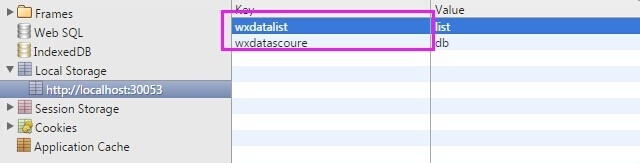
6、使用Chrome浏览器查看localstorage的值

7、最终使用Ajax+LocalStorage的方式解决了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:137
阅读量:140
阅读量:41
阅读量:73