js如何实现鼠标悬停显示文字,鼠标移走文字消失
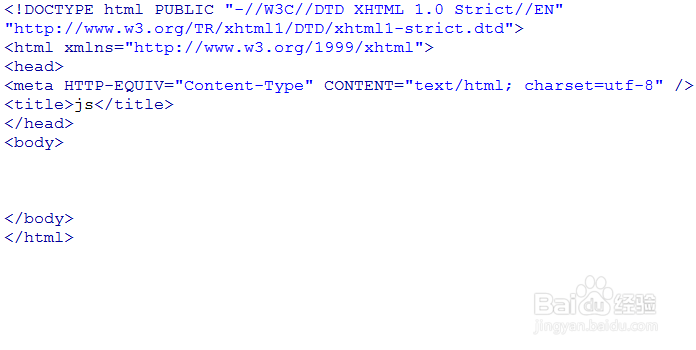
1、新建一个html页面,命名为test.html,用于讲解js如何实现鼠标悬停显示文字,鼠标移走文字消失。

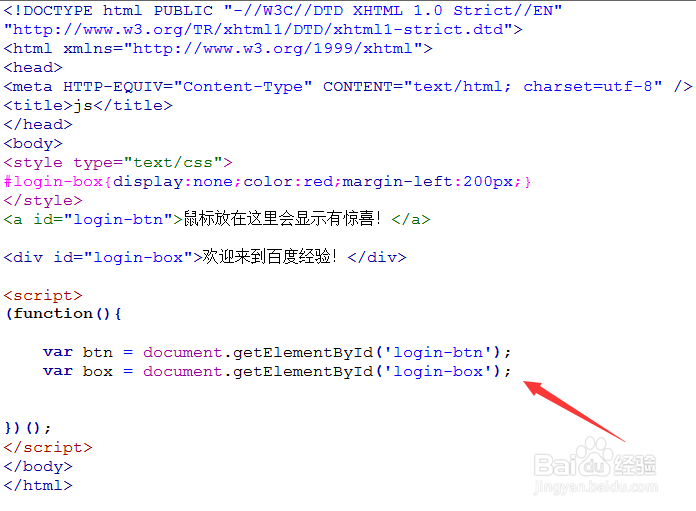
2、在test.html文件内,使用a标签创建一行文字,使用div标签创建一行鼠标悬停在a标签时显示的文字。

3、在test.html文件内,使用css样式设置id为login-box的div默认隐藏不显示,并设置当它显示出来的时候,颜色为红色,左边距为200px。

4、在test.html文件内,在js里使用“(function(){ 代码 })();”把逻辑代码括起来,让js在页面加载完成就执行,主要为了给a标签绑定鼠标事件。

5、在test.html文件内,使用document.getElementById()方法通过id属性分别获得a标签和div标签对象。

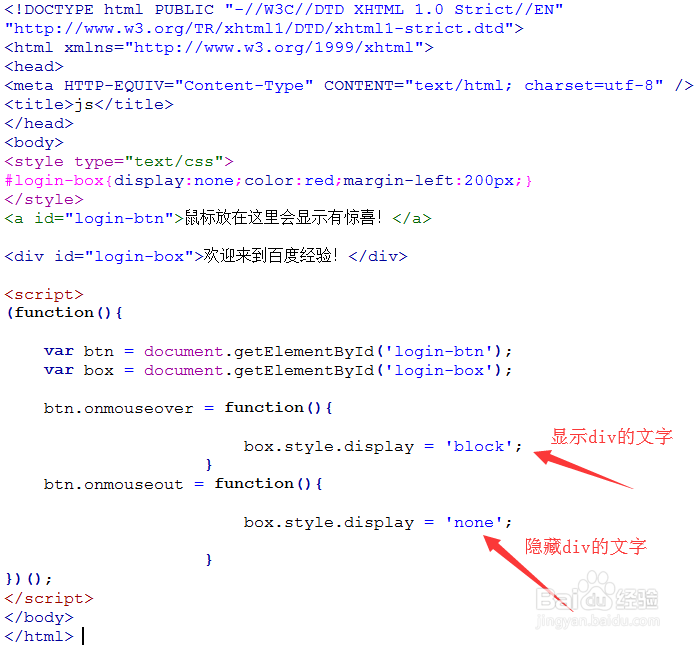
6、在test.html文件内,通过上一步获得的js对象,给a标签绑定onmouseover和onmouseout鼠标事件。
当鼠标悬停(onmouseover)在文字上时,设置div的style属性display为block,即把div的文字显示出来;
当鼠标离开(onmouseout)文字时,设置div的style属性display为none,即把div的文字隐藏起来。

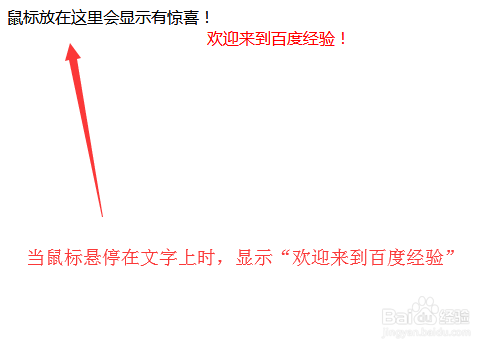
7、在浏览器打开test.html文件,查看实现的效果。


1、使用html标签创建两段文字,一段在网页显示的文字,另一段是当鼠标放在第一段文字时显示出来的文字。
2、给第一段文字的html标签绑定onmouseover事件(鼠标悬停在文字时触发的事件)和onmouseout事件(鼠标离开文字时触发的事件)。
3、通过上面两个鼠标事件,分别执行不同的函数,在函数内使用style中的display属性设置第二段文字显示或隐藏。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:150
阅读量:173
阅读量:119
阅读量:121
阅读量:181