微信商城首页模版介绍
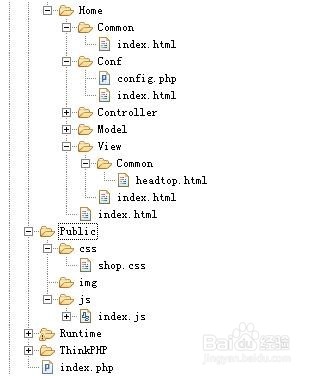
1、我们知道在ThinkPHP中,我们的模版默认是放在Home/View文件夹下面的,而模版需要的各种静态素材,包括JS JavaScript、图片、CSS等都是放在Public目录下的,我们也遵循这一约定。
任何一个模版页面都应该包括页头、页脚,所以我们需要将页头、页脚部分单独提取出来作为一个页面,这样在需要的时候就可以很方便地“include”进去了,而不需要每次重复写了。因为我们每个页面都要引入很多的JS和CSS等文件,所以页头部分我们再细分成2部分,第一部分专门用于引入这些公共JS、CSS文件,第二部分将是我们的顶部菜单等。
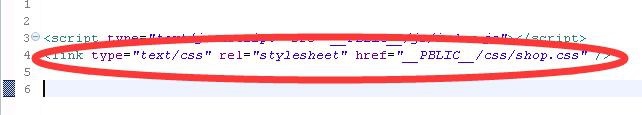
首先,我们在View目录下创建一个Common文件夹,并在里面新建一个页头文件headtop.html。然后,我们在该headtop.html文件中引入需要使用到的JS、CSS等文件,如图所示。


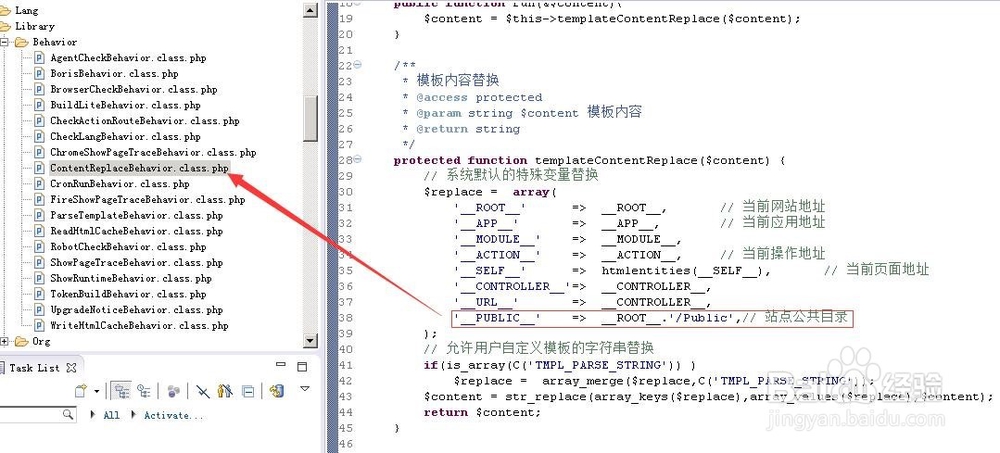
2、我们在该文件中引入位于Public目录下的index.js和shop.css两个文件,当然以后我们需要更多的文件时也可以采用同样的方法来引入即可。其中特别要注意_PUBLIC_是ThinkPHP的一个特殊变量,我们可i在模版中的任何地方使用该变量,在模版解析的时候ThinkPHP会自动低将该变量替换成Public目录的真实目录路径,我们在ThinkPHP的源码中可以找到相关的代码,如图所示。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:180
阅读量:177
阅读量:174
阅读量:80
阅读量:30