css如何为每一个div添加不同的背景
1、新建一个html文件,命名为test.html,用于讲解css如何为每一个div添加不同的背景。

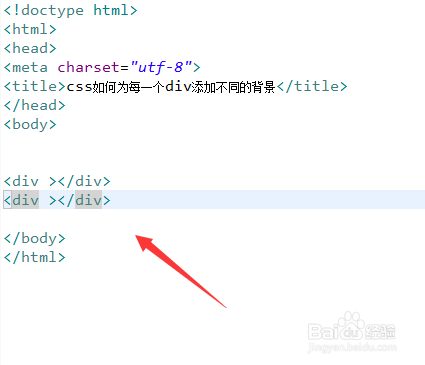
2、在test.html文件内,使用div创建两个模板,用于测试。

3、在test.html文件内,分别给div添加id属性,设置为one和two。

4、在css标签内,通过div元素名称设置div的样式,定义它的宽度为100px,高度为100px。

5、在css标签内,再分别通过id设置两个div的样式,使用background属性分别定义它们的背景图片为3.png、2.jpg。

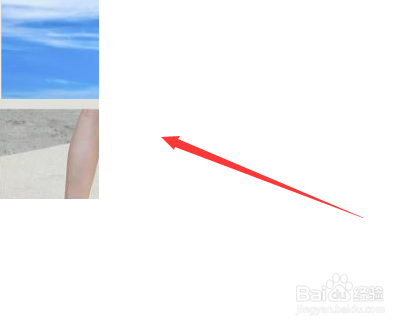
6、在浏览器打开test.html文件,查看实现的效果。

1、使用div创建两个模板,用于测试。
2、分别给div添加id属性,设置为one和two。
3、在css标签内,通过div元素名称设置div的样式,定义它的宽度为100px,高度为100px。
4、在css标签内,再分别通过id设置两个div的样式,使用background属性分别定义它们的背景图片为3.png、2.jpg。
5、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:172
阅读量:38
阅读量:138
阅读量:194
阅读量:174